CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。也就是定义相应的标签语言来定制显示样式达到一定的显示效果。
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS的几种引用方式
引用CSS样式的方式分为3种:1、便签行内定义显示方式 。2、内部定义,在html文件的<head></head>中定义<style></style>。3、以及把样式语句放在CSS文件中,进行外部引用。
1、行内定义CSS样式
语法举例:<p>我是一个p标签</q>(未加CSS样式前),加CSS样式:<p style="color: red">我是一个p便签</p>

在网页上显示结果:

2、内部样式
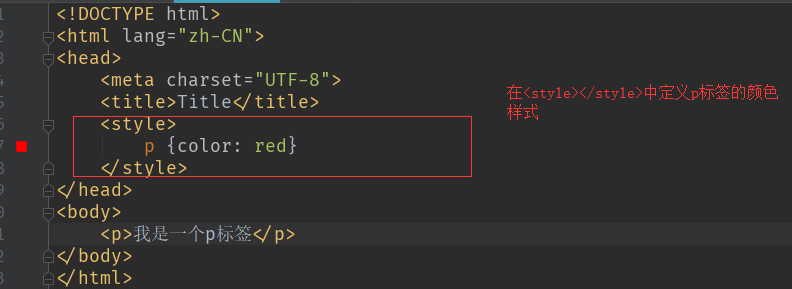
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下,运行结果与上面一致:

3、引用外部css样式文件
引用外部css样式文件可以理解为将内部样式方法中的<style></style>标签对中的内容存在一个css文件中,这样我们只要修改css文件中的内容就可以改变html的显示样式。
引用外部css样式文件需要两步:1、将样式语句放在css文件中。2、使用link便签语句:
1、将样式语句放在css文件中。
`创建一个css文件将样式语句写入:`

2、使用link便签语句

css选择器
前面介绍了设置css样式包括选择器和样式声明部分,选择器部分是为了找到目标标签,选择器部分有多种语法来帮助你找到相应的标签。下面依次介绍常用的选择器语法。
元素选择器
语法: p {color: red} 找到所有p标签并将标签内容设置成红色,运行下面代码在网页上三条p标签的内容都将显示为红色。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*找到所有p标签*/
p {color: red}
</style>
</head>
<body>
<p>我是一个p标签1</p>
<p>我是一个p标签2</p>
<p>我是一个p标签3</p>
</body>
</html>
id 选择器
我们都知道便签可以设置id,而且id唯一这样我们可以通过id来寻找我们要设置样式的标签,语法举例:
p2 {color: red} 这样id='p2'的标签会这赋予样式
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*语法#+id号找到相应标签*/
#p2 {color: red}
</style>
</head>
<body>
<p>我是一个p标签1</p>
<!--id='p2'将会被设置成红色-->
<p id="p2">我是一个p标签2</p>
<p>我是一个p标签3</p>
</body>
</html>
类选择器
可以将任意多个不同类型标志设置类名,可以通过类选择器语句将有类名的标签选中设置样式语法:.c{color: red}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*.加类名设置样式*/
.c1{color: red}
</style>
</head>
<body>
<!--将p标签设置成类c1-->
<p class="c1">我是一个p标签1</p>
<p id="p2">我是一个p标签2</p>
<p>我是一个p标签3</p>
<!--将div标签设置成类c1-->
<div class="c1">我是一个div标签1</div>
</body>
</html>
这样 <div class="c1">我是一个div标签1</div>和<p class="c1">我是一个p标签1</p> 将会在网页上显示红色,另外类选择器还支持以下语法:p.c1{color: red},这样只会在所有p标签下寻找有类名c1的标签,也就是说只有<p class="c1">我是一个p标签1</p> 会显示成红色。
通用选择器
* {color: white;} 选择所有标签进行设置
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}
/* 选定的链接 */
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。