<div id="myPage"> <!-- 为组件中接受到的变量进行逻辑验证 --> <h2>人员信息</h2> <show-member-info name="张三":age="25":detail="{address:'河北省石家庄市',language:'汉语'}"></show-member-info> <br/> <show-member-info name="小老弟":age="23"></show-member-info> <br/> </div> <script> Vue.component('show-member-info',{ props:{ name:{ type:String, //字符型 required:true, //必输项 }, age:{ type:Number, //数值型 validator:function(value) { return value>=0 && value<=130; //规范值的区间 } }, detail:{ type:Object, default:function() { return{ address:"中国", language:"汉语" } } } }, template:"<div>姓名:{{this.name}}<br/>" +"年龄:{{this.age}}<br/>" +"地址:{{this.detail.address}}<br/>" +"语言:{{this.detail.language}}</div>" }); var myPage = new Vue({ el:'#myPage', data:{ } }) </script>
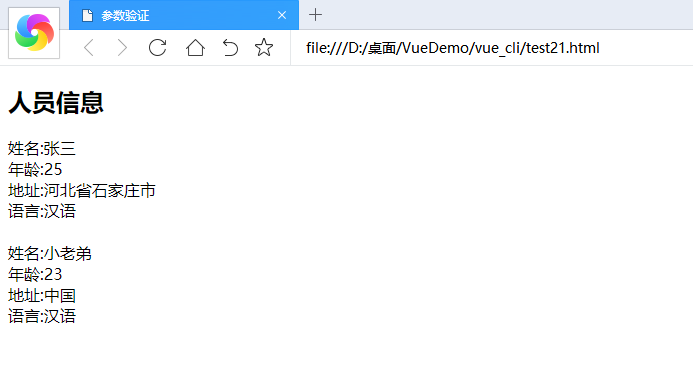
效果展示: