HTML服务器控件
HTML服务器控件时HTML元素的一种演变,HTML元素包含使其自身服务器上可见并可编程的属性。默认情况下,服务器无法使用Web窗体页上的HTML元素,只有在客户端浏览器可以使用,这些元素被视为传递给浏览器的不透明文本。但是,通过设置HTML的runat=“Server”,可以将HTML元素转换为HTML服务器控件,这样就可以在服务器端进行使用。
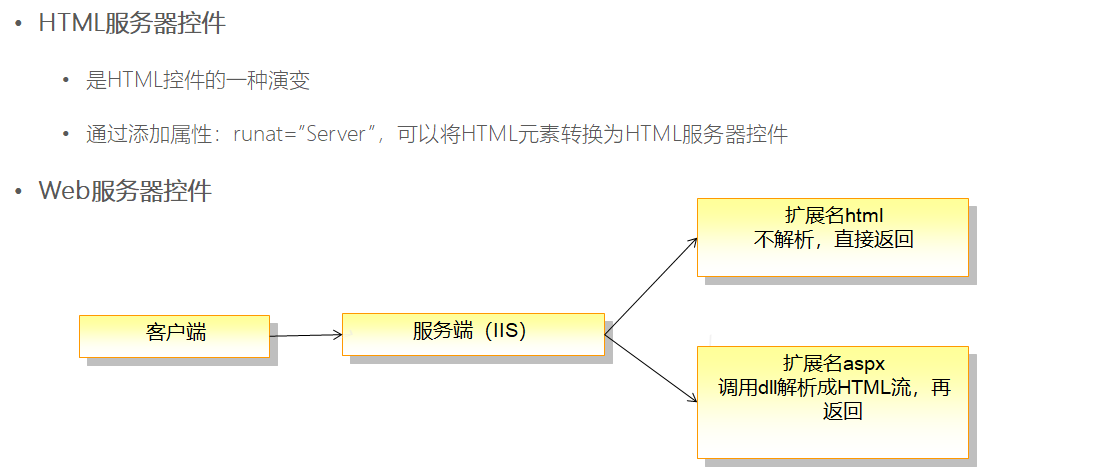
Web服务器控件
Web服务器控件时微软在ASP.NET中新提出来的,工作原理大致如下:由客户端发送命令到服务器端请求打开某个页面,服务器的IIS根据请求打开页面的扩展明来判断时采用哪个组件来进行解析,若扩展名是htm或html的文件则不解析直接返回,若扩展名是.aspx文件则调用aspnet_isapi.dll来解析,解析的文件形成HTML流之后返回客户端,客户端的浏览器将HTML流显示出来。Web服务器控件在解析过程中被解析成对应的HTML控件元素。
Asp.NET中既可以也有HTML控件,也可以有Web服务器控件,他们的运行方式是不同的


一、 HiddenField控件
HidenField控件控件主要用于存储非显示值的隐藏字段,该控件能够将需要隐藏的数据保存在Value属性中,并且向服务器端发送Value属性值。
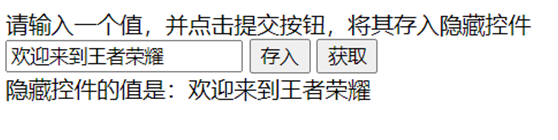
界面效果如下:

前台代码如下:
<asp:Label ID="Label1" runat="server" Text="请输入一个值,并点击提交按钮,将其存入隐藏控件"></asp:Label> <br /> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="btnIn" runat="server" Text="存入" OnClick="btnIn_Click" /> <asp:Button ID="btnOut" runat="server" Text="获取" OnClick="btnOut_Click" /> <br /> <asp:Label ID="lblInfo" runat="server" Text="隐藏控件的值是:"></asp:Label> <asp:HiddenField ID="HiddenField1" runat="server" />
后台代码如下:
protected void btnIn_Click(object sender, EventArgs e) { HiddenField1.Value = TextBox1.Text; } protected void btnOut_Click(object sender, EventArgs e) { lblInfo.Text = "隐藏控件的值是:" + HiddenField1.Value ; }
二、HypeLink控件
HyperLink控件可以使一个ASP.NET页面链接到另一个页面,该控件还可以将文本或图像显示为链接。
界面效果如下:

前台代码如下:
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="http://www.xiecan.cc">我的个人主页</asp:HyperLink> <br /> <asp:HyperLink ID="HyperLink2" runat="server" ImageUrl="~/02.GIF" NavigateUrl="~/Default.aspx">HyperLink</asp:HyperLink>
三、 FileUpload控件
在ASP.NET中,有一个用户上传文件的FileUpload控件,使用起来非常方便。该控件可以让用户更容易地浏览和选择用于上传的文件,它包含一个浏览按钮和用于输入文件名的文本框
前台代码如下:
<asp:FileUpload ID="FileUpload1" runat="server" /> <br /> <asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click" /> <br /> <asp:Image ID="Image1" runat="server" Height="400" />
后台代码如下:
protected void Button1_Click(object sender, EventArgs e) { if (FileUpload1.HasFile) { string imgPath = FileUpload1.FileName; if (imgPath.EndsWith(".jpg") || imgPath.EndsWith(".bmp")) { string uploadPath = Server.MapPath("~/imgs/" + imgPath); FileUpload1.SaveAs(uploadPath); Image1.ImageUrl = "~/imgs/" + imgPath; //Image1.ImageUrl = uploadPath; } else { this.ClientScript.RegisterStartupScript(this.GetType(), "提示信息", "<script>alert('暂不支持的图片格式!')<script>"); } } else { Response.Write("<script>alert('请选选择合适的图片!')</script>"); } }
四、CheckBoxList控件
CheckBoxList为复选框控件,该控件可以设置多个选项的复选框组。如果控件具有多个子选项,可以通过ListItem来创建。
界面效果如下:

