
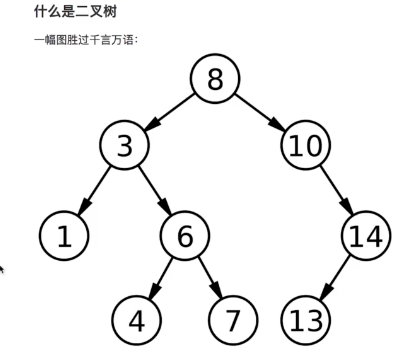
1,所有圆圈都是一个节点,里面的数字就是节点的值。8上面没有父节点,那么8就是根节点,而4,7,13没有子节点了,称之为叶子结点。其他的称之为:中间结点。
2,8节点是3和10的父节点,3是8的左孩子,10是8的右孩子。3和10 是兄弟节点,拥有共同一个父节点。
3,4和7是父节点6的兄弟节点。4是6的左孩子,7是6的右孩子。
4 , 8是第一层;3,10是第二层 ;1,6,14是第三层;4,7,13是第四层,层数称为二叉树的高为4。
排序二叉树的特点:
1,左孩子的值 < 父节点的值 < 右孩子的值 如上面 根节点8大于左孩子节点3,根节点8小于有孩子节点10,其他同理。
=======
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
var BinaryTree=function(){
//初始化节点
var Node=function(key){
this.key=key;
this.left=null;
this.right=null;
}
//根节点
var root=null;
//给当前节点添加左右子节点
var insertNode=function(node,newNode){
if (newNode.key>node.key) {//大于当前节点,那就是右孩子节点
if (node.right===null) {//右孩子节点为空才给赋值为新节点
node.right=newNode;//这里的node.right进行节点赋值newNode.
}else{//如果当前右孩子不是空,那么给当前右孩子添加newNode添加孩子节点
insertNode(node.right,newNode);//递归,给node.right的节点添加子节点。
}
}else{//小于当前节点,那就是左孩子节点
if (node.left===null) {
node.left=newNode;//这里的node.left进行节点赋值newNode.
}else{//判断左孩子节点是否为空
insertNode(node.left,newNode);//递归,给node.left的节点添加子节点。
}
}
}
//添加根节点
this.insert=function(key){
//实例化节点对象
var newNode=new Node(key);
//添加根节点
if (root===null) {
root=newNode;
}else{
//给当前节点添加子节点。
insertNode(root,newNode);
}
}
}
//节点数组
var nodes=[10,7,18,3,8,15,19,11,20,13];
//实例化对象
var BinaryTree=new BinaryTree();
nodes.forEach(function(key){
BinaryTree.insert(key);
})
</script>
</body>
</html>
=============