Repeater控件介绍
在我们生活中经常会看到较为复杂的列表展示的页面,比如我们常见的一些招聘网站,在一个职位的列表页面中每一栏显示了很多个信息,如:职位名称、公司名、薪资、工作地点等等,并且还有一些布局样式在里面。在前面的学习中,我们掌握了GridView这种数据绑定控件的使用,但是GridView只能显示一些基本的数据,布局也不够灵活,要想显示具有一定布局样式的列表就显得不适用了。在我们ASP.NET有一些可以用来显示复杂列表数据的控件,比如Repeater、DataList等,

上面图片效果我们就可以使用Repeater控件帮我们完成,接下来我们一起来学习Repeater控件的使用。
Repeater常用的模板;
|
模版 |
说明 |
|
ItemTemplate |
一般项模版,该模版会应用多次 |
|
AlternatingItemTemplate |
交替项模版,该模版会应用多次 |
|
HeaderTemplate |
头模版,在项模版之前,只应用一次,不能使用Eval绑定 |
|
FooterTemplate |
尾模版,在项模版之后,只应用一次,不能使用Eval绑定 |
Repeater控件和其他数据绑定控件相比,其功能很简单——只能显示数据,也因为功能简单,所以其执行效率高,通常用其来实现各种特殊列表。
Repeater的用法跟GridView很相似,但是相对于GridView控件来说,Repeater控件更为轻量级,完全的模板驱动,我们只需要定义好需要显示的模板就行,所以Repeater一般用于网站前端数据的展示使用。
Repeater控件由于其良好的性能和数据展示的灵活,在企业项目中运用十分广泛。
接下来我们通过具体的示例来演示如何通过Repeater控件进行列表展示的。
示例1:使用Repeater控件展示数据
一、 准备一张照片信息表:

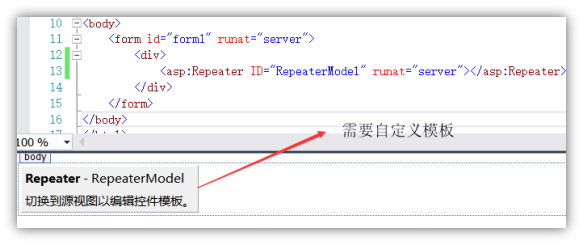
二、 新建Web页面,起名RepeaterDemo.aspx,然后拖拽上来一个Repeater控件:

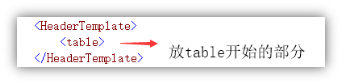
三、 创建头模板

四、 创建项模板(自定义的模板,展示数据用,定义成什么样子,就展现为什么样子,不会生成额外多余的标签):

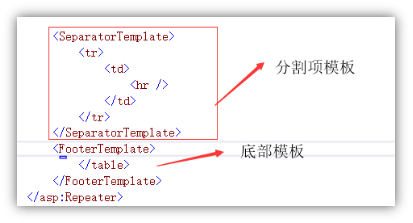
五、 为了外观的直观性,我们可以为每一张图片添加一个分割线,需要用到分割线模板:

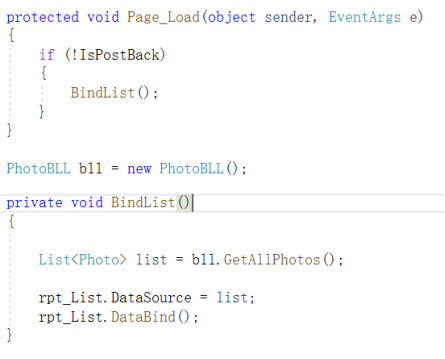
六、 写后台绑定代码,实现数据的绑定,在页面第一次加载时候开始绑定数据:

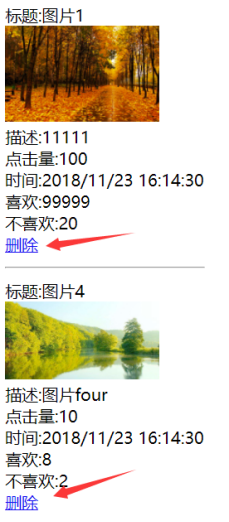
实现效果如下:

示例2:使用Repeater进行数据删除
我们照片列表中有一个删除按钮,接下来我们来实现在Repeater控件中实现删除数据的功能。
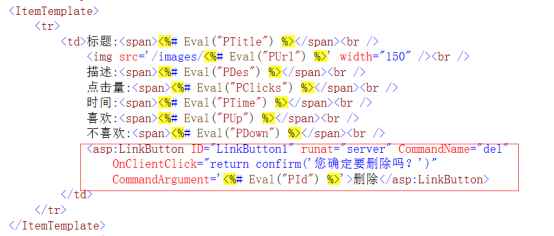
一、 在页面删除按钮上添加CommandName、CommandArgument绑定的参数,为OnClientClick事件添加一个js代码,用来实现弹出确认框:

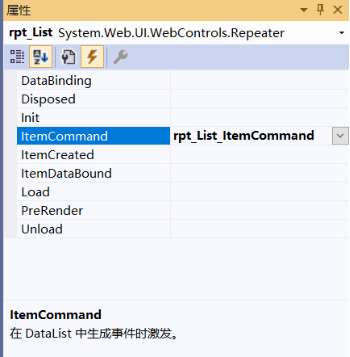
二、 选择Repeater的事件,新建一个ItemCommand事件:

三、 在ItemCommand事件中加入删除的代码:

通过三层架构中BLL层代码的调用,实现删除信息的功能

在Repeater控件中点击服务器控件,会触发ItemCommand,根据CommandName来区分当前的操作是什么类型的,根据CommandArgument来获取前台绑定的参数。
Repeater控件由于其良好的性能和数据展示的灵活,在企业项目中运用十分广泛,所以我们务必要熟练掌握!