
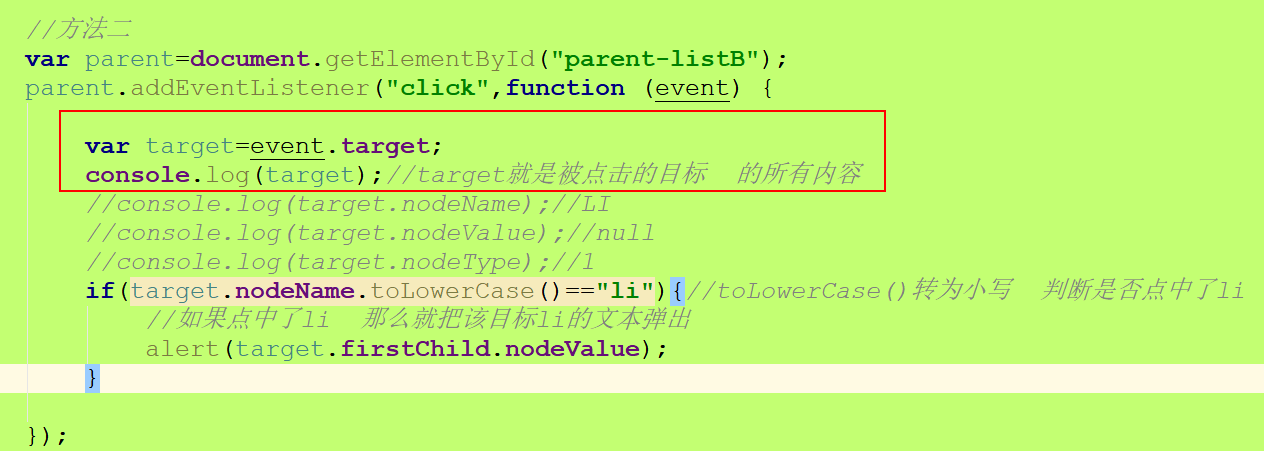
程序代码:

<%-- Created by IntelliJ IDEA. User: 乔克叔叔 Date: 2017/12/26 Time: 16:45 To change this template use File | Settings | File Templates. --%> <!--测试事件绑定 JavaScript 事件对内存和性能的影响--> <!--event.target 属性返回哪个 DOM 元素触发了事件。--> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script type="text/javascript"> $(function () { // 方法一 var list1=document.getElementById("list-1"); list1.addEventListener("click",function () { alert(this.firstChild.nodeValue); }); var list2=document.getElementById("list-2"); list2.addEventListener("click",function () { alert(this.firstChild.nodeValue); }); var list3=document.getElementById("list-3"); list3.addEventListener("click",function () { alert(this.firstChild.nodeValue); }); var list4=document.getElementById("list-4"); list4.addEventListener("click",function () { alert(this.firstChild.nodeValue); }); var list5=document.getElementById("list-5"); list5.addEventListener("click",function () { alert(this.firstChild.nodeValue); }); //方法二 var parent=document.getElementById("parent-listB"); parent.addEventListener("click",function (event) { var target=event.target; console.log(target);//target就是被点击的目标 的所有内容 //console.log(target.nodeName);//LI //console.log(target.nodeValue);//null //console.log(target.nodeType);//1 if(target.nodeName.toLowerCase()=="li"){//toLowerCase()转为小写 判断是否点中了li //如果点中了li 那么就把该目标li的文本弹出 alert(target.firstChild.nodeValue); } }); //第三种 使用switch语句 var p=document.getElementById("parent-listC"); p.addEventListener("click",function (event) { var target= event.target; if(target.nodeName.toLowerCase()==="li"){ switch (target.id){ case "a": alert("我是A"); break; case "b": alert("我是B"); break; case "c": alert("我是C"); break; case "d": alert("我是D"); break; default: break; } } }); //移除事件处理程序 var but=document.getElementById("but"); but.addEventListener("click",function (event) { var target=event.target; //alert(target.nodeName); //button //alert(target.nodeValue);//null //alert(target.nodeType);//1 alert("触发事件,记得把时间移除哦"); but.onclick=null;//移除事件处理程序 but.firstChild.nodeValue="提交中。。。" }) }) </script> </head> <body> <ul id="parent-listA"> <li id="list-1">List 1</li> <li id="list-2">List 2</li> <li id="list-3">List 3</li> <li id="list-4">List 4</li> <li id="list-5">List 5</li> </ul> ------------------------------------------ <ul id="parent-listB"> <li id="list-a">List a</li> <li id="list-b">List b</li> <li id="list-c">List c</li> <li id="list-d">List d</li> <li id="list-e">List e</li> </ul> ------------------------------------------ <ul id="parent-listC"> <li id="a">List a</li> <li id="b">List b</li> <li id="c">List c</li> <li id="d">List d</li> </ul> ---------------------------- <br> <button id="but">提交</button> </body> </html>


参考文章:http://www.codeceo.com/article/javascript-event-optimization.html
对以上的练习 做如下补充:
一:

火狐控制台打印:


参考文章:https://www.cnblogs.com/litsword/archive/2010/07/22/1782933.html
先说 ===,这个比较简单。下面的规则用来判断两个值是否===相等:
1、如果类型不同,就[不相等]
2、如果两个都是数值,并且是同一个值,那么[相等];(!例外)的是,如果其中至少一个是NaN,那么[不相等]。(判断一个值是否是NaN,只能用isNaN()来判断)
3、如果两个都是字符串,每个位置的字符都一样,那么[相等];否则[不相等]。
4、如果两个值都是true,或者都是false,那么[相等]。
5、如果两个值都引用同一个对象或函数,那么[相等];否则[不相等]。
6、如果两个值都是null,或者都是undefined,那么[相等]。
再说 ==,根据以下规则:
1、如果两个值类型相同,进行 === 比较。
2、如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
a、如果一个是null、一个是undefined,那么[相等]。
b、如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
c、如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
