advancedNewFile (ctrl + alt + n 新建文件和文件夹)
autofileName 比如输入 <img src="img/loading.gif"/> 在输入 =“” 等号双引号的时候就会出来相应路径,自动补全文件路径插件
color Highlight颜色代码变为相应颜色
ConvertToUTF8解决乱码
DocBlockr注释 /** + 回车 注释写完在同一行 ctrl + / 这行就变成注释了
sublimeCodeIntel JS CSS 等等各种语法的提示,及补全,不能简写补全
emmet 快速补全代码 CSS HTML div.container>ul>li*3 等等超好用
trailingspaces 只要有空格就会变成红色背景显示
BracketHighlighter 鼠标所点的范围 括号高亮
jquery 安装了,才会进行语法提示
nettuts + fetch 快速更新从其他服务器引用来的JS等等文件
Alignment
使用说明:Alignment是一个代码格式化插件,它可以使多行代码中的等号对齐,也可以调整多行代码为一个缩进级别。
可以点击 preperences -- package settings --- alignment -- key bindings default 打开该文件就可以看到默认快捷键了
快捷键:选中需要格式化的代码 按快捷键 ctrl+alt+a
JSFormat js格式化插件
CSSFormat css格式化插件
html5 H5新标签 常规包,包括新标签及其属性 video + 回车
HTML-CSS-JS Prettify
使用说明:快速格式化html css js
快捷键:ctrl+shift+h
------------------
SublimeLinter-csslint
使用说明:对错误的css代码在状态栏进行提示,
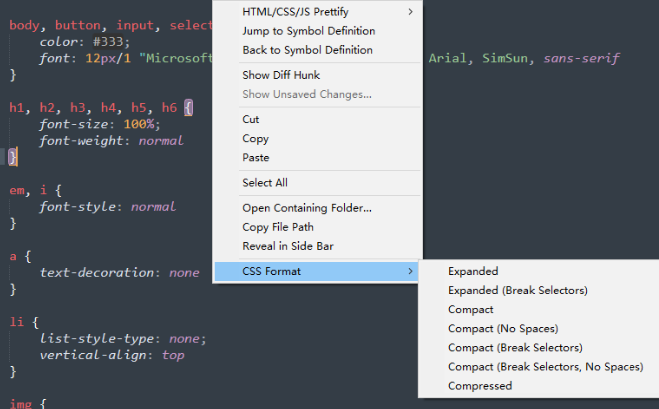
超好用,安装好后,鼠标右键:

expanded 全部展开
如:em, i {
font-style: normal
}
expanded(break selectors) 展开 ,并且每个选择器都独占一行
compact /kəm'pækt 每个代码块压缩成一行,不是所有都压缩成一行
compact (no spaces) 压缩成一行没有空格
compact (break selectors) 每个代码块压缩成一行,并且每个选择器独占一行
compact (break selectors , no spaces ) 每个代码块压缩成一行,选择器独占一行,没有空格
compressed 所有代码压缩成一行
------------------
SublimeLinter-jshint
使用说明:对错误的javascript代码在状态栏进行提示,
javascript 的操作跟 上面 csslint 一样,右键直接点击 JSFormat 即可,只有一个选择。

------------------
以下暂时不知道好不好用:
theme - sodareloaded 编辑器的主题,不是语法高亮哦,如果编辑器可以用,这个可以不安装
typescript 不知道啥用 都安装了