这个盒子,里面放一张图片,图片的高应该是盒子的高,因为盒子是被图片给撑高的。但是是实现是:
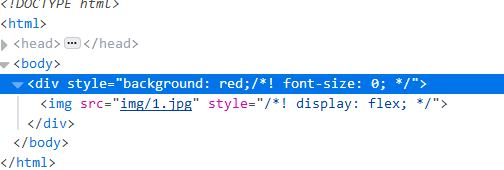
<!doctype html> <html> <head> <meta charset="utf-8"> <title>东风破</title> </head> <body> <div> <img src="img/1.jpg"/> </div> </body> </html>

这里图片明显比盒子矮,下面留红了,开始以为是代码中的空格问题,然后我准备压缩HTML的代码,后来发现没有压缩HTML的插件,有css和js的,就是没有HTML的,然后我只能手动删除空格,像这样。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>东风破</title> </head> <body> <div><img src="img/1.jpg"/></div> </body> </html>
但是显示还是一样的,后来想想不对,因为不管怎么压缩HTML的格式,在内存中显示都不被格式化标准的格式。

然后最后的解决方法是将盒子或者图片转为弹性伸缩显示,或者把盒子里面的字体大小设为0。