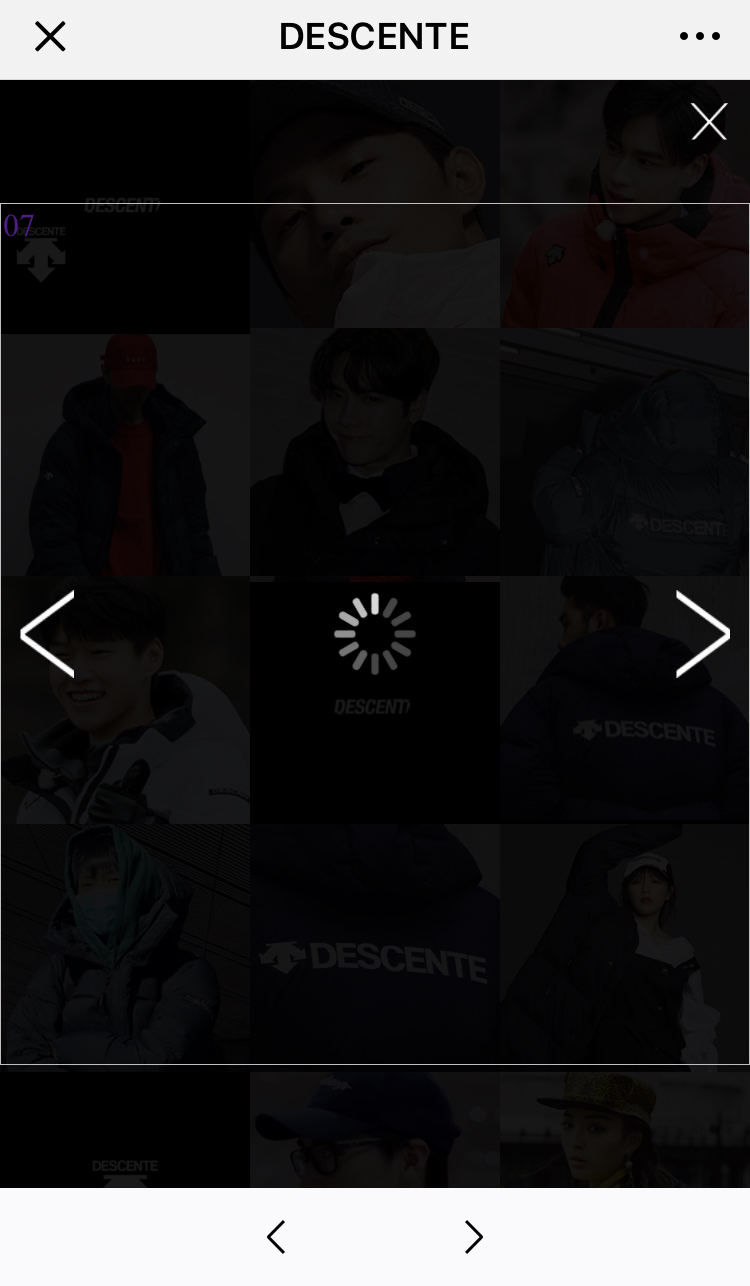
各位看官,留意到图片左上角的“07”了吗?
我的H5在苹果手机上 ,图片做了懒加载,图片没有显示前,一直有可恶的白色线框。然而我设置css border: none;,却没有去掉。
最后删掉alt属性的值才让白色线框去掉,感谢眼见的设计同事看到左上角的“07”,让我删掉,之后发现白色线框也没有了。
style
.swiper-slide img { width: 100vw; /*position: relative;*/ /*top: 50%;*/ display: block; /*transform: translate(0, -50%);*/ border: none; }
html
<img data-src="images/Slideshow_KOL_PACK/杜一妮001.jpg" class="swiper-lazy" alt="07"> <!-- 删掉 alt里写的内容去掉 --> <img data-src="images/Slideshow_KOL_PACK/杜一妮001.jpg" class="swiper-lazy" alt="">
后来我找到新办法。
img 设置了border: none 仍显示边框
css清除边框的解决方式
img { border: none; } img[src=''],img:not([src]){ opacity: 0; }