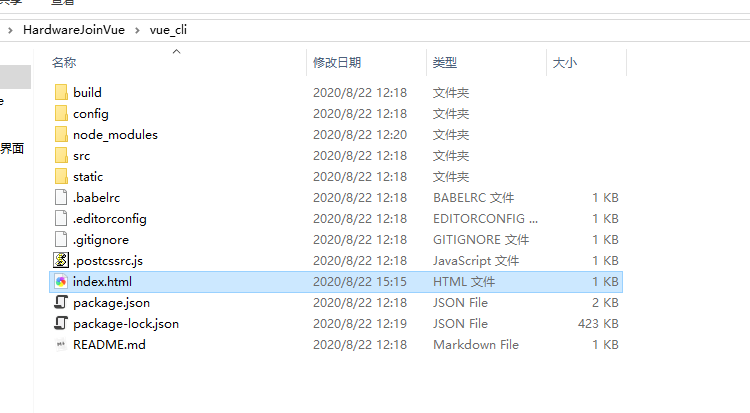
搭建好项目后会生成这些文件

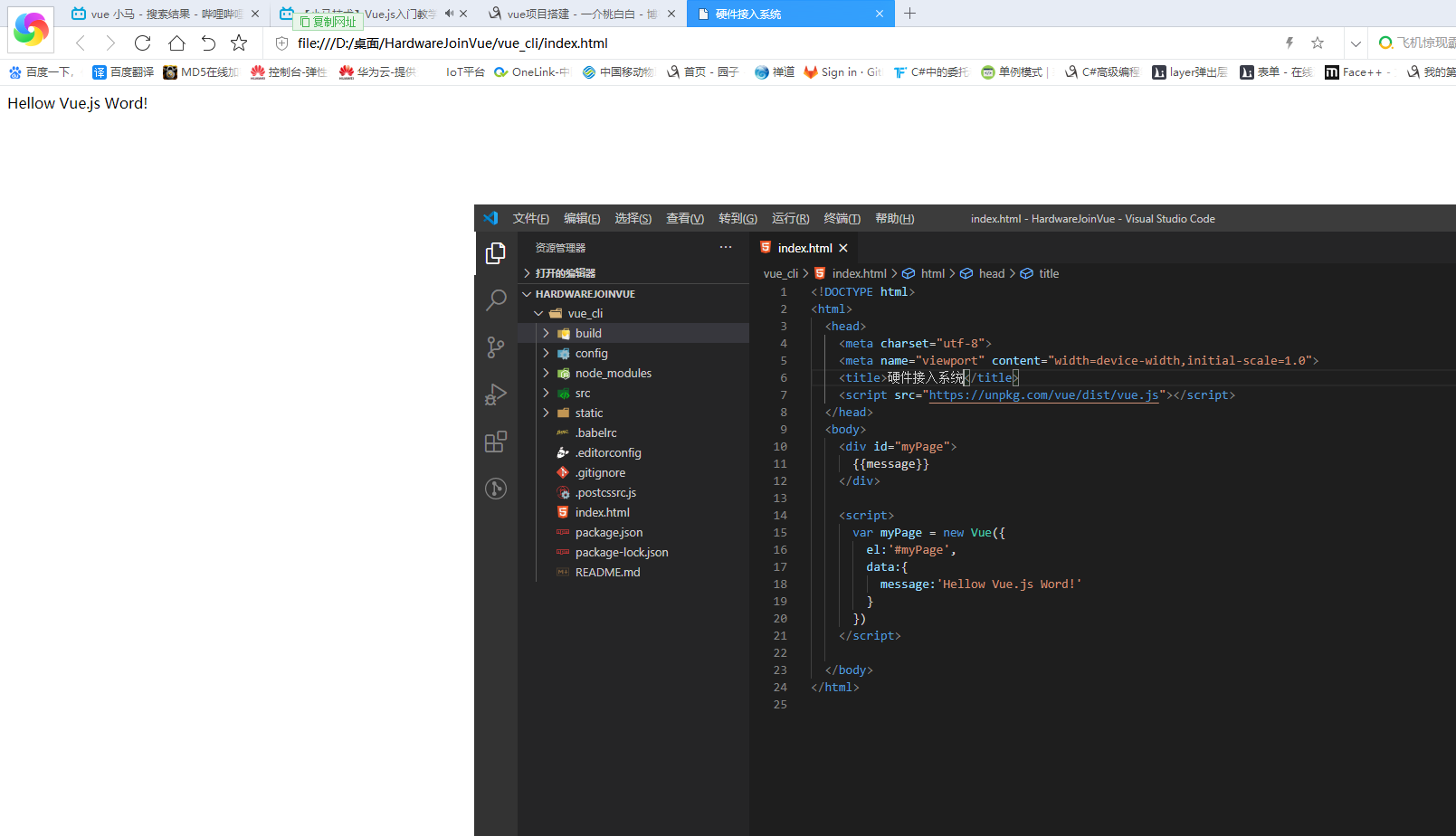
用VS Code选择文件打开项目 打开index.html
1、添加引用
<script src="https://unpkg.com/vue/dist/vue.js"></script>
2、html
<div id="myPage">
{{message}}
</div>
3、js
<script>
var myPage = new Vue({
el:'#myPage',
data:{
message:'Hello Vue.js Word!';
}
})
</script>
效果展示: