安装好node.js 和 npm 后,配置好路由,且可以在电脑中正常访问页面时,
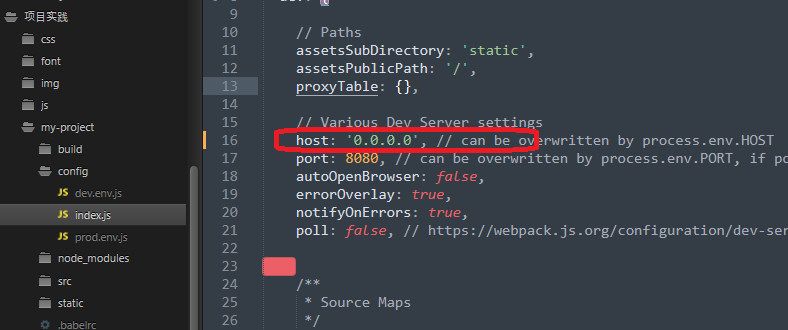
只要修改我的项目:my-project 下面的config--->index.js--->里面的 host:改为 '0.0.0.0'
重启重新跑项目:npm run dev 跑一遍,即可以在手机中正常访问电脑页面。
注意:必须同在一个局域网,说白了要在同一个路由器网络中使用才行。
win+R --- 输入:cmd 回车 --- ipconfig 查看ip地址(如:192.168.31.244),
把localhost:8080 改为:192.168.31.244:8080 即可正常访问。谨记!
如果需要访问指定网页,则如下:
192.168.31.244:8080/#/demo3 这里的demo3表示一个文件夹,该文件夹下面有一个index.vue,该名称的页面可以省略。
必须在后面添加 http://192.168.31.244:8080 + /#/ + 指定页面