注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
1.指定flex布局:
.box{ display: flex; }行内元素.box{display: inline-flex;
}
2.容器的属性:
- flex-direction:该属性决定主轴的方向(即项目的排列方向)
- flex-wrap:该属性定义,如果一条轴线排不下,如何换行
- flex-flow:该属性是
flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap - justify-content:该属性定义了项目在主轴上的对齐方式
- align-items:该属性定义项目在交叉轴上如何对齐
- align-content:该属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
3.常用属性的使用
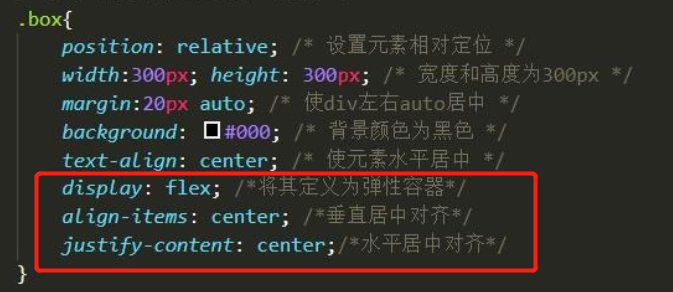
①div的垂直居中

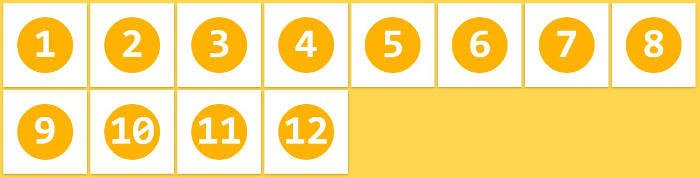
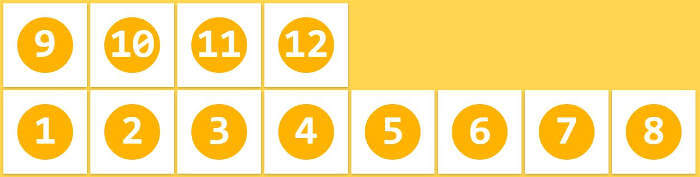
②flex-flow换行
nowrap(默认):不换行

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

③flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
