一、本周任务概述
1.1 概述:本周主要实现的功能如下
- 将模块树、单位树、部门树、不安全因素抽离成单独的组件,并重新替换。
- 登录界面布局重新进行了设计,导航栏增加侧边栏折叠按钮实现折叠效果。
- 实现将隐患或违规数据进行导出到Excel中。
- ,完成承包商分析并修改了部分bug。
1.2 效果:

(登录界面)

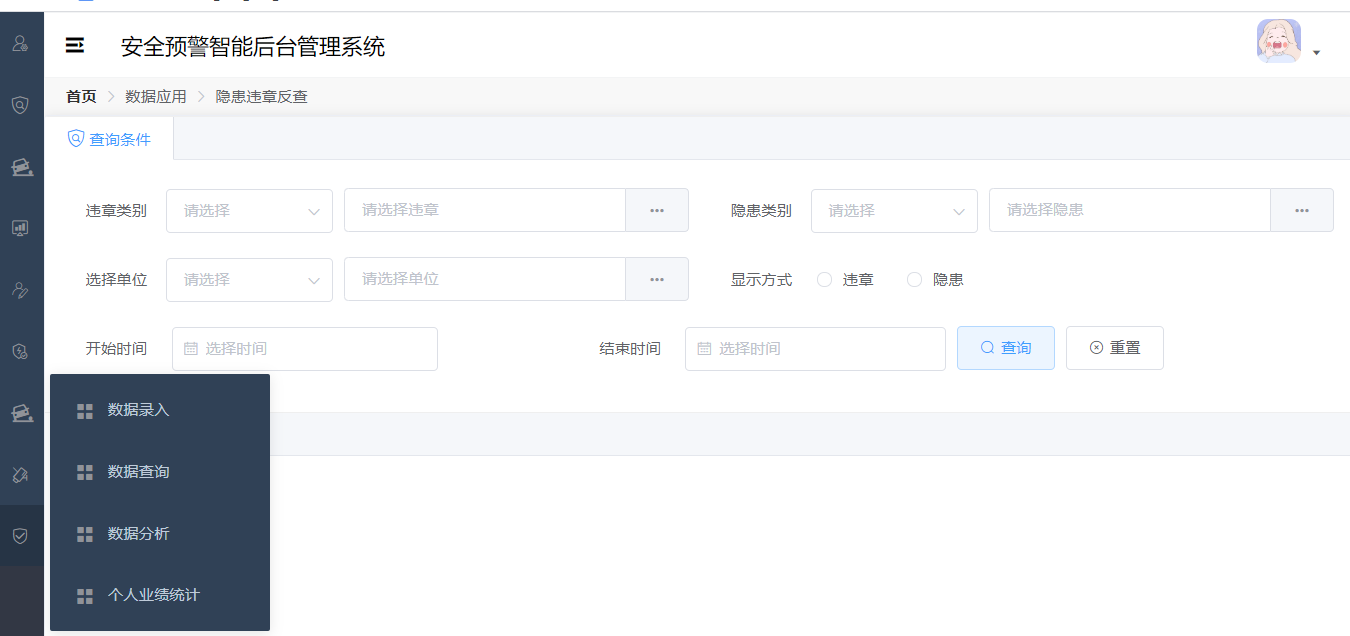
(主页样式,侧边栏未折叠)

(侧边栏折叠)

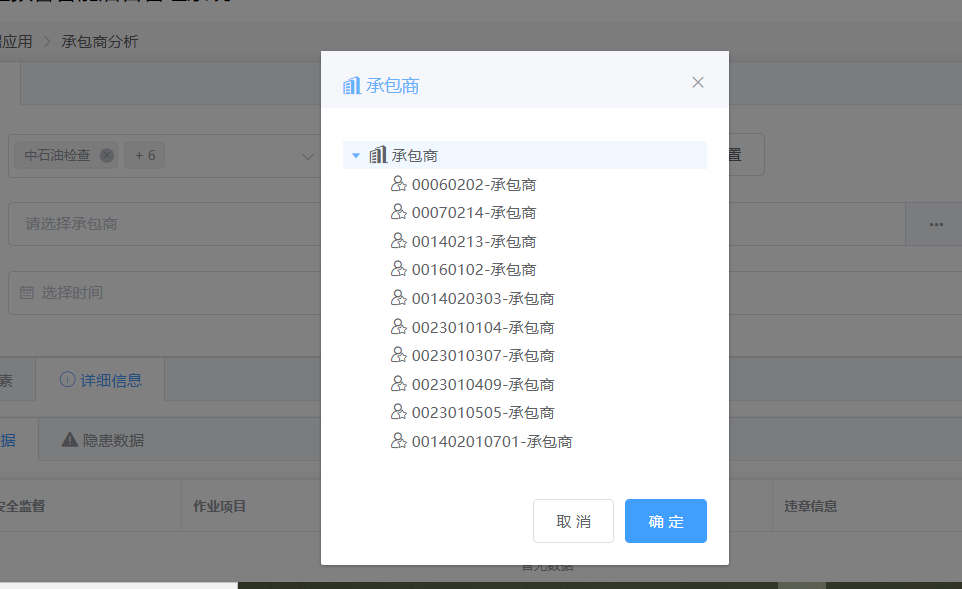
(承包商选择)

