图文混排,可以使用
dl dt dd(dd 和 dt 是同级,不可以嵌套,没有先后顺序)

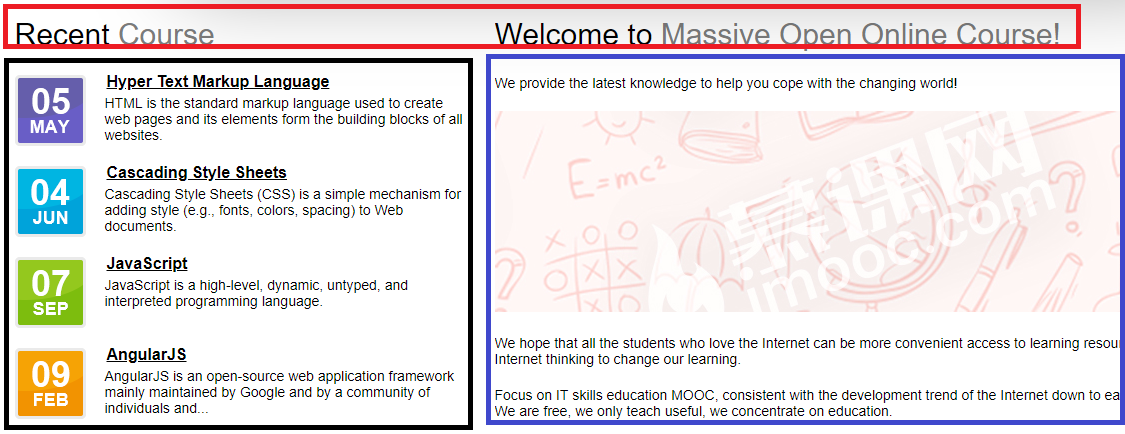
1,上面红色部分是标题,可以使用h1里面包含一个span标签,样式一样,所以两个可以一起写。
2,上面黑色部分是属于图文混排,可以使用个自定义列表:dl>dt ,dd进行设置,且排版需要进行定位。需要进行定位设置:
父元素dl使用position:relative;
子元素dt,dd使用position:absolute;设置合适的left,top;
3,蓝色部分是属于文章部分arcitle,文章可以使用p标签,图片可以直接使用一个img标签。
上面是HTML5的主题部分,代码如下:
<section class="main clear" >
<aside>
<h1>Recent <span>Course</span></h1>
<dl>
<dt>What time is it</dt>
<dd><img src="images/Course/02_09.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="images/Course/05_05.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="images/Course/06_04.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
<dl>
<dt>What time is it?</dt>
<dd><img src="images/Course/09_07.png"></dd>
<dd>lksdf aslkfjlsak dfjlk asdkj k sdf asldkfj asl kasdfl asdfk alskdfj l dk k fj jdksdk fos j fdssd sosdokjsdlkj sdsd dsfs sd fsd sfsds f sdfwefwsd fsds sdf sd s f</dd>
</dl>
</aside>
<article>
<h1>Welcom <span>to aslkdf aslkd asdfkjl</span></h1>
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj</p>
<img src="images/article.jpg">
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w
slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w
ewef </p>
<p>slkf sldfkjl s f j dsl fs p j j j fpjo jopf fjop fjp pof djo j dsl fs p j j j fpjo jopf fjop fjp pof djo jp fj pj pj eff fw wf ewffwe few wf wfwf we we w ewef wef wef wef wef ewf wef er wrg </p>
</article>
</section>
===========================

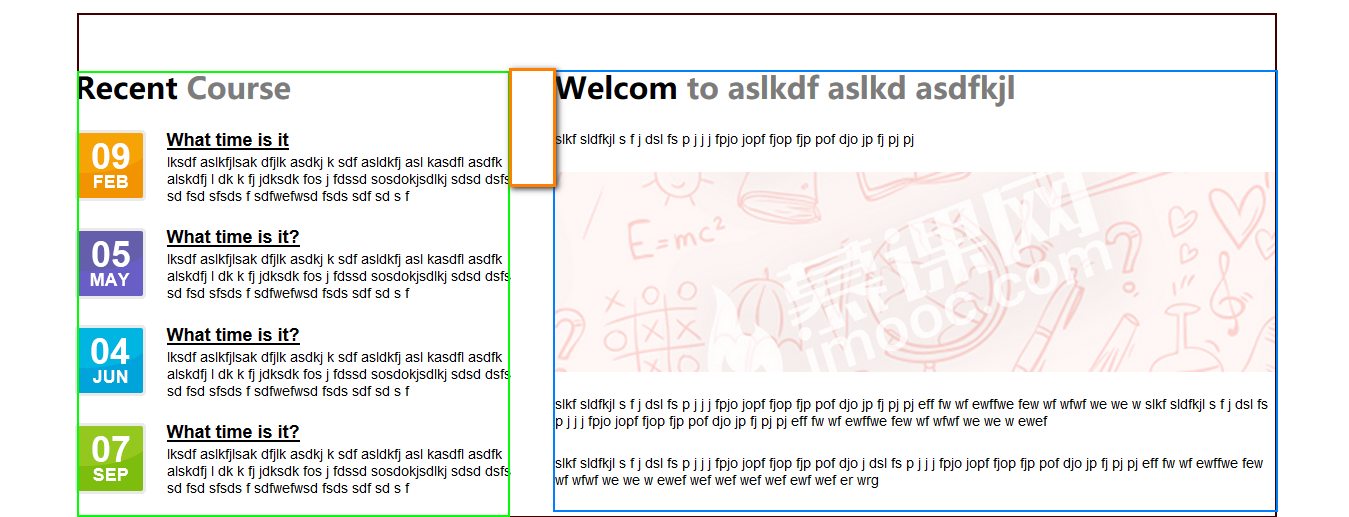
section标签,黑色宽度为:1200px;
aside标签,绿色宽度为:450px; 侧边栏的宽度一般是固定的,所以一定要注明:width属性值。
article标签,蓝色宽度为:720px; 文章的宽度设置时,注意与aside之间是否需要空隙,如果需要一定记得别把宽度设置满了。即:小于1200-450=750px;
margin外边距(这里是不需要设置的,因为aside向左浮动,article向右浮动,两个相加为1170px,还剩余30px;),橙色宽度为:30px;