本篇学习资料主要讲解:
以变宽度的网页布局进行深入剖析,{以浏览器窗口为基准 或者 以父级div为基准}。
变宽度的布局要比固定宽度的布局复杂一些,原因是宽度不确定,导致很多参数无法确定,需要使用一些技巧来完成,下面将介绍一些通用的方法,预防未来在实际的工作中遇到具体的案列时,就可以灵活地选择解决方法。
(1)1-2-1等比例变宽布局
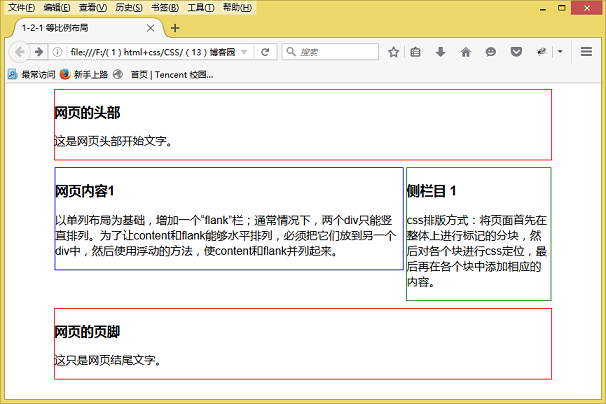
这里先看效果图,然后再给出“ 1-2-1 等比例变宽布局布局”案例,以便大家都能现有一个感官上的认识,再往下看就会容易很多;如下图:

等比例布局图 (图片来源于百度文库)
”1-2-1 等比例变宽布局“案例:(效果图中的每个div的边框用普通实线代替,)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-2-1 等比例布局</title> <style type="text/css"> body div{ margin:10px auto; } #header,#pagefooter,#container{ border:1px red solid; margin:0 auto; width:85%; min-width:500px; max-width:800px; } #container{ border-style:none; } #content{ float:left; width:70%; border:1px blue solid; } #flank{ float:right; width:29%; border:1px green solid; } #pagefooter{ clear:both; } </style> </head> <body> <!--header开始--> <div id="header"> <div class="rounded"> <h3>网页的头部</h3> <div class="main"> <p>这是网页头部开始文字。 </p> </div> </div> </div> <!--header结束--> <!--container开始--> <div id="container"> <!--中间~~~开始--> <div id="content"> <div class="rounded"> <h3>网页内容1</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。 </p> </div> </div> </div> <!--中间~~~结束--> <!--右侧~~~开始--> <div id="flank"> <div class="rounded"> <h3>侧栏目 1</h3> <div class="main"> <p>css排版方式:将页面首先在整体上进行标记的分块,然后对各个块进行css定位,最后再在各个块中添加相应的内容。</p> </div> </div> </div> <!--右侧~~~结束--> </div> <!--container结束--> <!--pagefooter开始--> <div id="pagefooter"> <div class="rounded"> <h3>网页的页脚</h3> <div class="main"> <p>这只是网页结尾文字。 </p> </div> </div> </div> <!--pagefooter结束--> </div> </body> </html>
效果图:

以上解说:
(1)#header,#pagefooter,#container等div的宽度设置为85%是相对浏览器窗口而言的比例。当浏览器窗口超过一定宽度时,即变得再宽,其内容也不再继续扩展,这需要用到max-width属性,这里设置为800px; 当浏览器窗口过窄时,视觉效果也会不好,不利于观看,这需要用到min-width属性,这里设置为500px。(最宽到什么范围内容不可继续变大;最窄到什么范围时内容不可再继续缩小)。
(2)而#content和#flank这两个内层div的比例是相对于外层div而言的。分别设置为70%和29.9%,二者相加为99.9%,而不是100%,这是为了避免由于舍入误差造成总宽度大于它们的容器的宽度,而使某个div被挤到下一行中。{注意事项:确保不要使一列或者多个列的宽度太大,以至于其内部文字行宽太宽,造成阅读困难。(防眼睛看着太累)}
1-2-1单列变宽布局
在上面的案列中,当浏览器窗口宽度变化时,左右两列的宽度都会变化,且它们之间的比例保持不变。实际上,只有单列宽度变化,而其他保持固定的布局可能会更实用。一般在存在多个列的页面中,通常比较宽的一个列用来放置内容的,而窄列放置链接、导航等内容,这些链接、导航列的宽度一般是固定的,不需要扩大。因此如果能把内容列设置为可以变化,而其他列固定,会是一个很好的方式。
浮动法:
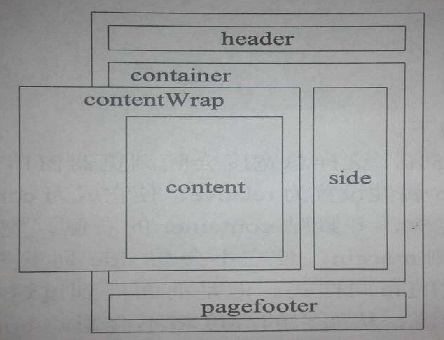
把浮动列的宽度设为100%-300px,而css显然不支持这种带有加减法运算的宽度表达方法。但是通过margin可以变通地实现这个宽度。这里先看原理图再说:

在“1-2-1 等比例变宽布局布局案例”的基础上进行修改,需修改“css部分”、“HTML部分”。
<style type="text/css"> body div{ margin:10px auto; } #header,#pagefooter,#container{ border:1px red solid; margin:0 auto; width:85%; min-width:500px; max-width:800px; } #container{ border-style:none; } #contentWrap{ margin-left:-300px; float:left; width:100%; } #content{ border:1px blue solid; margin-left:300px; } #flank{ border:1px green solid; float:right; width:280px; } #pagefooter{ clear:both; } </style>
“HTML部分”:
只需在content这个div的外面套一层名为#contentWrap的div。
最核心的一点是在活动宽度列(即这里的content)外面又套了一层div,其id设置为contentWrap中文的意思content的“包装”,即它把content包裹起来。
contentWrap的宽度设置为100%宽度,同时将左侧的margin设置为“-300px”,注意这里是负值,即使向左平移了300像素,并设置为左浮动。content在它的里面,以标准流方式存在,将它的左侧margin设置为300像素,这样就可以保证里面的内容不会溢出到布局的外面。
1-3-1布局
1-3-1布局可以产生很多不同的变化方式 ,如下:
*三列都按等比例适应宽度;
*一列固定,其他两列按比例适应宽度;
*两列固定,其他一列适应宽度。
对于后面两种情况,又可以又可以根据特殊的一列与另外两列的不同位置产生出若干种变化。
1-3-1三列宽度等比例布局和前面介绍的“1-2-1”的布局完全一样,只要分配好每一列的百分比就可以了,这里不做讲解。
1-3-1单侧列宽度固定的变宽布局
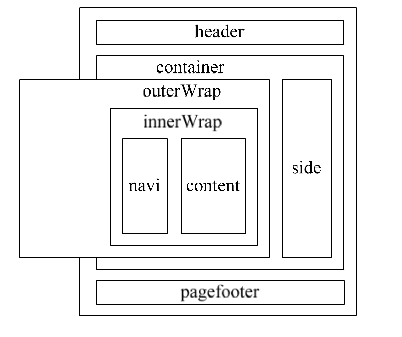
如果这个固定的列在左侧列或者右侧列,按照前面所说的思路,那么需要在两个变宽列的外面套一个名为“innerWarp”的div,又因为这里是需要让两个变宽列的宽度一起变宽,如此下来那就得在“名为innerWarp”div的外面继续套一个名为“outerWarp”的div,所以它与旁边的固定宽度列构成了一个单列固定的“1-2-1”布局,用浮动布局就能实现。请看结构图:

