Bootstrap介绍:
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
如何将Bootstrap文档引入自己的项目中
Step 1:打开官网 http://www.bootcss.com/(Bootstrap中文网),点击蓝色背景bootstrap3中文文档
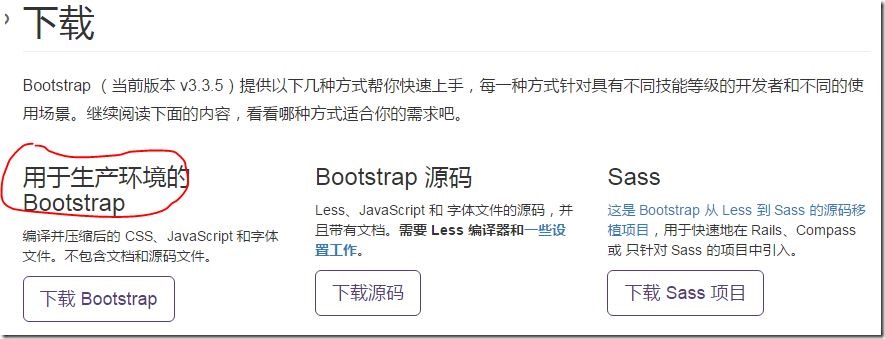
Step 2: 点击“下载Bootstrap”
Step 3: 用于生产环境的Bootstrap
Step 4: 将下载的压缩包解压缩到自己开发项目的根目录中
Step 5: 新建html文件,并将css,js相关的文件引入至html中
要将网站引入的地址改成本地地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="./css/bootstrap-theme.min.css">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="./js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="./js/bootstrap.min.js"></script>
<title>bootstrap入门</title>
</head>
<body>
</body>
</html>
请注意,Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入。 jQuery文件要从引入的地址下载下来 http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js放至js目录下。
Step 6: 添加div元素,引入类well
<body>
<div class="well">Hello World</div>
</body>
=======================测试成功==============================
如何添加响应式设置
在导航中选择全局CSS样式
将代码复制到<head></head>中。