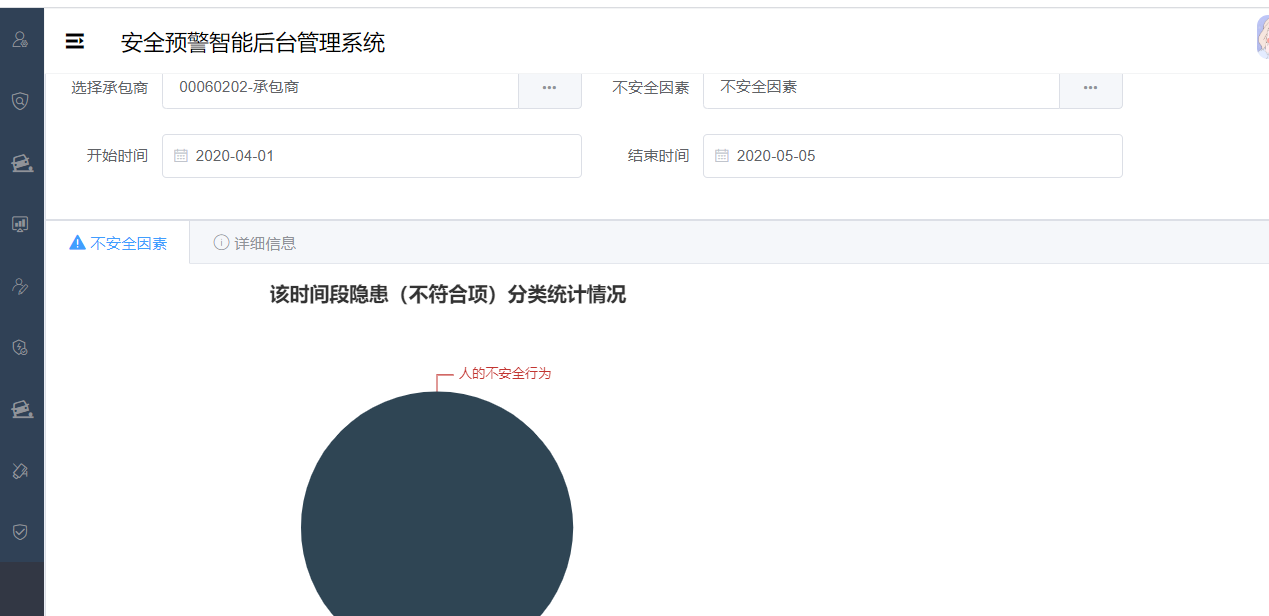
(选择不安全因素就默认对比人的不安全行为和物的不安全状态)

(选择某个更具体一点的不安全因素则会对比其下面所有可能的结果)

