1,docblockr javascr 和 CSS快捷注释插件
在javascript中 写出函数后,/**+回车 就会出现下面函数注释补全。
-----
/**
* @param {[type]}
* @param {[type]}
* @param {[type]}
*/
function add(a,b,c) {
return a+b;
}
-------
/*+回车会自动补全注释块
/*
*/
------
/**+回车会自动补全注释块
/**
*
*
*/
===================
使用 nettus fetch插件 快速更新想要的类库:
1,Ctrl + Shift + P 命令模板-----输入:Package Control 回车------输入 nettus fetch 安装插件。,
2,Ctrl + Shift + P 命令模板中输入:fetch:Manage 打开配置文件如下:
{
"files": /*下载的类库*/
{
/*需要什么类库,就要到其官网或者github.com中找到该文件的地址复制*/
"jquery": "http://code.jquery.com/jquery.min.js", /*对应文件的地址,多个使用英文逗号隔开*/
"underscore": "https://github.com/jashkenas/underscore/blob/master/underscore-min.js.map"
},
"packages": /*打包文件*/
{
"html5_boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master"
}
}
3,在需要的目录下面创建相对应的文件存放内容,这里创建jquery.js 。
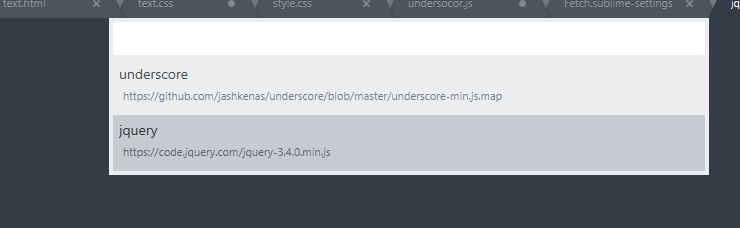
4,打开jquery.js文件---Ctrl+Shift+P命令模板 输入:fetch:file 回车----会跳出相应的文件信息如:
5,选中jquery回车即可向刚创建的jquery.js添加需要的内容,即可使用该类库。


===========================
CSS块级元素
在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>