1.html基本结构:
<!doctype html> 文档声明,告诉浏览器该文档遵循html5规范
<head> 网页头部
<title>第一个网页!<title> 设置页面标题
<meta charset="utf-8"/> 设置页面编码
<meta name="keywords" content="关键字"/> 关键字可以提高网站的点击率
<meta name="description" content="内容介绍'/> 网页搜索显示一小段的内容
</head>
<body> 网页主体
欢迎来到宁缺John的博客!hello.
<body>
</html>
2.换行符<br/>
Hbuilder快捷键 shitft+回车
3.段落p标签
<p></p>
属性 align 对齐方式(left right center)
4.标题
<h1></h1>
<h2><h2>
<h3><h3>
5.文本格式化
<b>定义粗体文本</b>
<i>定义斜体文本</i>
<del>定义删除文本</del>
<sup>定义上标字</sup>
<sub>定义下标字</sub>
6.<a href="URL">~</a>
href 定义链接地址
title 链接提示信息
target 链接打开方式 _blank新的空白页 _self当前页 _top
7.锚点
<a href="#位置名">~</a>
<a name="位置名">~</a>
8.图像
<img src="url" width="" height="" alt="替代文字">
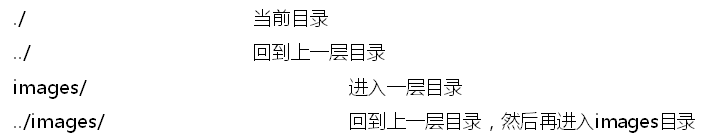
9.图片相对地址的定义


10.图像热区
<img src="url" usemap="#map名称"/>
<map name="map名称“>
<area shape="形状" coords="坐标值" href="url"/>
</map>
例子:
<html>
<head>
<title>
热区第一题
</title>
</head>
<body>
<img src="img/map.jpg" usemap="#map1"/>
<map name="map1">
<area shape="rect" coords="97,108,220,235" href="img/1.jpg"/>
<area shape="rect" coords="427,84,521,181" href="img/2.jpg"/>
<area shape="rect" coords="133,261,275,339" href="img/3.jpg"/>
<area shape="rect" coords="545,310,635,447" href="img/4.jpg"/>
</map>
</body>
</html>