打开微信开发者工具 创建第一个小程序
-
步骤:
-
打开微信开发者工具
-
使用微信扫码登录
-
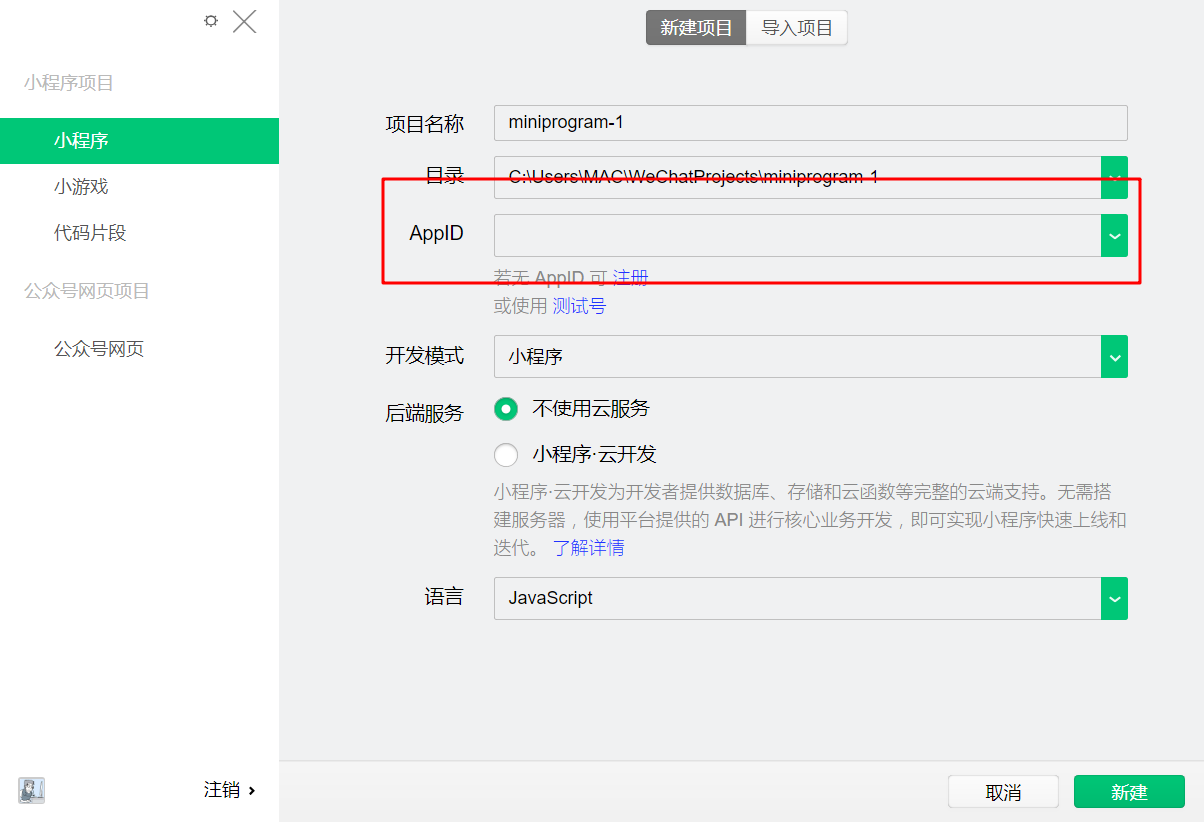
点击小程序-创建小程序
-
-
项目路径
-
appid
-
不使用云服务器
-
语言: javascript
-
-
截图如下:

微信开发者开发工具的组成
-
菜单栏
-
工具栏
-
预览
-
描述二维码
-
自动预览
-
-
切后台
-
-
模拟器
-
编译器
-
调试器
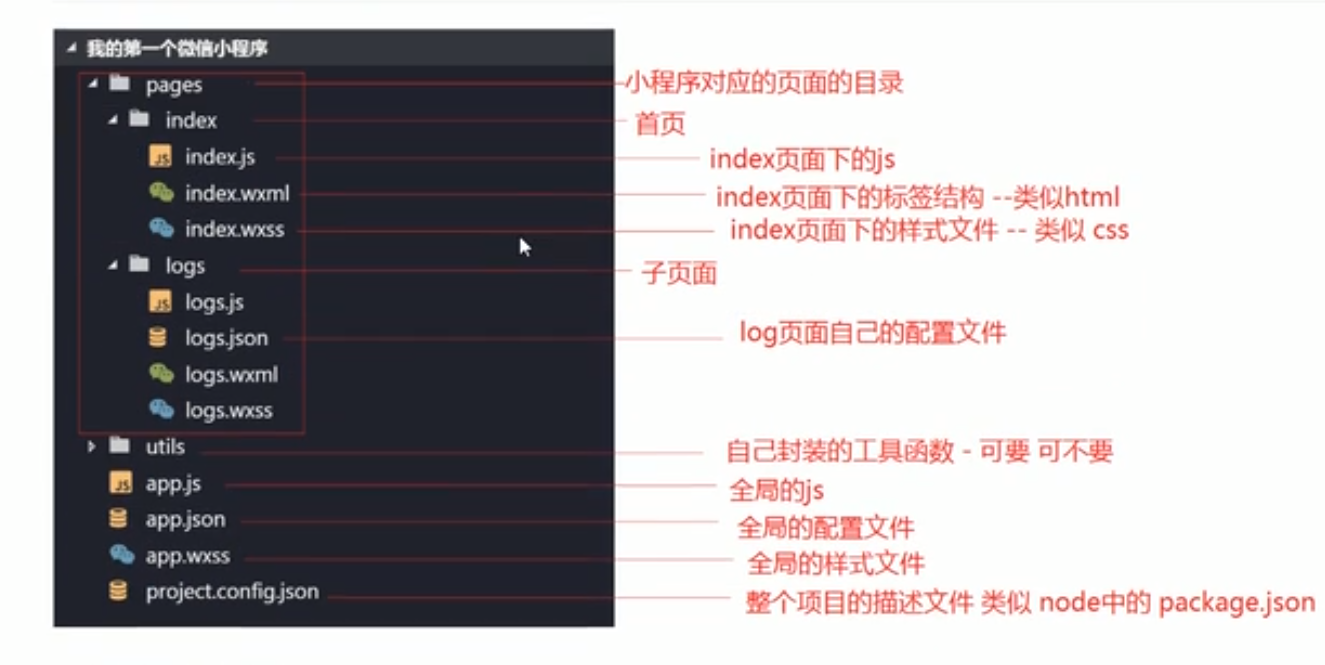
目录结构:

1.项目结构
-
对比:
-
web页面:
-
技术栈:
-
html
-
从语义化的角度来描述页面结构
-
-
css
-
从审美的角度来美化页面
-
-
js
-
从交互的角度来提升用户体验
-
-
-
-
小程序页面
-
技术栈:
-
wxml
-
描述微信页面的结构
-
-
wxss
-
描述微信页面的样式
-
-
js
-
书写微信的逻辑代码
-
-
json
-
配置页面的相关信息
-
-
-
-
-
组成
-
pages:管理当前小程序中所有的页面
-
index
-
index.wml
-
index.js
-
注意点:
-
所有的代码都是写在
Page({
})
-
-
-
index.wxss
-
index.json
-
注意点:
-
如果没有内容,必须添加一个空对象
-
-
-
-
-
app.json:注册小程序中的页面
-
-
小技巧(重要,一般人我不告诉他)
-
快速创建一个页面
-
在 app.json 中的 pages 下添加一个路径,直接保存,可以自动生成对应的页面
-
-
设置项目的默认首页
-
在 app.json 中的 pages 将路径移到第一个元素中
-
-