



------------------------------
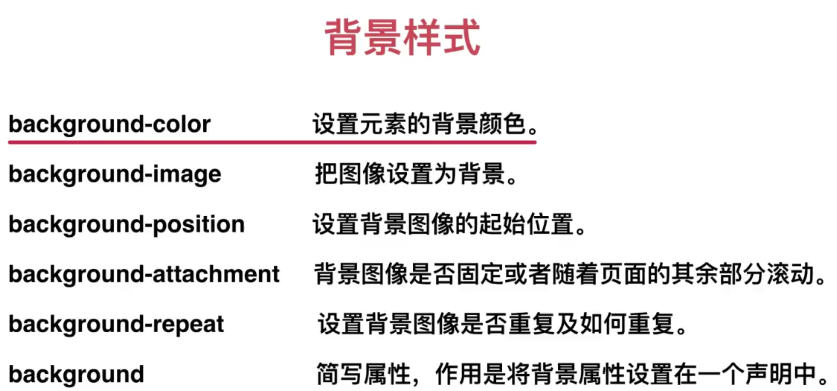
div{
background: red;
300px;
height: 300px;
border: 20px dashed; ///这里不设置颜色,默认颜色为背景色。即:background-color:transparent;(全透明黑色的速记法)。
}
<div>背景包括边框和内边距,不包括外边距</div>
--------------

当设置边框,和内边距时,父容器的div本身宽高在变大,而内容本身的宽高不变,切记!!!。
=====================================

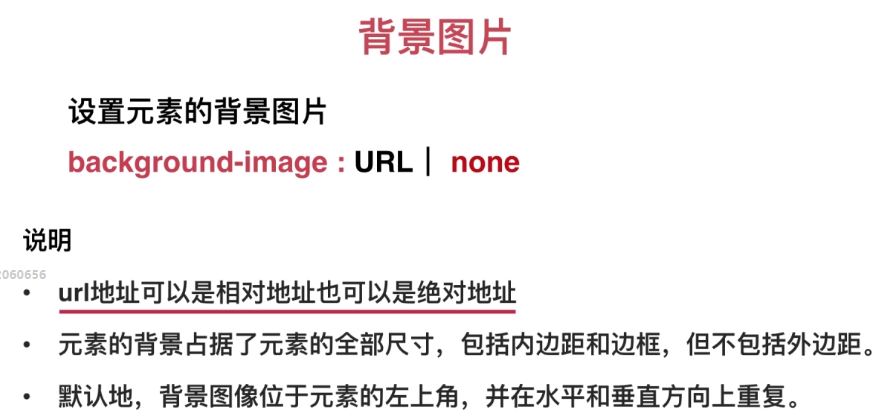
background- image的默认值是none。
如果同时设置背景图片和背景颜色,那么背景图片会覆盖掉背景颜色。
background-color:red;
background-image:url(); //会覆盖前者。如果背景色写为:background:red;那么就是遵循(最近原则)
===============================

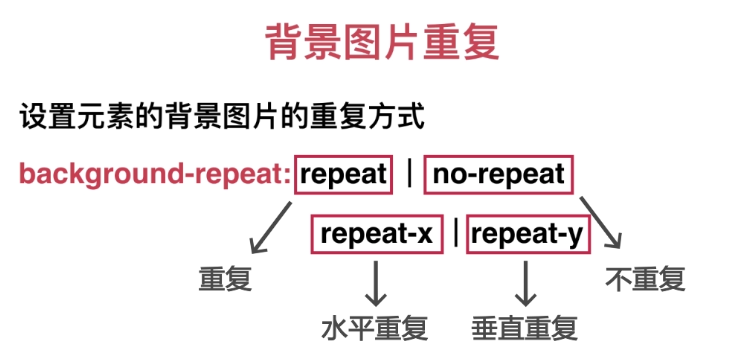
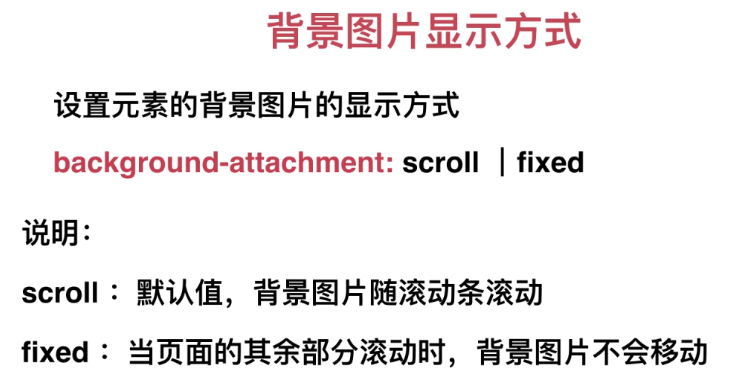
background-repeat可能的属性值有repeat、no-repeat、repeat-x、repeat-y、inherit(继承)。

fixed是相对于浏览器窗口进行设定的。
background:url(img/logo.png) no-repeat fixed center; //左右上下垂直居中,在浏览器的正中央。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed right; //在浏览器右边,且垂直居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed left; //在浏览器左边,且垂直居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed bottom; //在浏览器底部,且左右居中。不论浏览器怎么缩放。
background:url(img/logo.png) no-repeat fixed top; //在浏览器顶部,且左右居中。不论浏览器怎么缩放。
Internet Explorer6-11版本都不支持属性值 "inherit"。
---------------


