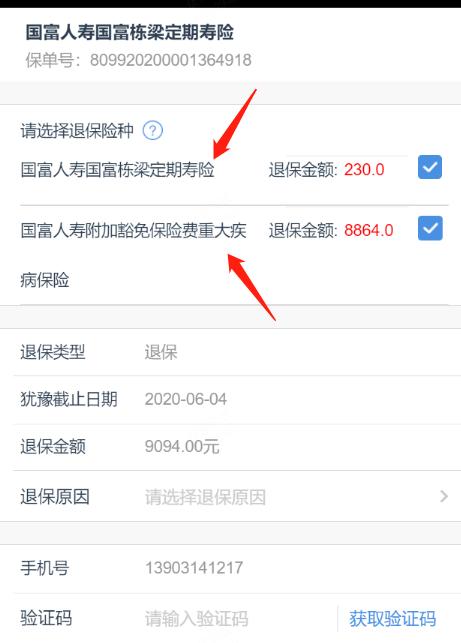
现在有这样的一个需求:

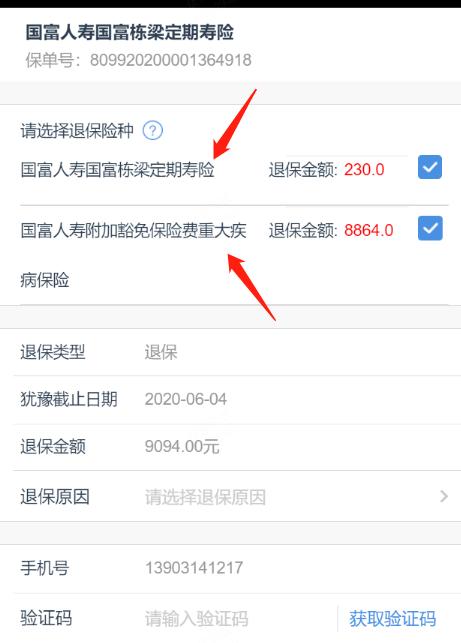
当选择主险的时候下边的附加险全部被选中,当取消附加险的时候主险也被取消选中,当取消主险的时候附加险不被取消

实现思路:
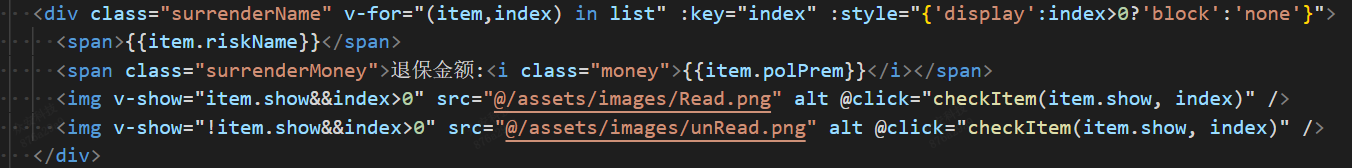
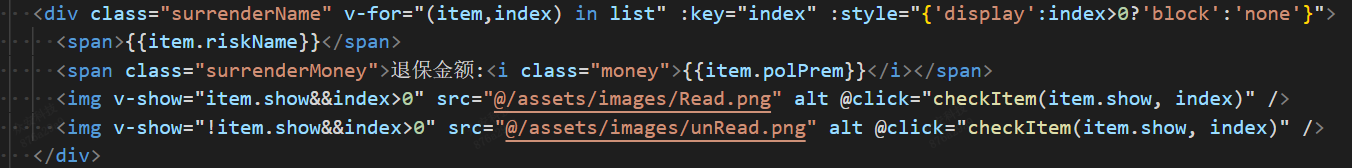
附加险用图片的切换实现选中和不选中


