
对于行内元素需要居中时:
<div text-align="center"><img src="img/1.jpg"><div>
在行内元素添加一个块级元素,使用块级元素进行居中定位。就可以了。
----------------------
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>color</title>
<style type="text/css">
/*补充代码*/
div,p{
border: 1px solid red;
}
div p{ /* 这里只是让p标签居中,p标签里面的内容还没居中 */
50%;
margin: 0 auto;
}
p{ /* 这里才是让p标签里面的内容居中 */
text-align: center;
}
</style>
</head>
<body>
<div>
<p>
目前最新版本
</p>
</div>
</body>
</html>
------------------------------

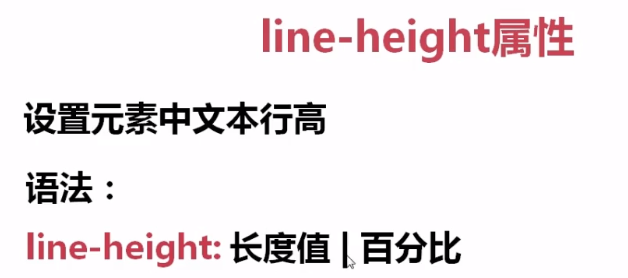
p{
font-size:20px;
line-height:1.3em; ///可以继承的。
}
上面也可以设置为:font:20px/1.3em; //这里也可以使用%=em。
行高相对于字体大小而言,20*1.3=26px;
如果line-height使用固定px值,那么当字体变足够大时,字体就有可能重合了。所以建议用em相对单位进行设置。
-----------------------

----------------------

<style type="text/css">
div{font-size:20px; line-height: 1.3em} /* 这里的行高是字体大小的1.3倍:20*1.3=26px */
#one{font-size:50px;}
</style>
<div> <!--行高:line-height:26px;-->
<p> <!--行高:line-height:26px;-->
目前最新版本
</p>
<p id="one"> <!-- 字体大小50px ,行高:line-height:26px; 当 字体大小 > 行高时 这个标签里面的文字上下行会重叠,如果要解决该问题,则应该在style,这个标签样式里面添加行高:line-height:1.3em ,这个行高的计算是该行字体大小的1.3倍。而不是父元素的1.3倍。在没有设置行高时,那是继承父元素的行高,如果有设置行高,那么则是相对于该标签字体大小的倍数。 -->
目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本目前最新版本
</p>
<p> <!--行高:line-height:26px;-->
目前最新版本
</p>
</div>
---------------------------

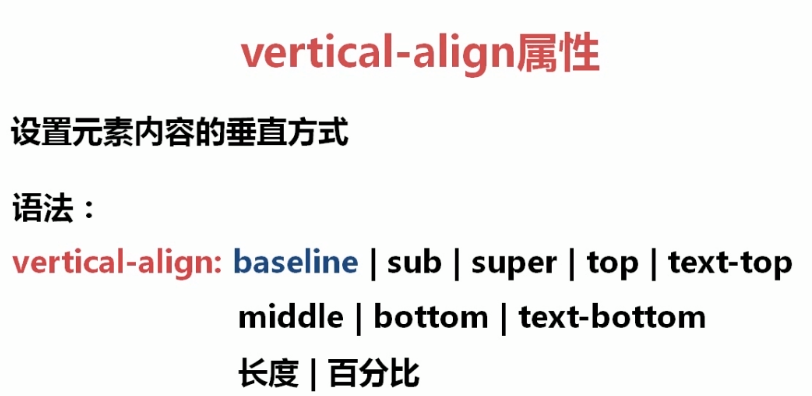
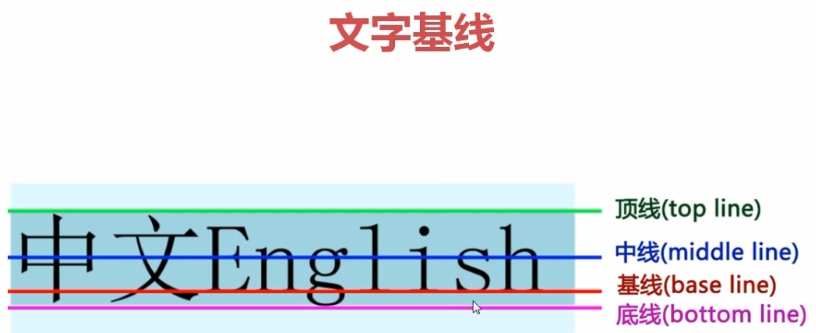
vertical-align该属性只对行内元素有效。

----------------------------

重点:
行内元素:单行文字居中:
1,line-height="改行的文字大小";
2,text-align="center";
请见另一篇文章:各种居中
==========================

两个值可以正数,也可以是负数,默认值是0px;
word-spacing:10px; 英文单词之间的距离(对中间没有空格的中文无效,如果中文里面哪里有空格,那么这个空格就会增加10px的宽度)
letter-spacing:10em; 中英文都有效。
text-transform
capitalize:首字母大写 one-div转为:One-Div one转为:One
uppercase: 全部大写 one转为:ONE
lowercase: 全部小写 ONE-Div转为:one-div
none 没有改变。
text-decoration 文本的装饰(这个属性是不继承的,后代元素不会继承,了解一下就行)
underline: 下划线
overline: 上划线
line-through: 中划线
blink: 闪烁(兼容性不好)
none: 去掉所有线。
text-decoration可以使用多个值,使用空格隔开,如果最后跟上none元素,那么就是没有任何修饰,就是取消所有线。。
text-decoration: underline overline line-through;
-----------------------
text-indent属性规定文本块中首行文本的缩进,可以是长度,也可以是百分比;
text-indent:2em;
 ;可能会受到字体样式的影响, 可能出现一个汉字使用2个  ,也会有一个汉字使用4个 ;的情况 。但是目前 ,大部分主浏览器默认的字体 ,也就是“微软雅黑”,是一个汉字使用4个 ;
-----------------------

经验:网页制作一定一定是从外到里的顺序,切记混乱无章的来。
还有就是CSS样式的熟练度。