v-on 为页面元素绑定各种种事件(keydown,keyup,click,dbclick,load,etd)
v-on: 简易写法 @
例如:v-on:click 简易写法 @click
<body>
<div id="myPage">
<p>你最喜欢的游戏是:{{gamename}}</p>
<button v-on:click="showmylikename('英雄联盟')">英雄联盟</button>
<button v-on:click="showmylikename('DNF')">DNF</button>
<button v-on:click="showmylikename('水浒Q传')">水浒Q传</button>
<button @click="showmylikename('元气骑士')">元气骑士</button>
</div>
<script>
var myPage = new Vue({
el:'#myPage',
data:{
gamename:'地下城与勇士'
},
methods:{
showmylikename:function(pgamename)
{
this.gamename=pgamename;
}
}
})
</script>
</body>
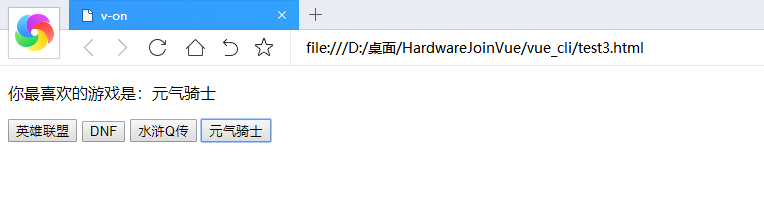
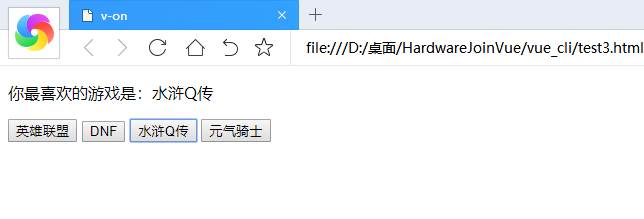
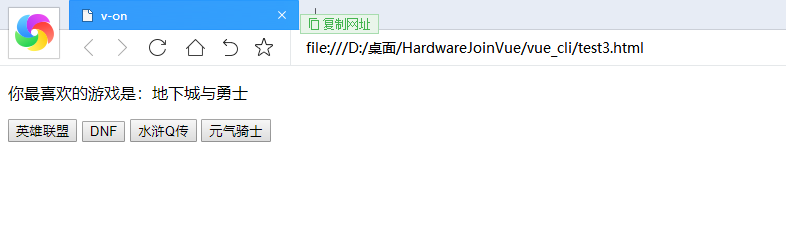
效果图:

点击任意按钮: