1.css overflow:定义内容溢出显示器时的处理方式

2.display
display用于控制元素生成该框的类型。
默认:inline,内联元素。
常见:none(不被显示)。block(块级元素)。table(块级表格)。*flex(弹性布局,给予最大的灵活性)。
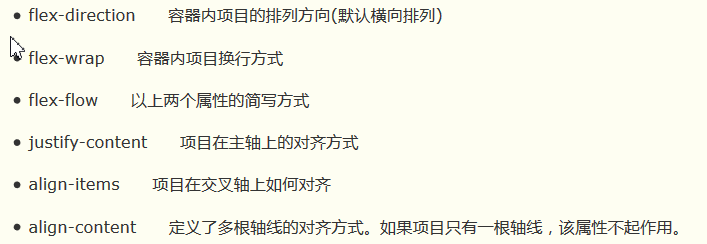
3.display:flex
详见 https://www.cnblogs.com/xuyuntao/articles/6391728.html
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
如果有老机型适配再参考 display:厂商+box吧。
详见 https://www.zhihu.com/question/22991944
定义:flexible box ,给予最大灵活性。子元素的float、clear和vertical-align属性将失效。目前已支持所有浏览器。

display:flex
flex:1
单一一个flex可以实现自动宽度充满。
4.min-height
避免盒子对象还没有内容不能撑开,但暂时又无法确定。
min-height: calc(100vh - 42px)
5.calc函数,用于自动计算。其中,运算符号左右要有空格。
6.box-sizing:
声明盒子模型。boder+padding是否加入width
7.svg之viewbox
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,宽度,height:高度


8.<g>用于svg绘图组合标签