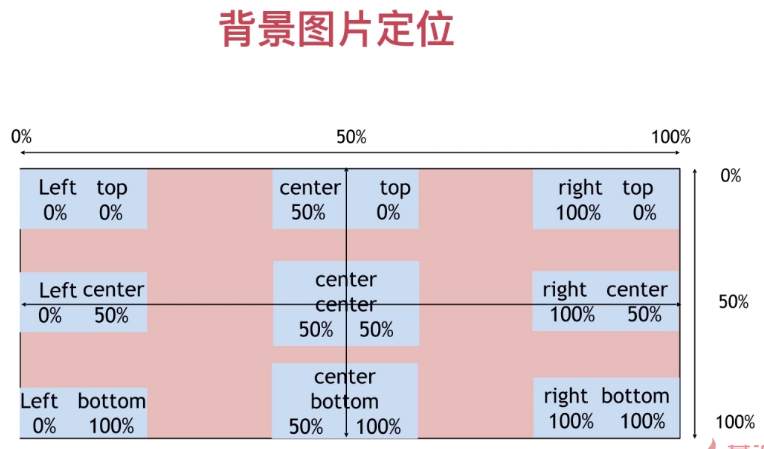
background-position属性值可以是百分比、关键字、单位是像素 (0px 0px) 或任何其他的 CSS 单位。
background-position:40em 30em;
所有浏览器都支持 background-position 属性。

IE8 以及更早的浏览器不支持一个元素多个背景图像
IE7 以及更早的浏览器不支持 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"
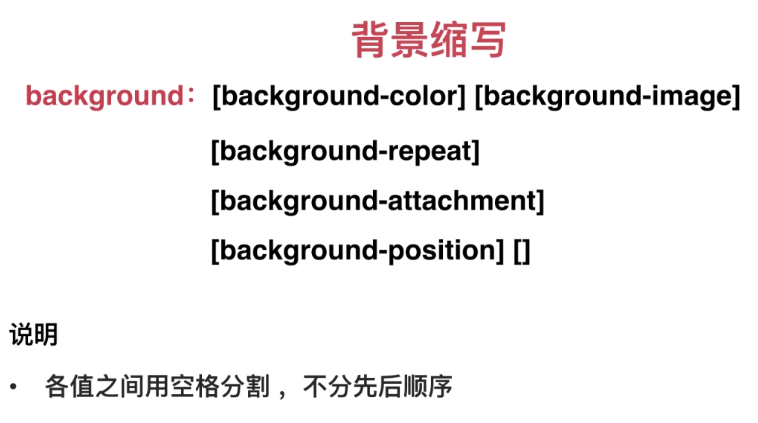
所有浏览器都支持 background 属性。
---------------------------
HTML背景透明
background:#fff;
opacity:0.5;/*这样设置背景颜色为透明,那么里面的字体也会变成半透明*/
background:transparent 背景为透明,字体不透明。
background:rgb(255,255,255,0.2);/*这样只设置背景颜色,里面内容不是透明*/
filter:Alpha(opacity=50);/* 只支持IE6、7、8、9 */
position:static; /* IE6、7、8只能设置position:static(默认属性) ,否则会导致子元素继承Alpha值 */
zoom:1; /* 激活IE6、7的haslayout属性,让它读懂Alpha */
-----------

------------ol------------ul---------------


list-style-type:hiragana; ///平假名排列,属于有序列表
--------------------

可能的值有inside、outside、inherit
默认是outside,如下图:

设置inside,如下图:

设置inside时,图标会出来一些,注意细节。
所有浏览器都支持 list-style-position 属性
-----------------------

list-style:url(img/images/图标.png) lower-roman inside; ///小写罗马数字,文字围绕小图标,
list-style: outside decimal url(img/images/图标.png); ///值的顺序随意,如果设置了list-style-image,那么就会覆盖 list-style-type列表样式,只显示图标。
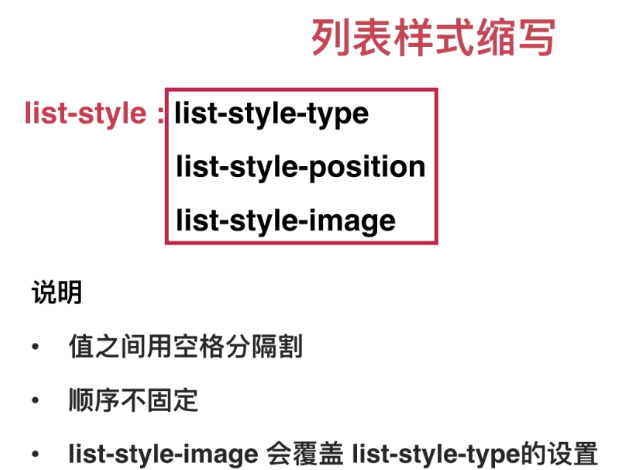
顺序随意,那就规定一个习惯:
list-style:list-style-image列表样式图标 list-style-type列表样式类型 list-style-position列表样式的位置
list-style复合属性后面的值是有顺序无要求
-====================

background:image repeat attachment position; //图片 重复 滚动 位置

list-style: type image position; /// 类型 图片 位置
list-style-type:
无序列表:
none:无标记
disc:实心圆
circle:空心圆
aquare:实心方块
有序列表
none:无标记
decimal:数字
lower-roman:小写罗马数字
upper-roman:大写罗马数字
lower-alpha:小写英文字母
upper-alpha:大写英文字母