1-3-1双侧宽度固定的变宽布局
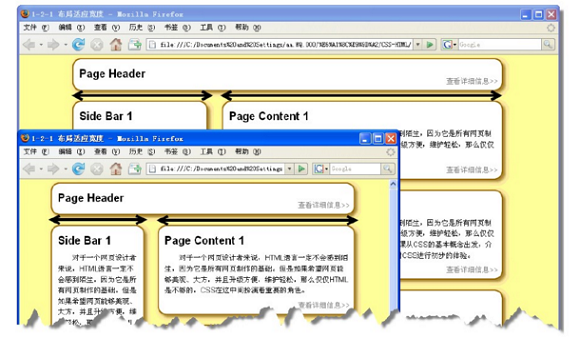
对于这三列布局,实际中用的最多是“两列固定,其他一列适应宽度”即中间三列中的左右两列宽度固定,中间列的宽度自适应。著名的体育网站“www.ESPN.com”用的就是这种布局方式,请看下图:

中间列变宽的布局
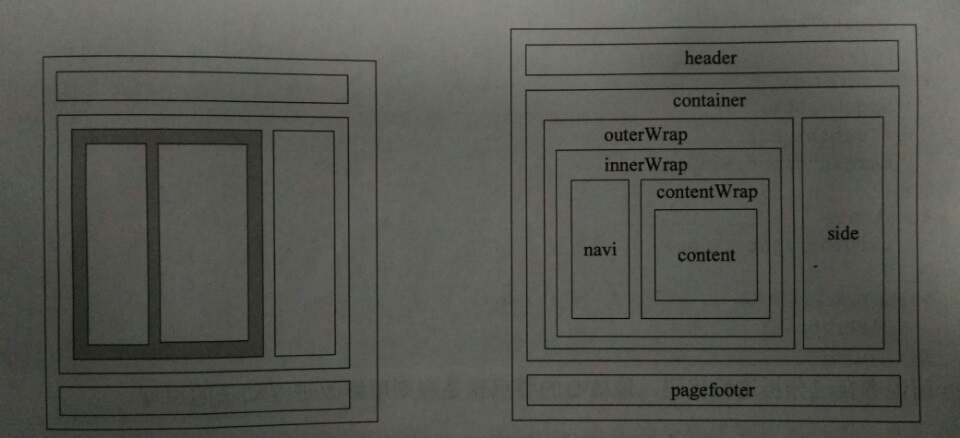
具体的思路是:先把左边和中间的两列看作一组,作为一个活动列,而又右边的一列作为固定列,使用前面的布局方式就可以实现的。然后,把两列(灰色背景部分)各自当作独立的列,左侧列为固定列,再次使用“浮动”法,就可以最终完成上图中的整个布局。使用这种方法需要增加比较多的辅助div,结构会变得非常复杂。先看图再说:

