selenium执行UI脚本控件不可点击情况和解决办法
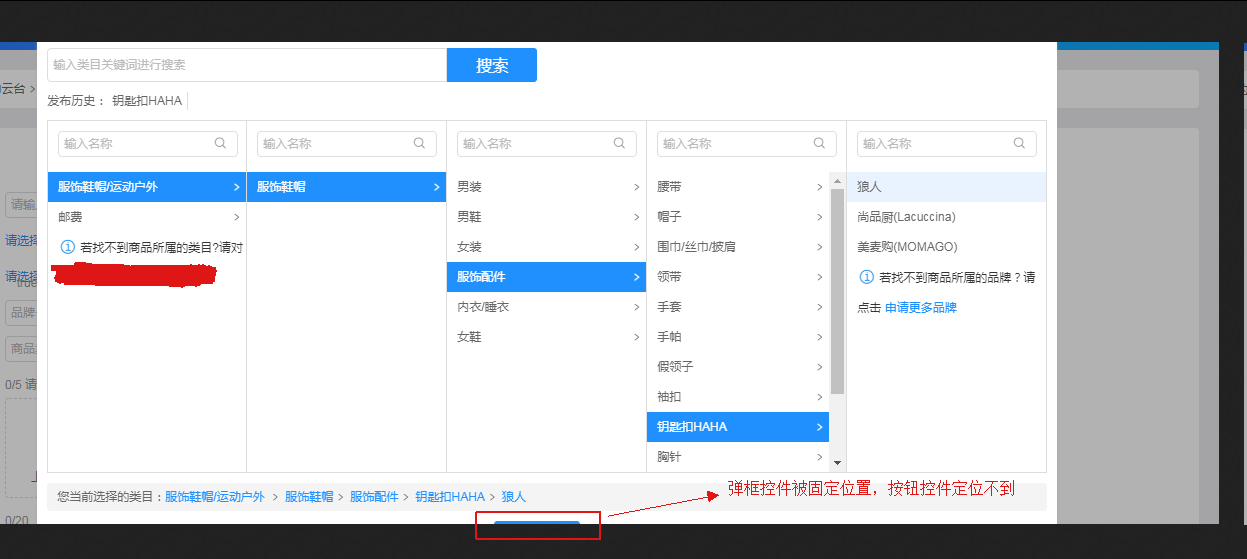
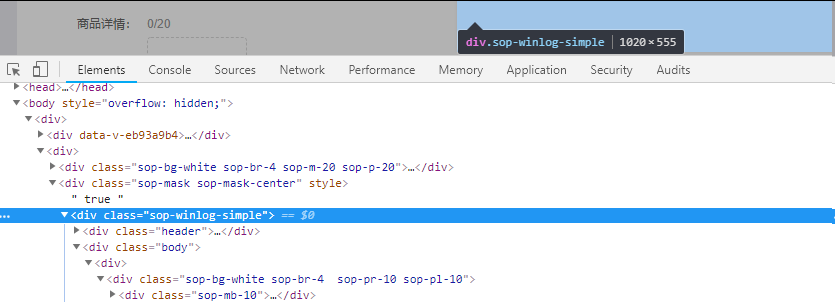
1.div层弹框默认居中,不可拖拽,无滚动条,因为执行机屏幕尺寸大小问题,导致控件被遮挡无法点击的情况,如下


自动化脚本执行报错信息:
org.openqa.selenium.WebDriverException: unknown error: Element is not clickable at point (682, 493) (Session info: chrome=70.0.3538.102) (Driver info: chromedriver=2.45.615291 (ec3682e3c9061c10f26ea9e5cdcf3c53f3f74387),platform=Windows NT 6.1.7601 SP1 x86_64) (WARNING: The server did not provide any stacktrace information)Command duration or timeout: 0 millisecondsBuild info: version: '3.12.0', revision: '7c6e0b3', time: '2018-05-08T15:15:08.936Z'System info: host: 'SCTSPREAPP178', ip: '10.37.141.75', os.name: 'Windows 7', os.arch: 'amd64', os.version: '6.1', java.version: '1.8.0_101'Driver info:

解决方案:
js脚本:$(".sop-winlog-simple").css({"max-height":"400px","overflow-y":"auto","overflow-x":"hidden"})
执行js脚本,为div弹框增加滚动条,然后使用滚动点击可以查找到被遮挡空间