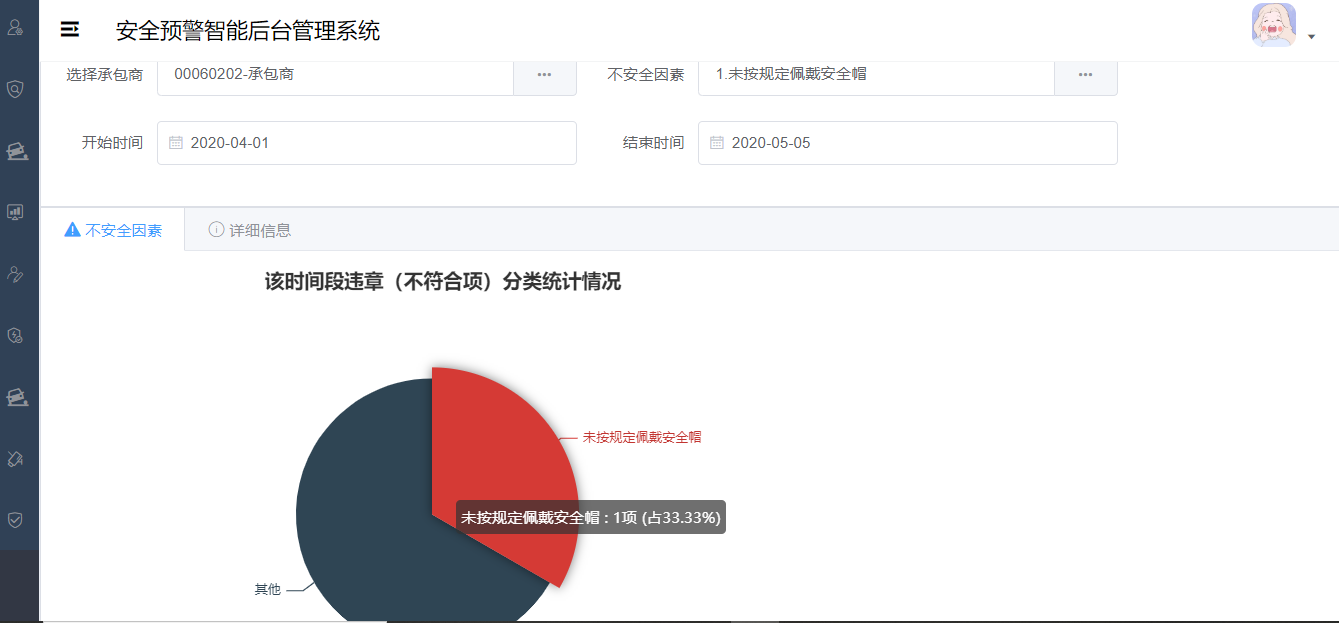
(选择某一条最具体的不安全因素就会对比这项以及其他项)

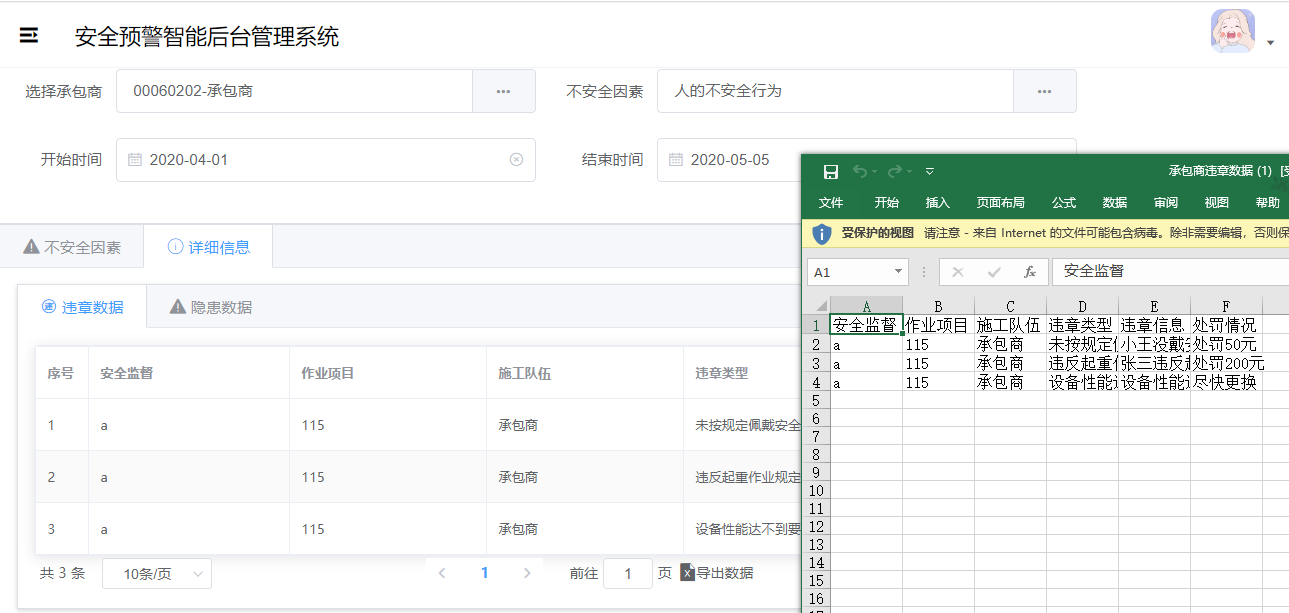
(导出违章数据)