主险的话就是checked单选框
![]()
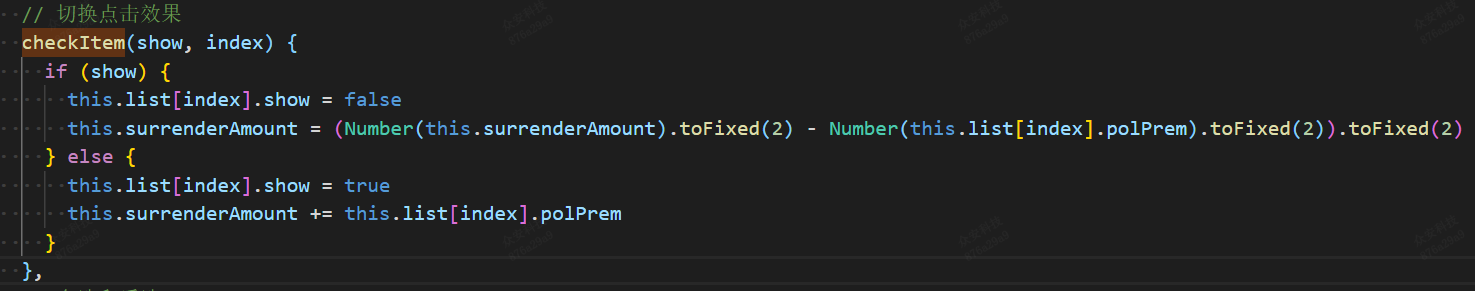
实现方法:
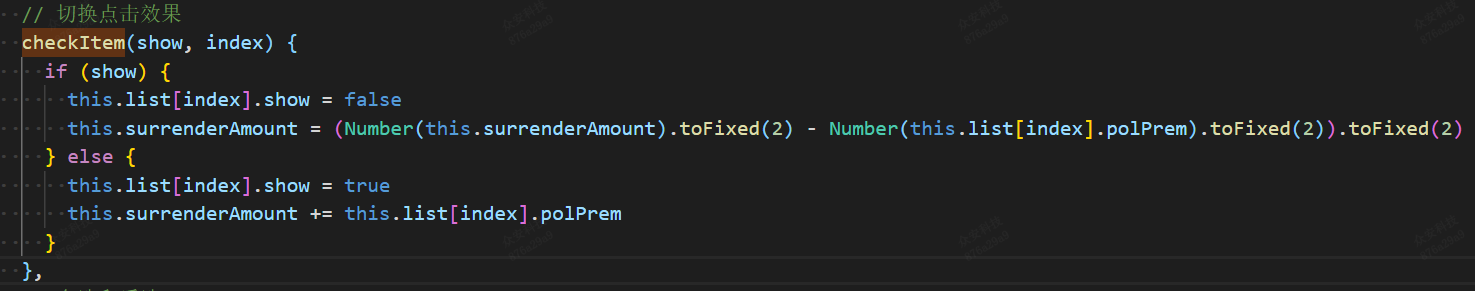
当点击单选框checked发生变化的时候

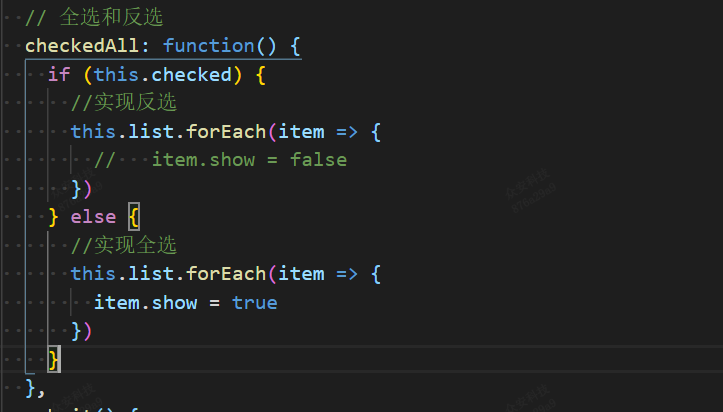
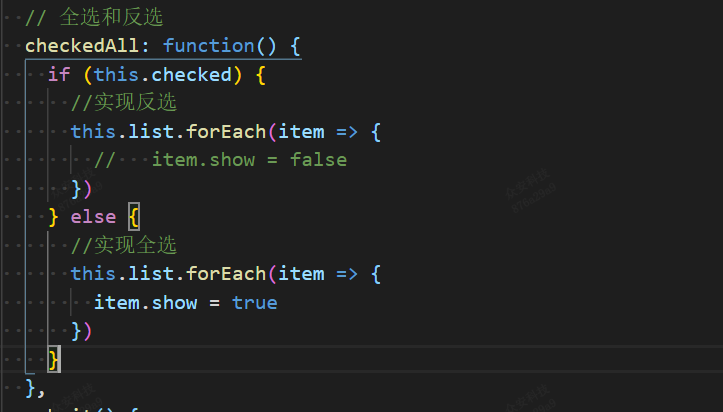
对附加险进行watch深度监听

通过这个办法就能实现以上的这个需求
现在有这样的一个需求:

当选择主险的时候下边的附加险全部被选中,当取消附加险的时候主险也被取消选中,当取消主险的时候附加险不被取消

实现思路:
附加险用图片的切换实现选中和不选中


主险的话就是checked单选框
![]()
实现方法:
当点击单选框checked发生变化的时候

对附加险进行watch深度监听

通过这个办法就能实现以上的这个需求