前台代码如下:
<asp:Label ID="Label1" runat="server" Text="爱好:"></asp:Label> <asp:CheckBoxList ID="cblLove" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" AutoPostBack="True" onselectedindexchanged="cblLove_SelectedIndexChanged"> <asp:ListItem Selected="True">足球</asp:ListItem> <asp:ListItem>篮球</asp:ListItem> <asp:ListItem>跑步</asp:ListItem> </asp:CheckBoxList> <br /> <asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click" /> <asp:Literal ID="Literal1" runat="server"></asp:Literal>
后台代码如下:
protected void Button1_Click(object sender, EventArgs e) { string str = "你选择的爱好是:"; foreach (ListItem item in cblLove.Items) { if (item.Selected) { str += item.Value + "、"; } } this.Literal1.Text = string.Format("<script>alert('{0}');</script>", str); } protected void cblLove_SelectedIndexChanged(object sender, EventArgs e) { //需要启用AutoPostBack属性 int index = cblLove.SelectedIndex;//只能获取最靠前的一个选项 }
五、 RadioButtonList控件
RadioButtonList控件与CheckBoxList控件具有众多相似之处,只不过CheckBoxList是复选框而RedioButtonList是单选。它们都可以使用Items属性来设置子选项;每个子选项都具有索引值,索引开始值都是0;使用Selected属性来判断子选项是否被选中。
界面效果如下:

前台代码如下:
<asp:Label ID="Label1" runat="server" Text="性别:"></asp:Label> <asp:RadioButtonList ID="rblSEX" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" AutoPostBack="True" onselectedindexchanged="rblSEX_SelectedIndexChanged"> <asp:ListItem Selected="True">男</asp:ListItem> <asp:ListItem >女</asp:ListItem> </asp:RadioButtonList> <br /> <asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click" />
后台代码如下:
protected void Button1_Click(object sender, EventArgs e) { string str = "你选择的性别是:" + rblSEX.SelectedValue; Response.Write(string.Format("<script>alert('{0}');</script>", str)); }
六、 DropDownList控件
此控件是允许用户从下拉列表中选择一个选项的控件。
我们平时上网时,在一些网站上经常会注册一些个人信息,通常情况下会让我们选择所在的省/市信息,当我们选择相应的省份时,对应的市信息就会出现在下拉框中,方便用户的选择。下面我们久通过示例来模仿一下这种功能的实现。
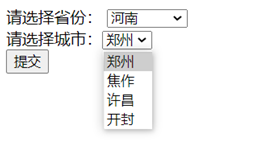
界面效果如下:

前台代码如下:
<asp:Label ID="Label1" runat="server" Text="请选择省份:"></asp:Label> <asp:DropDownList ID="ddlPrice" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddlPrice_SelectedIndexChanged"> <asp:ListItem Text="--请选择--"></asp:ListItem> </asp:DropDownList> <br /> <asp:Label ID="Label2" runat="server" Text="请选择城市:"> </asp:Label><asp:DropDownList ID="ddlCity" runat="server"> <asp:ListItem Text="--请选择--"></asp:ListItem> </asp:DropDownList> <br /> <asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" />
后台代码如下:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { ddlPrice.Items.Add("河南"); ddlPrice.Items.Add("河北"); } } protected void Button1_Click(object sender, EventArgs e) { Response.Write(string.Format("<script>你选择的地址是{0}省{1}市</script>", ddlPrice.SelectedValue, ddlCity.SelectedValue)); } protected void ddlPrice_SelectedIndexChanged(object sender, EventArgs e) { ddlCity.Items.Clear(); if (ddlPrice.SelectedValue == "河南") { ddlCity.Items.Add("郑州"); ddlCity.Items.Add("焦作"); ddlCity.Items.Add("许昌"); ddlCity.Items.Add("开封"); } else if (ddlPrice.SelectedValue == "河北") { ddlCity.Items.Add("石家庄"); ddlCity.Items.Add("廊坊"); ddlCity.Items.Add("沧州"); ddlCity.Items.Add("邯郸"); } }
-----------------------------------------------------------------------------------
在生活中很多事物都是由一个又一个的小部件构成的,比如手机、电脑、家具、汽车等等,就以汽车为例,我们都知道一辆汽车由成千上万个零部件构成的,如:发送机、变速箱、底盘等等,通过这些零件的组装我们便看到了最终呈现在我们面前的靓丽的豪车。那么我们通过ASP.NET开开发Web应用程序也是如此,我们一个页面基本上也是通过各种各样的服务器控件来有序地排列和组合来实现的。
<asp:Label ID="Label1" runat="server" Text="性别:"></asp:Label> <asp:RadioButtonList ID="rblSEX" runat="server" RepeatDirection="Horizontal" RepeatLayout="Flow" AutoPostBack="True" onselectedindexchanged="rblSEX_SelectedIndexChanged"> <asp:ListItem Selected="True">男</asp:ListItem> <asp:ListItem >女</asp:ListItem> </asp:RadioButtonList> <br /> <asp:Button ID="Button1" runat="server" Text="提交" onclick="Button1_Click" />