css+div中遇到的问题
-------------------------------------------------------------
1. 当你不想给div设置高度的时候,想让里面的内容撑开高度的时候,背景颜色或者图片却失效的时候的解决办法:
-------------------------------------------------------------
给这个div设置css
div{
height:100%;(必须项,或者自定义高度也可以)
background:red;
overflow:hidden;(必须项)
}
2. 当一个div里面既有图片又有文字,想要文字与图片居中的时候代码:
给此img标签添加css:
img{
vertical-align:middle;
}
3.关于line-height的理解:
取值:normal(默认)、number(数字)、百分比(默认在100%~120%之间)、像素、inherit(集成父级的行高);
说明:
一、当设为像素的时候:
跟div高度一致时,垂直居中;
二、当设为数字的时候:
此数字会与文字的字体大小(font-size)相乘作为行距。
三、百分比:
百分比之后的数字与设为number时无异;
4.padding和margin 的吞吃现象解决办法:
一、为子级加上border;实在不需要border,就写border:1px solid transparent;这样即使写了border也显示不出来;大可放心使用;
二、为里面嵌套的div设定固定高度;


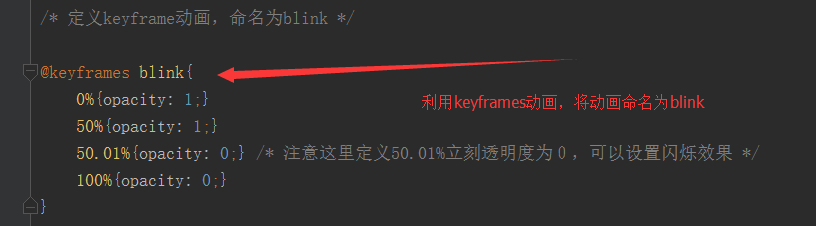
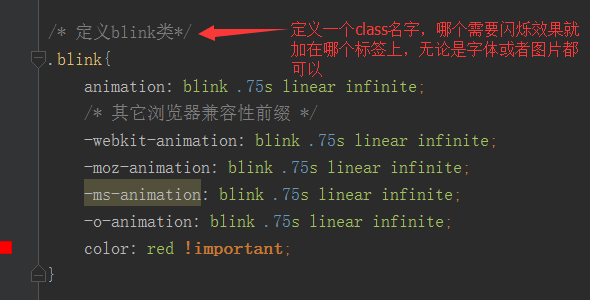
5. 用css写闪烁效果: