仿制爱奇艺。
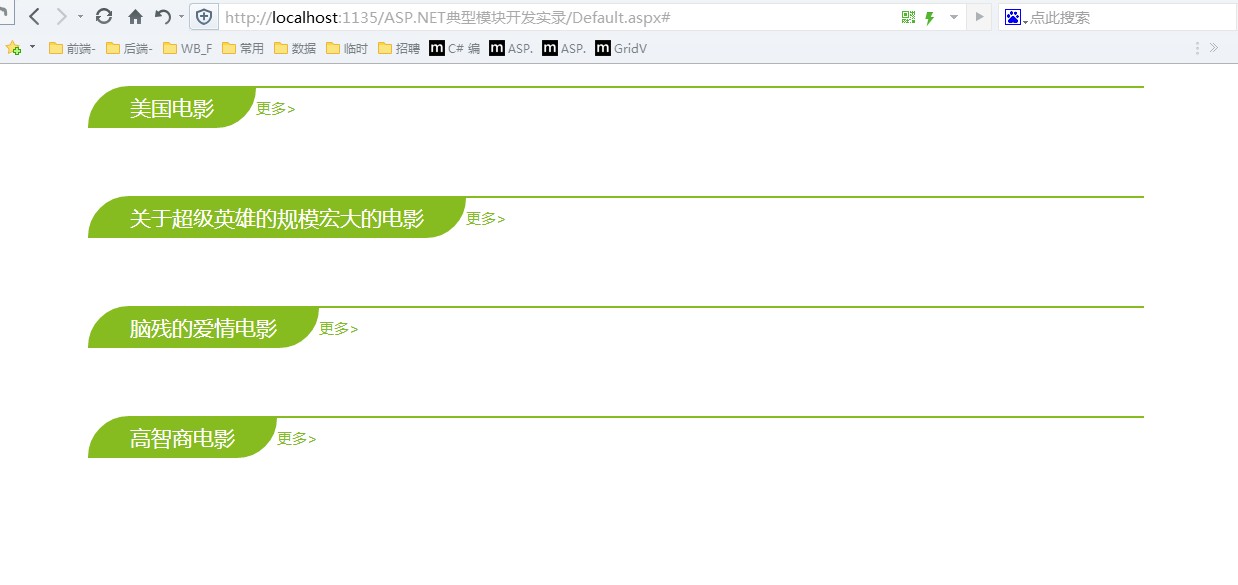
运行效果:

这一界面可以重复利用CSS,只需要修改前台相应标题文字。
前台代码:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 <link href="StyleSheet.css" rel="stylesheet" /> 10 </head> 11 <body> 12 <form id="form1" runat="server"> 13 14 <div class ="wrap"> 15 <div class ="title"> 16 <div class ="left"></div> 17 <div class ="right"> 18 <div class ="right_left"><span><a href ="#">美国电影</a></span></div> 19 <div class ="right_right"><span><a href ="#">更多></a></span></div> 20 </div> 21 </div> 22 </div> 23 24 <div class ="wrap"> 25 <div class ="title"> 26 <div class ="left"></div> 27 <div class ="right"> 28 <div class ="right_left"><span><a href ="#">关于超级英雄的规模宏大的电影</a></span></div> 29 <div class ="right_right"><span><a href ="#">更多></a></span></div> 30 </div> 31 </div> 32 </div> 33 34 <div class ="wrap"> 35 <div class ="title"> 36 <div class ="left"></div> 37 <div class ="right"> 38 <div class ="right_left"><span><a href ="#">脑残的爱情电影</a></span></div> 39 <div class ="right_right"><span><a href ="#">更多></a></span></div> 40 </div> 41 </div> 42 </div> 43 44 <div class ="wrap"> 45 <div class ="title"> 46 <div class ="left"></div> 47 <div class ="right"> 48 <div class ="right_left"><span><a href ="#">高智商电影</a></span></div> 49 <div class ="right_right"><span><a href ="#">更多></a></span></div> 50 </div> 51 </div> 52 </div> 53 54 </form> 55 </body> 56 </html>
CSS代码:
1 * 2 { 3 margin:0; 4 padding:0; 5 } 6 7 .wrap 8 { 9 height:80px; 10 width:1000px; 11 margin:0 auto; 12 margin-top:20px; 13 } 14 15 .title 16 { 17 height:38px; 18 width:960px; 19 margin:0 auto; 20 } 21 22 .left 23 { 24 width:38px; 25 height:38px; 26 float:left; 27 border-top-left-radius:100px; 28 background-color:#86BC20; 29 } 30 31 .right 32 { 33 width:922px; 34 height:38px; 35 float:left; 36 border-top:2px solid #86BC20; 37 } 38 39 .right_left 40 { 41 width:auto; 42 height:36px; 43 float:left; 44 background-color:#86BC20; 45 border-bottom-right-radius:100px; 46 } 47 48 .right_left span 49 { 50 line-height:37px; 51 margin-right:38px; 52 font-size:19px; 53 font-family:"微软雅黑"; 54 color:#ffffff; 55 } 56 57 .right_left a 58 { 59 color:#ffffff; 60 text-decoration:none; 61 } 62 63 .right_right span 64 { 65 line-height:38px; 66 font-size:14px; 67 font-family:"微软雅黑"; 68 float:left; 69 color:#86BC20; 70 } 71 72 .right_right a 73 { 74 color:#86BC20; 75 text-decoration:none; 76 }