--------------

--------------

--------------

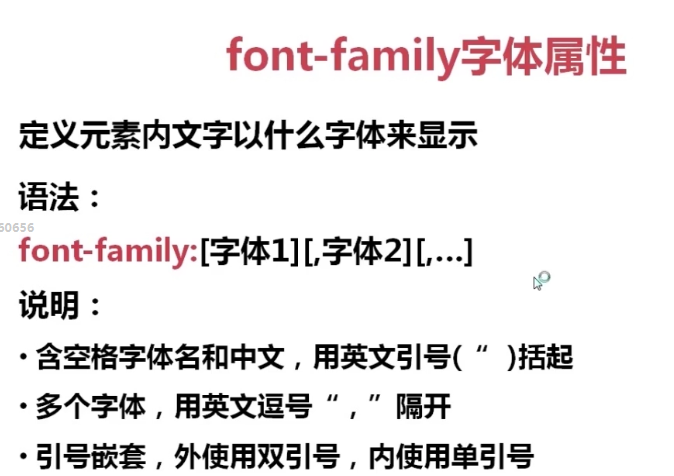
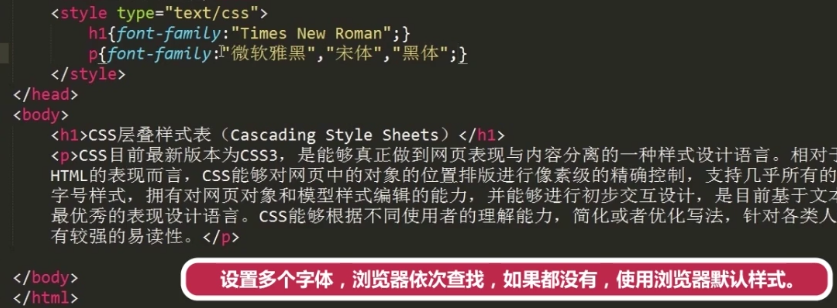
最好不要设置自己电脑里面独有的字体,因为别人打开这个网页后,可能没有你的自己,从而导致了字体变样,可能会很不美观。
--------------

字体集:就是很多字体的集合。
--------------

--------------

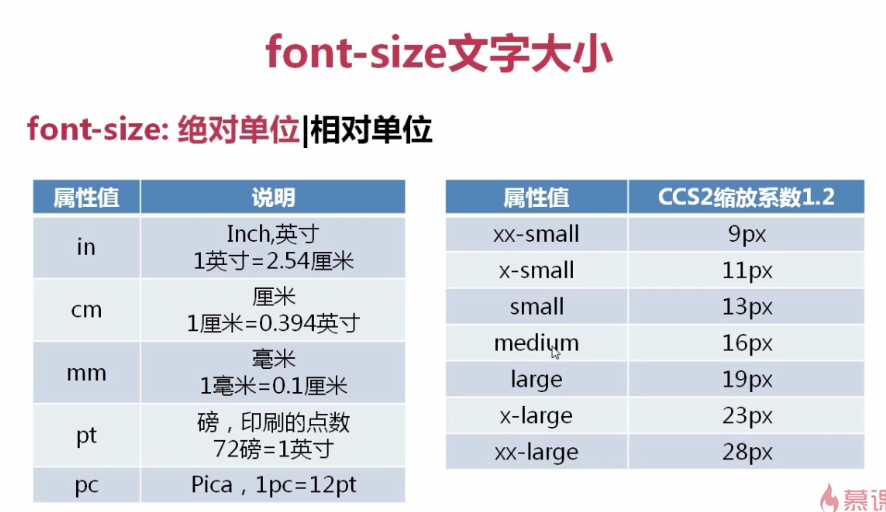
以上都是绝对单位,在不同浏览器中的显示是不一样的,所以不推荐使用,而是推荐使用相对单位。如下:
--------------

--------------

px像素受浏览器分辨率的影响而变化。一般我们在移动端不推荐使用px,而是使用em。
em和%都是针对父元素的字体大小而设置的。
larger是相对父元素而言更大一点的字体。
smaller是相对父元素而言更小一点的字体。
--------------

RGB有两种表示方法,0~255和百分比0%~100%
rgb(0%,100%,0%)绿色
rgb(0,0,255) 蓝色
这是WEB安全色的网址:http://www.bootcss.com/p/websafecolors/
--------------

--------------


--------------

--------------

--------------

--------------

前三个顺序任意,后面连个顺序必须不变,先font-size/line-height 再font-family(font-family如有多个值中间用逗号隔开)
且同时设置font-size和font-family两个属性,简写才起作用的。
斜,粗,大小写,赛(size),飞米(family)