上图中的思路是:在内层,为了使navi固定,content变宽,在二者外面套了一个“innerWrap”div,为在innerWrap中使content能够变宽,在content外面套了一个contentWrap ; 同理为了使innerWrap能够变宽,又为它套了一个outerWrap。
“css部分”如下:
<style type="text/css"> body{ background: ; font: 13px/1.5 Arial; margin:0; padding:0; } p{ text-indent:2em; } #header,#container,#pagefooter{ margin:0 auto; width:85%; min-width:500px; max-width:800px; } #side{ float:right; width:180px; } #outwrap{ width:100%; float:left; margin-left:-200px; } #innerwrap{ margin-left:200px; } #flank{ float:left; width:140px; } #contentwrap{ width:100%; float:left; margin-left:-150px; } #content{ float:left; margin-left:150px; } #content img{ width:120px; height:120px; float:right; } #pagefooter{ clear:both; } </style>
HTML部分:
<body> <div id="header"> <div class="rounded"> <h2>Page Header</h2> <div class="main"> </div> </div> </div> <!--container开始--> <div id="container"> <!----------------------outwrap开始------------------> <div id="outwrap"> <!--innerwrap开始--> <div id="innerwrap"> <!--flank开始--> <div id="flank"> <div class="rounded"> <h2>flank</h2> <div class="main"> <p> 对于一个网页设计者来说,HTML语言一定不会感到陌生,因为它是所有网页制作的基础。但是如果希望网页能够美观、大方,并且升级方便,维护轻松,那么仅仅HTML是不够的,CSS在这中间扮演着重要的角色。</p> </div> <div class="footer"> <p> 查看详细信息>> </p> </div> </div> </div> <!--flank结束--> <!---------contentwrap开始--------> <div id="contentwrap"> <div id="content"> <div class="rounded"> <h2>Page Content </h2> <div class="main"> <img src="world.jpg"/> <p>先把左边和中间两列看作一组,作为一个{活动列},而右边的一列作为固定列。再在这个{活动列}里各自当作独立的列,flank左侧列为固定列。这种浮动法布局使用时,每实现一个活动列都需要增加额外的辅助div.思路是这样的:为了使flank固定,content变宽,在二者外面套一个“innerwrap”div,为了在innerwrap中使content能够变宽,在content的外面套一个“contentwrap”div ; 同理,为了使innerwrap能够变宽,又为innerwrap套一个outerwrap,从而使结构变得复杂。</p> </div> <div class="footer"> <p> 查看详细信息>> </p> </div> </div> </div> </div> <!--------contentwrap结束--------> </div> <!--innerwrap结束--> </div> <!---------------------outwrap结束---------------------> <!----------------side开始-----------------> <div id="side"> <div class="rounded"> <h2>Side </h2> <div class="main"> <p> 先把左边和中间两列看作一组,作为一个{活动列},而右边的一列作为固定列。再在这个{活动列}里各自当作独立的列,flank左侧列为固定列。这种浮动法布局使用时需要增加比较多的辅助div,结构会变得非常复杂。</p> </div> <div class="footer"> <p> 查看详细信息>> </p> </div> </div> </div> <!-----------------side结束-----------------> </div> <!-----------------------container结束----------------------------> <div id="pagefooter"><!--pagefooter开始--> <div class="rounded"> <h2>Page Footer</h2> <div class="main"> <p> 这是一行文本,这里作为样例,显示在布局框中。 </p> </div> </div> </div><!--pagefooter结束--> </body>
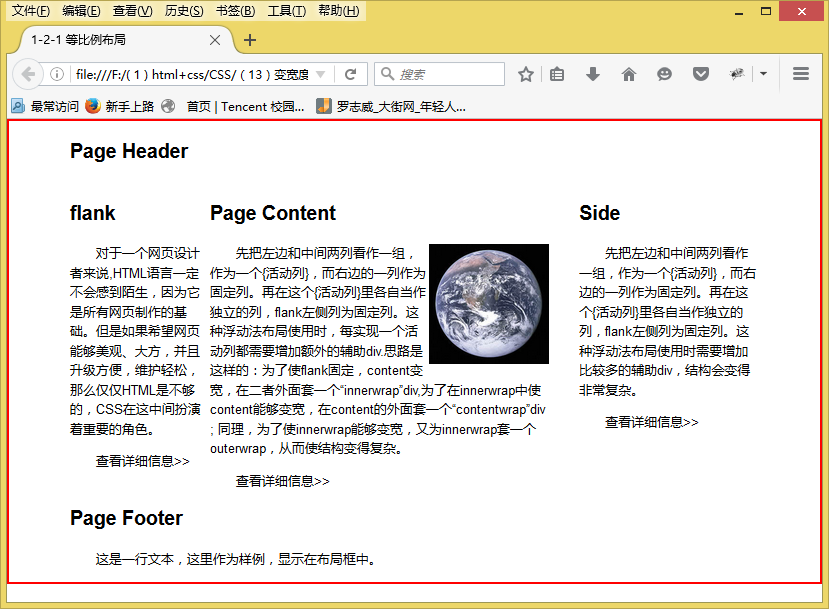
效果图:

以上内容部分来自http://www.artech.cn。