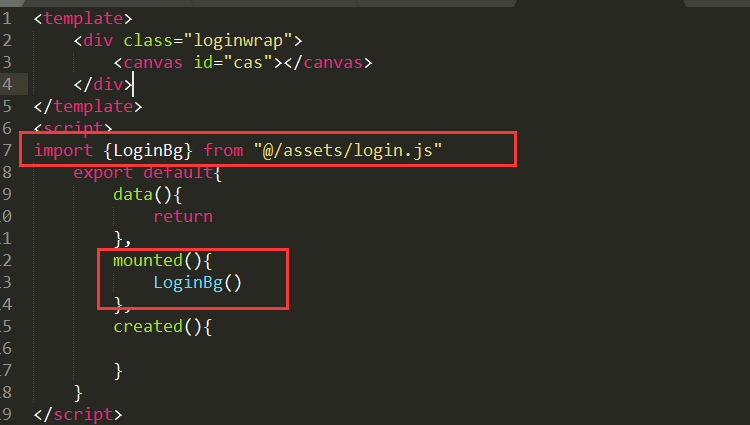
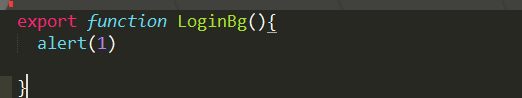
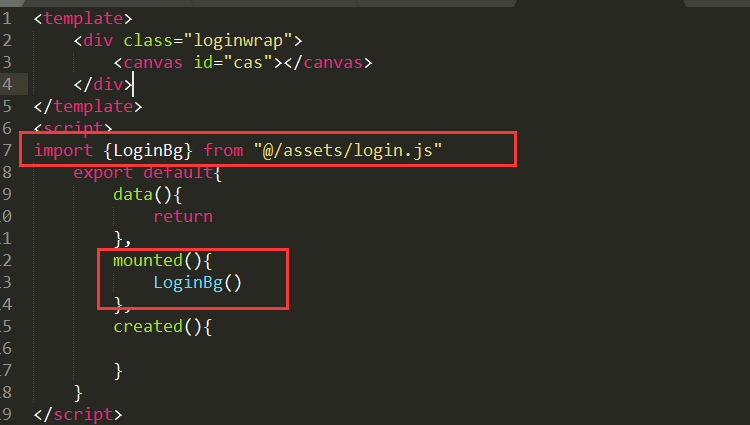
1.js调用方法一:这是组件内调用,非公共js


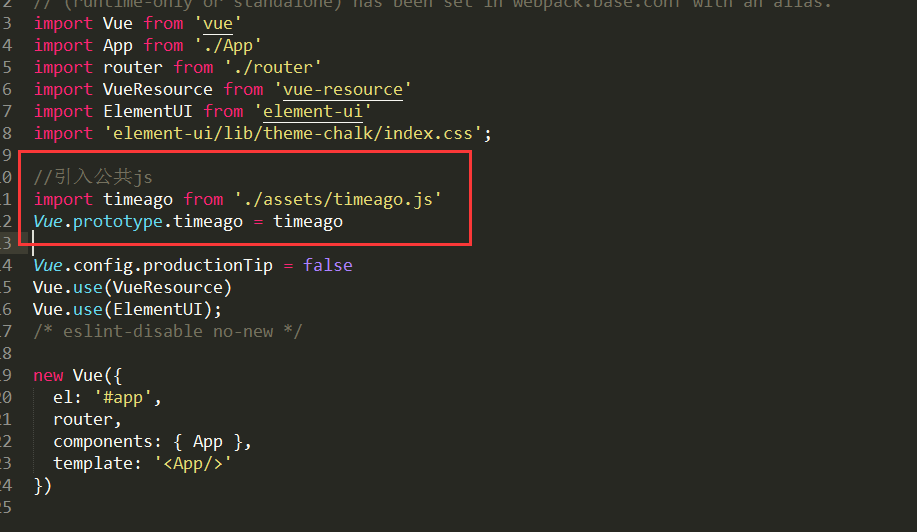
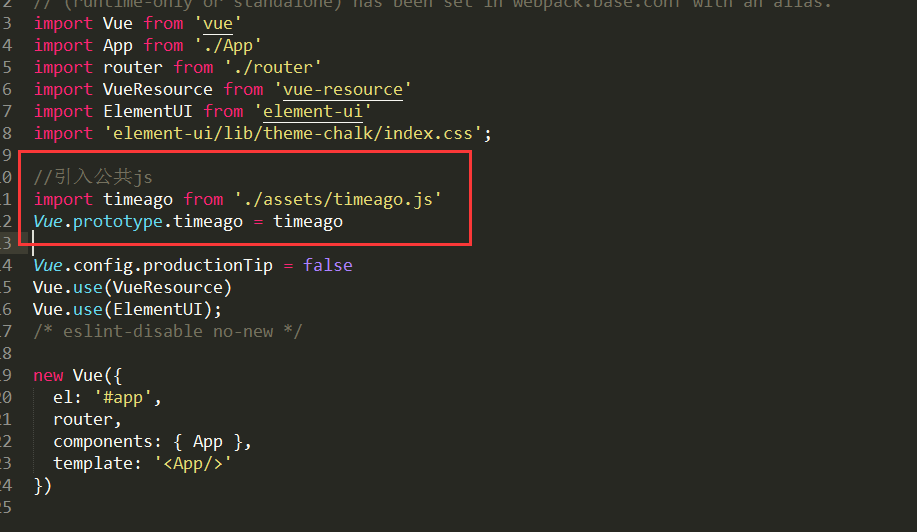
2.js调用方法二:公共js
main.js内加入公共js
Vue.prototype.timeago = timeago
3.引入公共css
在main.js 直接引入即可
import './assets/css/base.css' /*引入公共样式*/
1.js调用方法一:这是组件内调用,非公共js


2.js调用方法二:公共js
main.js内加入公共js
Vue.prototype.timeago = timeago
3.引入公共css
在main.js 直接引入即可
import './assets/css/base.css' /*引入公共样式*/