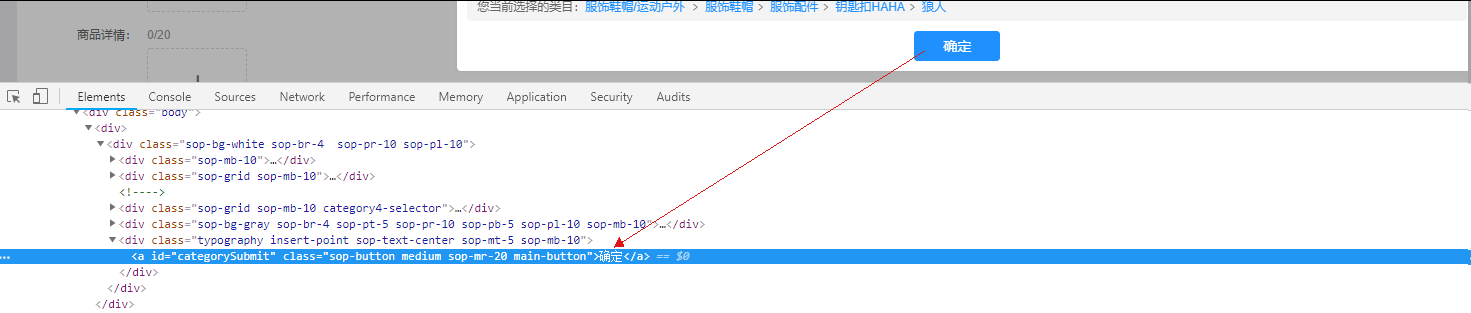
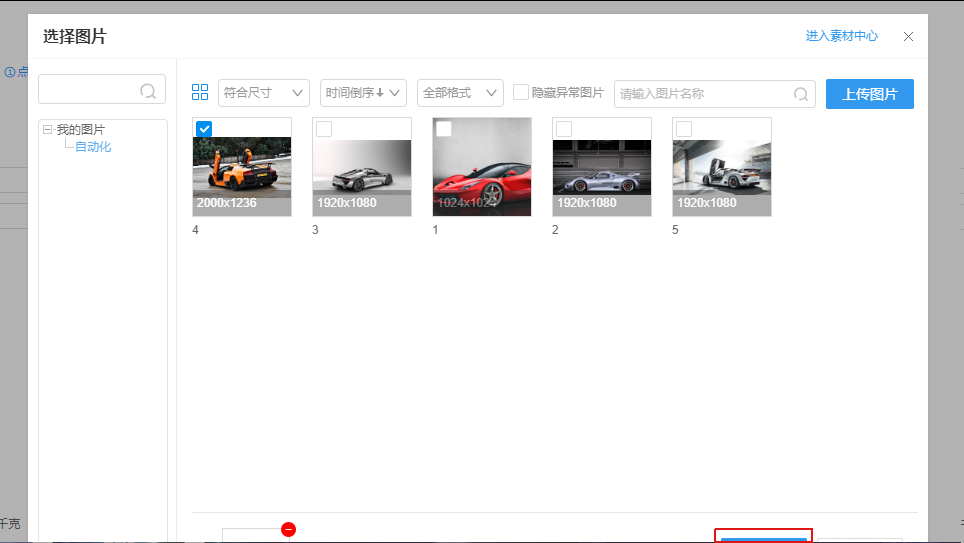
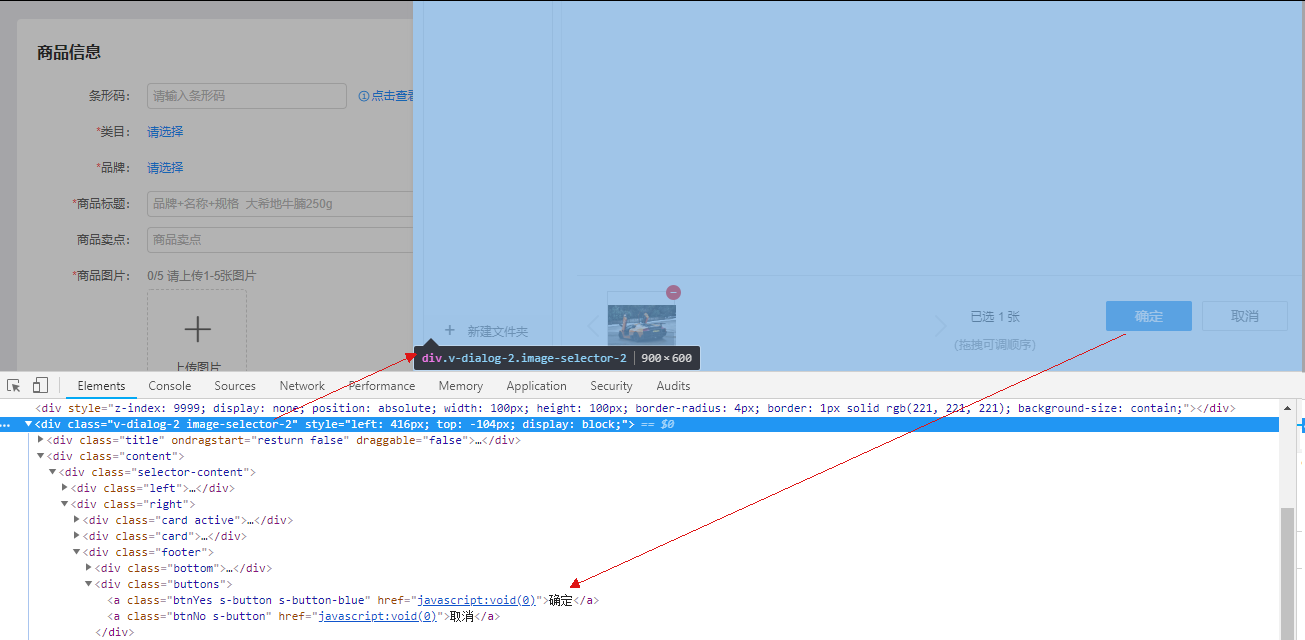
2.div层可以拖拽,滚动条滚动,但是div层弹框不动,控件无法点击情况,如下


解决方案:
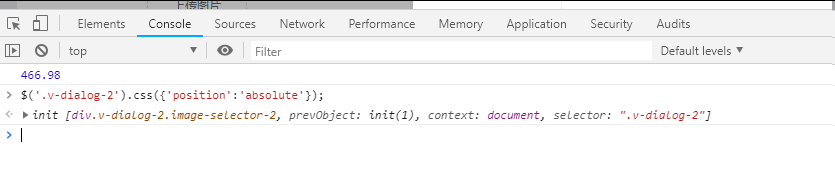
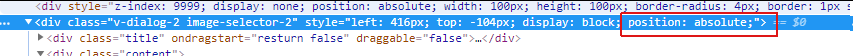
js脚本:$('.v-dialog-2').css({'position':'absolute'});
执行js脚本,为div层弹框设置绝对位置,使用滚动点击,可以定位到元素