在HTML中表格是作为一个整体来解析的,解析完才会在页面显示,如果表格很复杂很长,加载时间很长,用户体验就不好。所以这里就要用到表格结构标签,解析一部分就显示一部分,不用等表格全部加载完再显示。
表格结构标签(添加这三个标签时,要注意不能影响网页布局):
<thead></thead> 表头部(放表格的标题之类)
<tbody></tbody> 表主体(放表格主体数据)
<tfoot></tfoot> 表脚注 (放表格脚注)
在写代码时:不论上面<thead>,<tfoot>,<tbody>顺序如何,在页面显示时,总是按照:<thead> <tbody> <tfoot>的顺序呈现出来的。
------------------

结构化表格标签:
<table>
<caption>表格标题,一个表只有一个</caption>
<thead><!--表头部-->
<tr>
<th></th><!--表头单元格,粗体,居中-->
<th></th>
</tr>
<tr>
<th></th><!--表头单元格,粗体,居中-->
<th></th>
</tr>
</thead><!--表头部-->
<tbody><!--表主体-->
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</tbody><!--表主体-->
<tfoot><!--表脚注-->
<tr>
<td></td>
<td></td>
</tr>
</tfoot><!--表脚注-->
</table>
------------------------

-------------------------
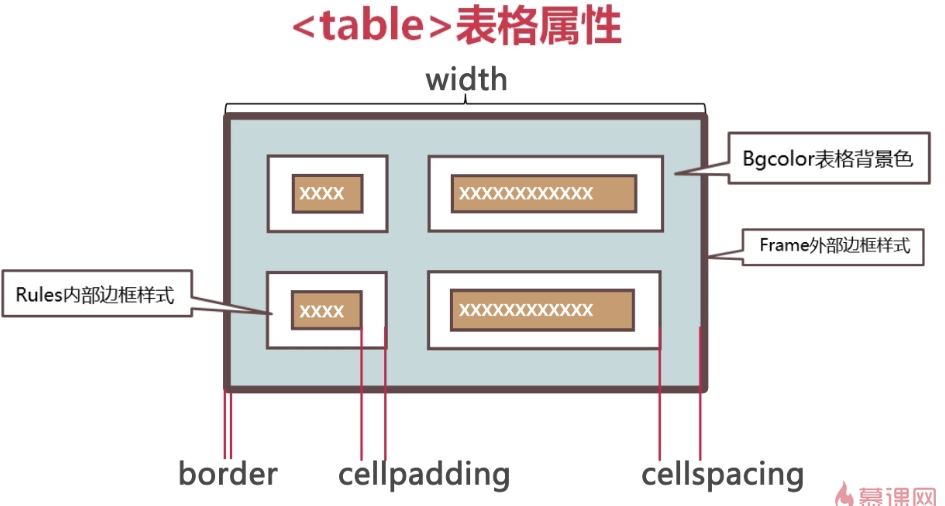
table表格属性
width pixles, % 规定表格的宽度
align left,center,right 表格相对周围元素的对齐方式 (这里是整个表格相对于网页进行移动居中的,而不是定义表格里面的内容)
border pixels 表格变宽的宽度
bgcolor rgb(x,x,x),#xxxxxx,ColorName 表格的背景颜色
cellpadding pixels,% 单元格与其他内容之间的空白
cellspacing pixels,% 单元格之间的空白
frame 属性值 规定外侧边框的哪个部分是可见的。
rules 属性值 规定内侧边框的哪个部分是可见的。
frame外边框的属性值:

rules属性,说白了就是设置行和列之间的线条是否显示。
rules表格内侧边框的属性值:

当表格设置属性rules的值等于groups,rows,cols,all时,表格中的cellspacing="10px"就变成无效了,怎么设置都页面都没变化。
除非是把rules="none"或者不设置rules这个属性值,那么表格中的cellspacing=“10px”才有效果。
设置rules=“none” 和 rules="groups" 两个都是不显示内边框,没有大的区别,也看不出来。
none 显示外边框 在没有设定表格宽度时,相比groups表格宽度会变大一点(10px左右)
groups 显示外边框和内边框 在没有设定表格宽度时,相比none表格宽度会变小一点(10px左右)
------------------------
tr标签属性: