


=====================
页面相关样式及其脚本的引入先后顺序,如下:
1,layout.css 页面的静态基本框架布局样式
2,base.css 页面的静态细节样式
3,ui.css 动态页面交互部分
4,引入jQuery.js文件
5,引入 ui.js 业务逻辑
6,另外还可以把一些 script 可以放在 body标签的末尾。
进行UI组件开发的前提:
1,引入 jQuery.js
2,创建一个 ui.js
3,创建一个 ui.css
UI组件开发分析:
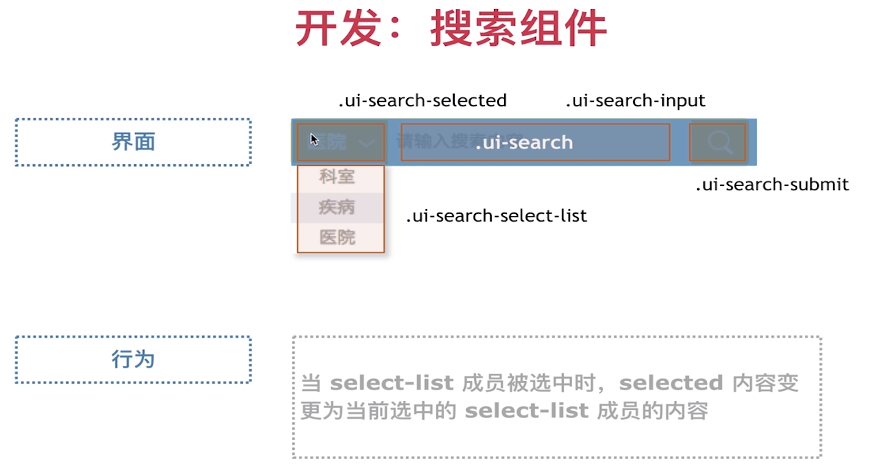
一,界面分析,组件名:.ui-search
二,界面由几个部分组成:
1,下拉框 .ui-search-selected
2,下拉列表 .ui-search-select-list
3,输入框 .ui-search-input
4,搜索按钮 .ui-search-submit
三,行为:
1,当下拉列表某项被选中时,下拉框显示指定项,且下拉列表消失。
2,当点击/悬浮下拉框时,显示下拉列表,点击/移开下拉框时,下拉列表消失
3,等等其他行为...

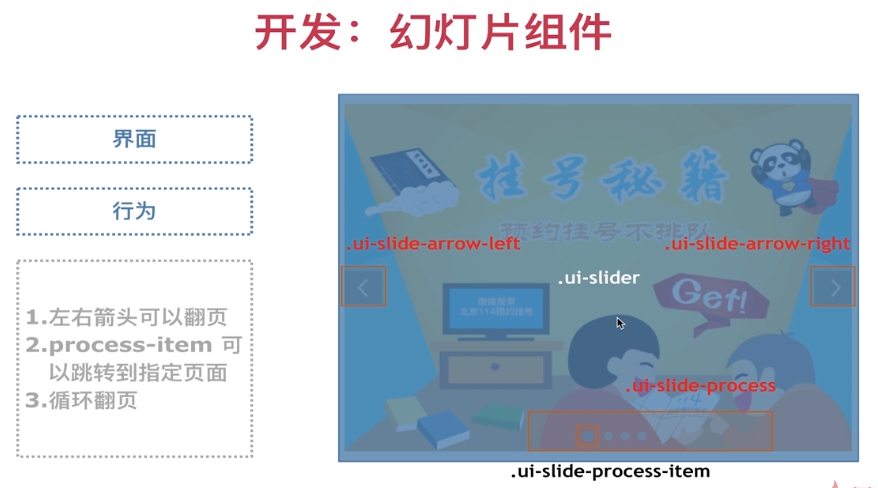
轮播图片:

界面:
1,组件叫:.ui-slider
2,左右按钮:.ui-slider-arrow-left .ui-slider-arrow-right
3,底下圆点按钮:.ui-slider-process
行为:
1,点击左右按钮,切换上下张图片
2,点击底边按钮,切换到相应图片
3,自动轮播
4,无缝切换
5,鼠标悬停停止轮播,鼠标移开开始正常轮播
6,切换任何一张图片,对应的底边按钮高亮
7,等等,先分析,再进行编码