一.继承
CSS中的祖先元素也会向后代传递一样东西:CSS属性的值。body元素是所有元素的祖先,所有标签都是它的后代,比如为body元素设置一种字体,那么文档中的所有元素,无论它在层次结构中多么靠下,都将继承这些样式。CSS中有很多属性都可以继承,其中相当一部分都与文本有关。

二.层叠
层叠,就是层叠样式表中的层叠,是一种样式在文档层次中逐层叠加的过程。目的是让浏览器面对某个标签特定属性的多个来源时,确定最终使用哪个值。
1.样式来源
- 浏览器默认样式表:因为你还没有显示设置CSS属性,h1就会显示粗体,em显示斜休。
- 用户样式表:查看网页的用户也可以提供样式表,尽管这样的用户不多见,这个选择对于视障用户很有用,可以通过用户样式表,强制浏览器加载的所有网页都以更大的字体显示。
- 链接样式表
- 嵌入样式
- 行内样式
既然有这样多的样式来源,那么元素到底应该应用哪个样式中的属性设定呢,接下来就要了解层叠规则。
2.层叠规则
层叠规则1:找到应用给每个元素和属性的所有声明。
层叠规则2:按照顺序和权重排序。
浏览器依次检查5个来源,并设定匹配的属性。如果匹配的属性在下一个来源中也有定义,则更新该属性的值,如此循环,直到检查完全部5个来源为止。最终某个属性被设定成什么值,就用什么值来显示。

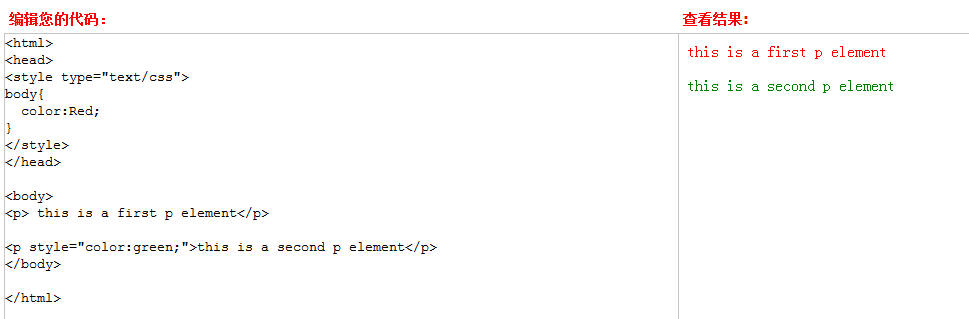
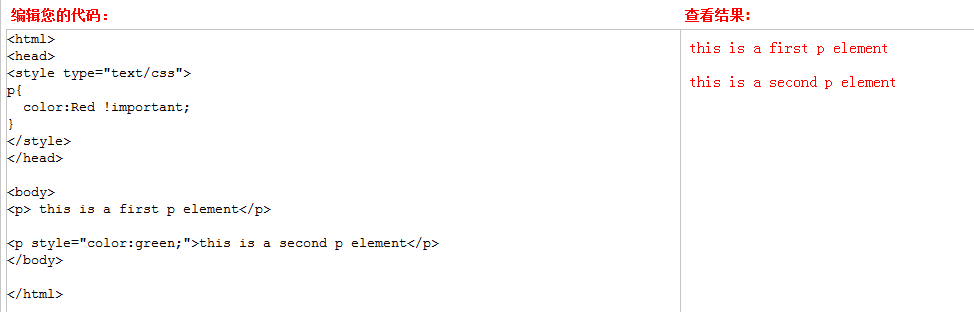
但是有一个另外,就是可以使用"!important"来声明权重,于是就算层叠的下一个来源设定了其他的属性值,最终也会使用应用了"!important"声明权重的样式。

此外应注意!important是不会被继承的。从下图可以了解到:span继承了p的color属性设定,但是行内样式显示覆盖掉了继承的样式

层叠规则3:按特指度排序。
特指度其实表示一条规则有多明确。
如果某个样式表中包含如下规则:
p{font-size:12px;}
p.largeText{font-size:16px;}
那么下面的段落
<p class="largeText">A bit of text</p>
将会显示16像素高的文本,因为第二条规则的选择符既包含标签名也包含类名,所以意义更明确,结果第二条规则会覆盖第一条规则中的同名属性。那么如何判别哪个声明特指度更高呢?
三.计算特指度
记分规则 I - C - E,
I代表ID,每个元素的ID是唯一的,所以它的辨识是最高的,比如我说一个身份证号,你肯定知道我在说谁。选择符中有一个ID,就在I的位置上加1.
C代表Class,代表类别。每个Html文档中,有许多元素的class属性会相同,所以辨识度次之。选择符中有一个类,就在C的位置上加1.
E代表Element,代表元素的种类,比如p、div等,比如我说div你在哪呢,没有人会知道我在说哪个div。选择符中有一个元素名,就在E的位置上加1.
在I项得分高的胜出,如果在I项的得分相同,则在C项得分高的胜出,如果在C项得分相同,则在E项得分高的胜出。如果最后I、C、E三项得分都相同,那么后声明的规则胜出。元素会应用辨识度最高的CSS属性声明。
下面通过几个例子来理解特指度。
p 0 - 0 - 1
p.largeText 0 - 1 - 1
p#largeText 1 - 0 - 1
body p#largeText 1 - 0 - 2
body p#largeText ul.mylist 1 - 1 - 3
总结:
1.如果几个不同来源都为同一个标签的同一个属性定义了样式,行内样式胜过嵌入样式,嵌入样式胜过链接样式。在链接的样式表中,具有相同特指度的样式,后声明的胜过先声明的。
2.特指度更高的声明,无论它在哪里,都会胜出。
3.设定的样式胜过继承的样式,此时不用考虑特指度。