这是之前的一个需求:

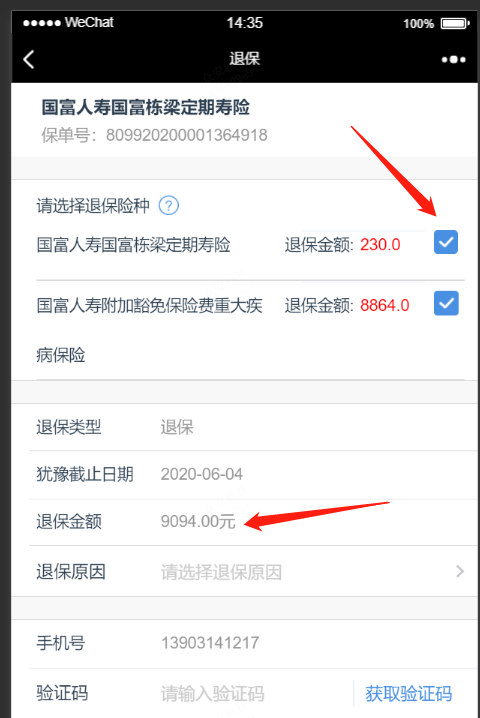
当全部选中时,退保金额为主险和附加险的总和

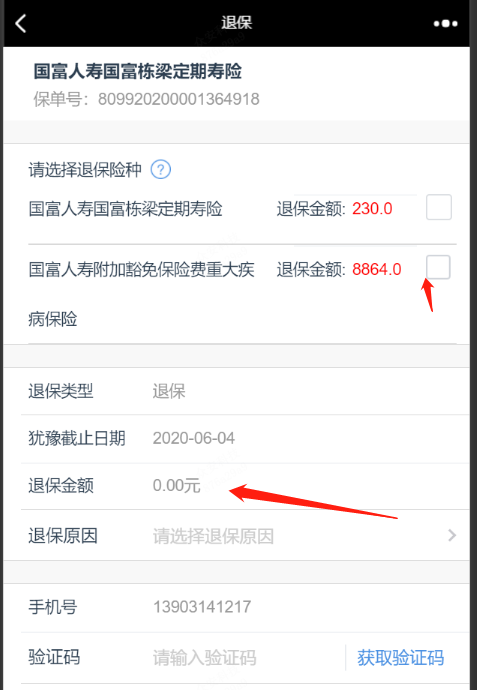
当取消主险的时候只显示附险的退保金额

当全部取消的时候,退保金额是0元
思路:
首先是对单选框的checked进行watch监听。

代码:
checked(val){ if(this.checked){ this.surrenderAmount = this.newAmount }else{ this.surrenderAmount = (Number(this.surrenderAmount).toFixed(2)-Number(this.list[0].polPrem).toFixed(2)).toFixed(2) } }
然后,对附加险选中和取消选中的时候:

代码:
checkItem(show, index) { if (show) { this.list[index].show = false this.surrenderAmount = (Number(this.surrenderAmount).toFixed(2) - Number(this.list[index].polPrem).toFixed(2)).toFixed(2) } else { this.list[index].show = true this.surrenderAmount += this.list[index].polPrem } }
这样就能实现动态改变金额的效果了。