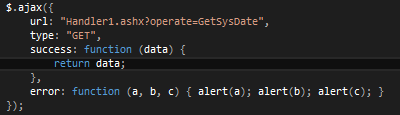
今天在做一个新需求的时候,用到jQuery的ajax来返回一个查询结果:


但是调用这个方法的时候,data有数据,调用的地方获取到的却一直都是undefined,在网上搜索了一些资料,找到了问题所在,解决方法如下:
1:属性中需要增加async:false;
2:在ajax之前声明一个变量,在success中,将data赋值给这个变量,并在ajax之后,return这个变量;

因为如果是异步执行的话,也许查询结果还没有返回来,js这边就把data返回回去了,但是只添加async:false属性却不能解决问题;
直接返回data的话 ,依然会是undefined,这个地方为什么要用一个变量来接受这个data,然后再return这个变量,我就不太清楚为什么了;
首先希望这个地方能够帮助到大家,同时也希望对于第二点比较了解的朋友可以解答一下我的疑问;