Vue环境安装
1、安装node.js(版本不得低于8)全局安装,下载node的链接路径https://nodejs.org/en/,选择带有Current的安装;步骤只需next next就行,没有确认的规范;安装的盘符,你可以自己选择,之后检查node是否安装成功,在cmd输入node -v(记得带有空格哦)即可。
安装成功在cmd检查 node -v
![]()
2、安装npm 全局安装 在cmd中安装npm ,网络可以的话可以直接安装npm 直接输入npm install -g npm ,但是在国内的话很多人选择利用淘宝镜像来安装npm,输入 npm install -g cnpm --registry=https://registry.npm.taobao.org 但是同样伴随着问题是之后在你使用的过程中有可能出现一些你无法解释的问题,例如我碰到的是:打包的时候时候老报错...;在调取后台接口的时候,无缘无故,报错......;我也不知道毛问题,后来是一前端大牛告诉我,用什么cnpm ,不稳定,但是用cnpm,也没有想得那么可怕。啊哈哈.....
安装cnpm 不见红应该就没啥问题
检查是否安装成功 npm -v

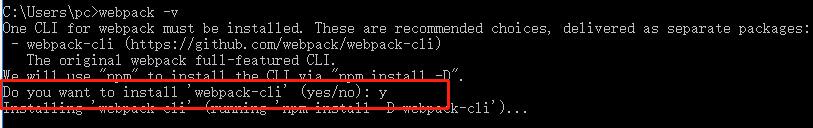
3、安装webpack 全局安装 (可不选择安装这步也可以) ;如果webpack版本4以上,需要安装webpack-cli 依赖 ;使用命令工具输入cnpm install webpack webpack-cli -g 当然有可能安装完webpack 后会提示你是否安装webpack-cli 只需回复 y (yes简写)即可,如果跟着提示安装wbpack-cli不成功或感觉不成功的话,可再次执行cnpm install webpack webpack-cli -g。
检查webpack是否安装成功 webpack -v(里面红框处为询问你是否安装webpack-cli)

4、安装全局的vue-cli 使用命令工具输入cnpm install vue-cli -g。
检查vue-cli 是否安装成功 vue -V(切记:V 是大写)

5、上面4步完成后,就可以创建自己的项目了,在命令工具中输入 vue init webpack vue_cli 创建自己的项目了(vue_cli是自己的项目名);你要放到哪个盘符的文件夹中你要在cmd中找到后输入创建项目的命令,就可以了。
以下是我进入指定文件夹的路径截图(当然进入文件夹的前提是有文件夹,哈哈,调皮一下):

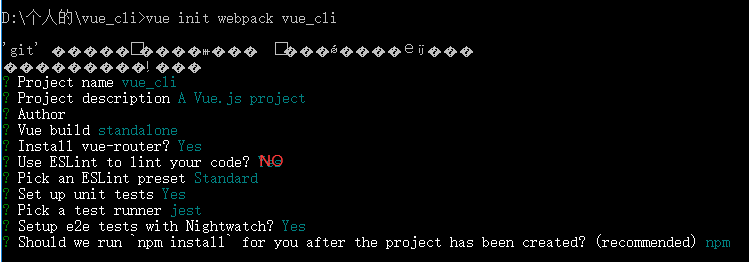
创建项目命令 vue init webpack vue_cli 里面只需next next就行,当然遇到有需填yes或no的,只需要输入y 就行。
这是你创建项目里面涉及的内容;
vue_cli:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装

然后进入指定文件夹运行项目
进入文件夹 cd vue_cli
![]()
初始化 cnpm install

运行项目 cnpm run dev
这样环境创建,项目创建就OK了
参考地址:https://blog.csdn.net/Jackson_ji/article/details/89522360