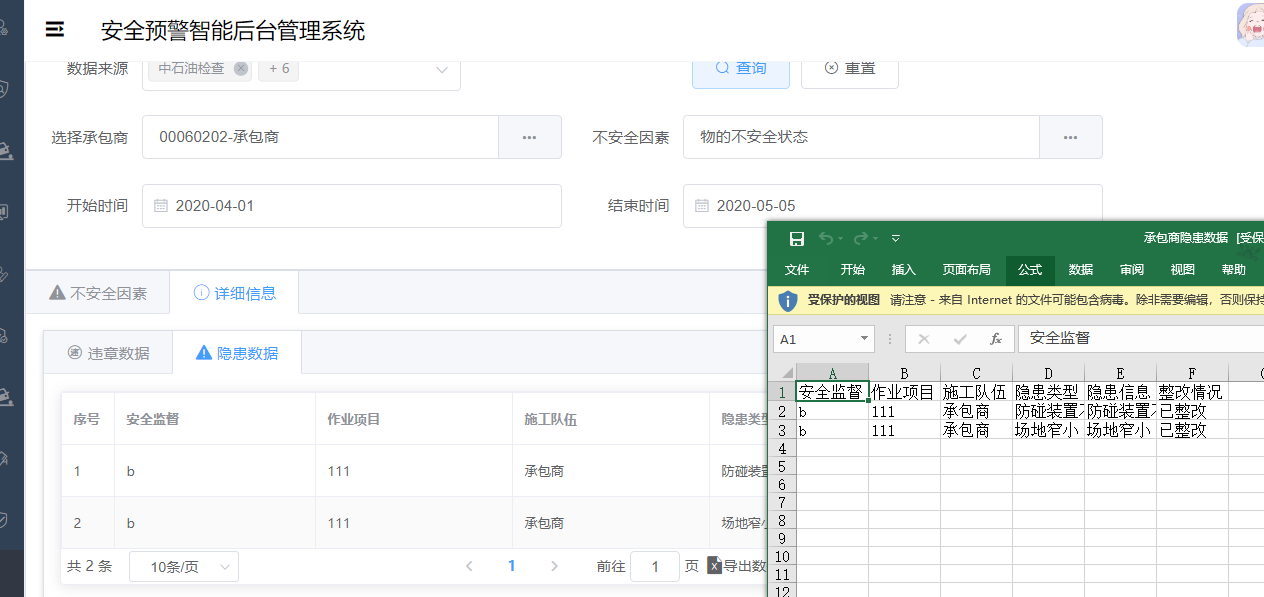
(导出隐患数据)
二、问题发现与解决
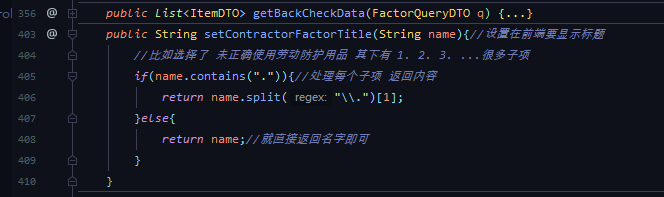
2.1 在处理井控设备缺陷这样的隐患条件(其下有11条),统计结果应该是每一条占了多少项,因此要对前端展示标题进行处理,我直接用string.split(".")进行分割,但是却报错了,然后发现括号中提示是regex(正则表达式),因此报错的原因就是‘.’是正则符号,需要转义才能解决。



2.2在这次测试删除部门的时候,前面都是能够正常运行,这次运行就突然报错是栈溢出错误。虽然递归容易产生栈溢出错误,但是删除这个部门及其子部门不过才递归两三层。然后就跟着调试去一步步跟着走,最终发现是添加这个部门时,父部门id和该部门id弄成了一样,导致无限递归了。于是就重新修改了添加部门的逻辑,并测试了删除部门,成功解决。

