1,使用鼠标选中前面浅灰色缩进。

2,Ctrl+H 查找替换 点击 Find All 查找全部缩进。



3,按backspace向后删除两次,如下图所示:

4,向下按一次方向键,再向左按一次方向键,最后向后删除一次backspance 如下图所示:


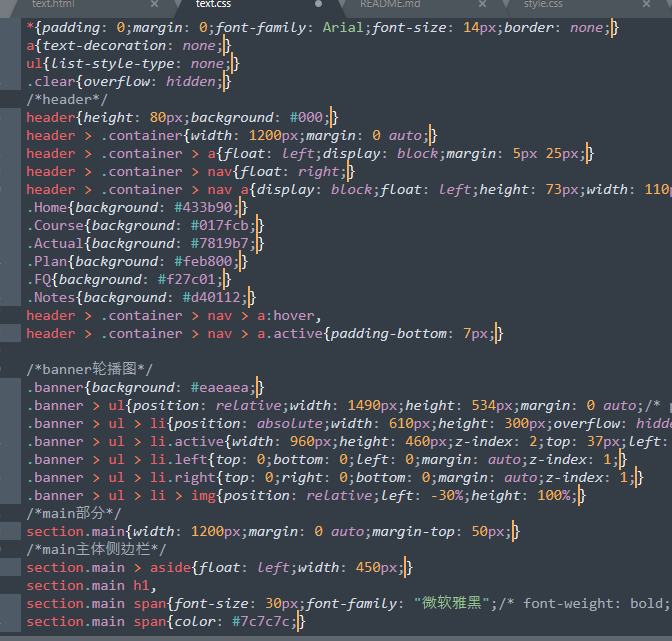
5,CSS代码就整理好了!!!!这里一定记住在书写CSS样式时,一定要记得同时书写注释。

在书写CSS样式时,可以先写好大体注释:
/*all tag 全员基本样式*/
。。。
/*header导航*/
。。。
/*banner轮播图*/
。。。
/*main主题部分*/
。。。
/*主体侧边栏aside*/
...
/*主体文章article*/
...
/*footer尾部*/
。。。
==============================================
兼容性:
对于低版本浏览器不支持HTML5的一些新标签的处理方式:
可以在CSS中把所有新添加的新标签设置为块级元素即可:
header,nav,section,aside,article,footer{
display:block;
}