软件架构:
1.C/S:Client/Server 客户端/服务器端
在用户本地有一个客户端程序,在远程有一个服务器端程序
优点:1.用户体验好
缺点:1.开发、安装、部署、维护麻烦
2.B/S:Browser/Server 浏览器/服务器端
只需要一个浏览器,用户通过不同的网址,可以访问不同的服务器端程序
优点:1.开发、安装、部署、维护简单
缺点:1.如果应用过大,用户的体验会受到影响 2.对硬件要求过高
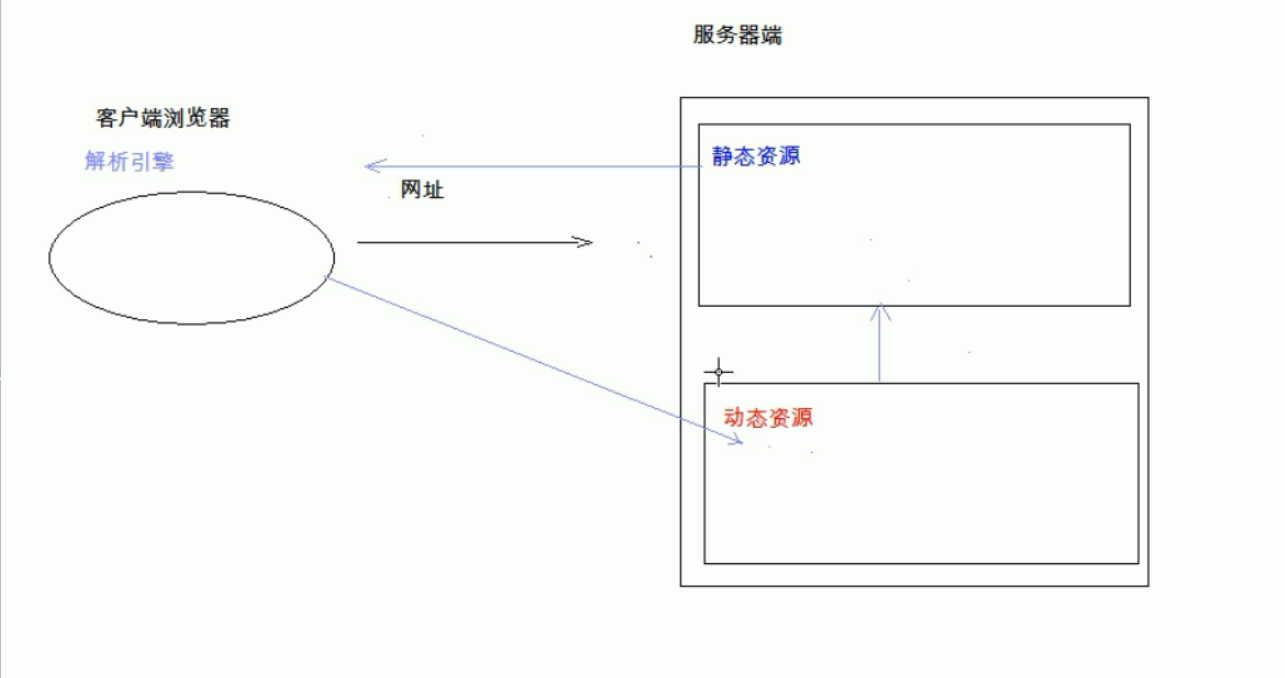
B/S架构详解
资源分类:
1.静态资源:
使用静态网页开发技术发布的资源
特点:
所有用户访问,得到的结果是一样的
如:文本、图片、视频、音频、HTML、CSS、JavaScript
HTML:用于搭建基础网页,展示页面内容
CSS:用于美化页面,布局页面
JavaScript:控制页面元素,让页面有一些动态效果
如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器,浏览器内置静态资源解析器,可以展示静态资源页面
2.动态资源:
使用动态网页技术发布的资源
特点:
所有用户访问,得到的结果可能不一样
如:jsp/servlet、php、asp.net
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,在发送给浏览器
要学习动态资源,必须要先学习静态资源