2.3 在抽离模块树、单位树、部门树、不安全因素时也遇到了很多问题。首先就是父组件调用子组件dialog显示与隐藏,因为这个值由一个布尔值控制,一开始我是定义在父组件里面,但是子组件去修改时就会报错(类似如下图的错误),然后我想了还是定义在子组件里,父组件传过来一个值,子组件进行监听,如果父组件传过来的值发生改变,则改变dialog的显示与隐藏。

<template> <div> <el-dialog :visible.sync="showCompanyDialog" width="30%" @close="closeDialog"> <span slot="title" class="dialog-footer"> <span class="iconfont icon-Company" style="color:#66B1FF"> 单位选择</span> </span> <el-tree :data="companyTree" auto-expand-parent node-key="id" highlight-current :props="companyProps" ref="companyTreeRef" > <span class="custom-tree-node" slot-scope="{ node, data }"> <span> <i :class="setCompanyTreeIcon(data)"></i> {{ node.label }} </span> </span> </el-tree> <!-- 底部按钮区域 --> <span slot="footer" class="dialog-footer"> <el-button @click="showCompanyDialog=false">取 消</el-button> <el-button type="primary" @click="selectCompany">确 定</el-button> </span> </el-dialog> </div> </template> <script> export default { name: '', data () { return { showCompanyDialog: false, // 控制dialog的显示与隐藏 companyTree: [], // 数据 companyProps: { // 树的配置项 children: 'children', label: 'name', id: 'id' } } }, props: { showDialog: { // 父组件必传的值 type: Boolean, default: false, required: true } }, created () { // 加载数据 this.initData() }, watch: { // 监视父组件传过来的值的变化 showDialog (oldVal, newVal) { this.showCompanyDialog = this.showDialog } }, methods: { async initData () { const { data: res } = await this.$http.get('company/companyTree') this.companyTree = res.data }, setCompanyTreeIcon (data) { // 设置单位树的icon if (data.children.length === 0) { return 'iconfont icon-SpecWorkStaff' } else { return 'iconfont icon-Company' } }, selectCompany () { // 暴露选择的节点 在父组件写selectCompany方法进行调用即可 this.showCompanyDialog = false this.$emit('selectCompany', this.$refs.companyTreeRef.getCurrentNode()) }, closeDialog () { // 关闭当前dialog this.$emit('closeCompanyDialog', false) } } } </script> <style scoped> </style>
2.4 将vue数据导出到Excel中。一开始我想的是既能导出选中行,也能导出所有数据。最终还是直接选择导出所有数据。百度了如何实现导出功能,有些差不多都写好了这种组件。我还是参考了一些博客,来完成。大致思路就是先引入xlsx、file-saver、script-loader依赖,然后引入两个JS脚本。(参考文章:https://www.cnblogs.com/myfirstboke/p/8243800.html)
async export2Excel (type) { // 将隐患或违规数据导出
let dataTable = []//数据表
let tHeader = []//导出到Excel的第一行标题
let filterVal = []//表中对应的字段
let excelName = ''//导出的表名
// 通过这种方式创建对象 才不是原来对象的引用 不然会修改原对象的值
const query = JSON.parse(JSON.stringify(this.queryForm))
query.currentPage = null
query.pageSize = null
if (type === 'danger') { // 查询所有隐患数据
const { data: res } = await this.$http.post(
'analysis/detail/danger',
query
)
if (res.code === 200) {
dataTable = res.data.queryResults
tHeader = ['安全监督', '作业项目', '施工队伍', '隐患类型', '隐患信息', '整改情况']
filterVal = ['safeStaffName', 'workItem', 'companyName', 'type', 'description', 'reformCase']
excelName = '承包商隐患数据'
}
} else { // 导出违规数据
const { data: res } = await this.$http.post(
'analysis/detail/regulation',
query
)
if (res.code === 200) {
dataTable = res.data.queryResults
tHeader = ['安全监督', '作业项目', '施工队伍', '违章类型', '违章信息', '处罚情况']
filterVal = ['safeStaffName', 'workItem', 'companyName', 'type', 'description', 'punish']
excelName = '承包商违章数据'
}
}
require.ensure([], () => {
const data = this.formatJson(filterVal, dataTable)
const { exportJsonToExcel } = require('../../../views/ExportExcel/Export2Excel')
exportJsonToExcel(tHeader, data, excelName)
})
},
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
三、下周计划
下周开始抽取文档,并开始进行论文编写。同时对于项目中的bug进行修改。