各控件使用场景:
| 控件名称 | 介绍 | 使用场景 |
|---|---|---|
| animatedImage | 一个可循环的一组图片 | 一般用于循环展示功能使用 |
| button | 按钮控件 | 用于点击触发,页面跳转 |
| Canvas | 一个纯js操作的画布控件 | 绘制图形,线条,折线图等 |
| card | 可循环翻页的多页容器控件 | 同animatedImage, 但是功能更强大,可包含多个控件,例如手机左右翻应用页 |
| CarouseImage | 旋转木马控件 | 循环展示一组图片,可实现跳转页面 |
| checkbox | 复选框 | 用于设置某功能状态 |
| CircleProcess | 环形进度条 | 百分比进度条,容器控件 |
| clock | 时钟控件 | 搭配精美图片实现表盘时钟, 用于待机页面时间 |
| DotIndicator | 指示点控件 | 搭配card控件用于表示当前位于card第几页 |
| imagebox | 图片控件 | 图片展示 |
| label | 标签控件 | 文本展示 |
| listctrl | 列表控件 | 可动态添加内部控件,用于设置闹钟页面,一般搭配自定义面板使用 |
| MultiTextBox | 多行文本框 | 自动折行的文本显示控件 |
| panel | 容器控件 | 容器控件 |
| progressbar | 进度条 | 显示百分比 |
| QRCode | 二维码 | 设备网站, app下载,使用说明等外部链接 |
| slider | 滑动条控件 | 设置音量,亮度 |
| switch | 开关 | 类似于checkbox |
| textbox | 文本框 | 可输入内容控件,用于用户自定义显示 |
| VideoPlayer | 视频播放器 | 视频播放 |
| WheelImage | 图片滚轮 | 一组图展示 |
| WheelString | 字符串滚轮 | 用于选择闹钟时间,城市选择等 |
以上是控件介绍

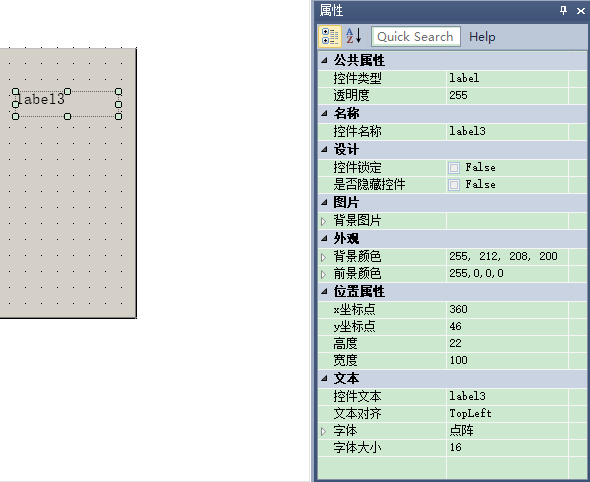
如上图所示,各控件属性作用:
| 属性名称 | 作用 |
|---|---|
| 控件类型 | 这个不可更改,显示当前控件类型 |
| 透明度 | 设置控件透明度只有0--255范围 |
| 控件名称 | 这个是控件唯一id值,在js逻辑中使用 |
| 锁定控件 | 控件左上角会有一个小锁,控件不可鼠标操作 |
| 隐藏 | 隐藏控件,设计使用,不影响模拟 |
| 背景图 | 设置控件背景图片 |
| 背景颜色 | 设置控件背景颜色支持ARGB |
| 前景颜色 | 设置控件文本颜色支持ARGB |
| x,y,高度,宽度 | 设置控件左上角坐标和大小 |
| 控件文本 | 显示在控件山的内容 |
| 文本对齐 | 九种对齐方式 |
| 字体 | 需要现在左侧字体资源栏添加之后才能使用,支持ttf |
| 字体大小 | 点阵字体时不可以更改大小,ttf可以更改 |
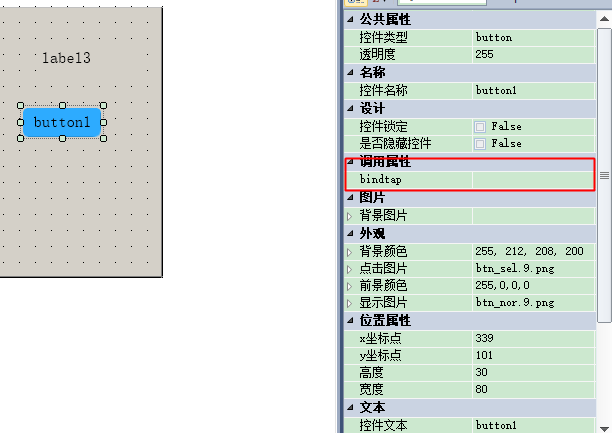
有的控件有调用属性, 这里是设置js代码中的调用函数名称的, 设置完调用函数名称 敲回车,然后双击该属性栏, 会自动跳转到代码编辑页面, 追加上刚刚输入的调用函数结构

这里只是一些简单控件的介绍, 给各位一个抛砖引玉的作用.