1 <!DOCTYPE html> 2 <head> 3 <meta http-equiv="Content-type" content="text/html; charset=utf-8"> 4 <title>Basic initialization</title> 5 <script src="../../codebase/dhtmlxgantt.js?v=6.0.7"></script> 6 <link rel="stylesheet" href="../../codebase/dhtmlxgantt.css?v=6.0.7"> 7 8 <script src="../common/testdata.js?v=6.0.7"></script> 9 <style> 10 html, body { 11 height: 100%; 12 padding: 0px; 13 margin: 0px; 14 overflow: hidden; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="gantt_here" style='100%; height:100%;'></div> <!--展示甘特图的元素--> 20 <script> 21 var tasks = { 22 data: [ 23 { 24 id: 1, text: "Project #2", start_date: "01-04-2018", duration: 6, order: 10, 25 progress: 0.4, open: true //open 为true为展开 false为收起 26 }, 27 { 28 id: 2, text: "Task #2", start_date: "02-04-2018", duration: 2, order: 10, 29 progress: 0.6, parent: 1 30 }, 31 { 32 id: 3, text: "Task #3", start_date: "04-04-2018", duration: 2, order: 20, 33 progress: 0.6, parent: 1 34 }, 35 { 36 id: 4, text: "Task #4", start_date: "04-04-2018", duration: 2, order: 30, 37 progress: 0.4, parent: 1 38 }, 39 { 40 id: 5, text: "Task #5", start_date: "02-04-2018", duration: 1, order: 40, 41 progress: 0.8, parent: 1 42 } 43 //{ 44 // id: 5 任务唯一ID, text: "Task #5" 任务名称, start_date: "02-04-2018" 任务的开始时间, duration: 1 任务的持续时间, order: 40, 45 // progress: 0.8 任务的完成百分比, parent: 1 父ID 46 //} 47 // 48 49 ], 50 links: [ 51 {id: 1, source: 1, target: 2, type: "1"},//id: 1 连接的唯一id, source: 连接的起点 1, target: 连接的终点 2, type: "1" 开始-开始 任务连线类型 52 {id: 2, source: 2, target: 3, type: "0"},//id: 2, source: 1, target: 2, type: "0" 结束-开始 任务连线类型 53 {id: 3, source: 3, target: 4, type: "2"},//id: 3, source: 1, target: 2, type: "2" 结束-结束 任务连线类型 54 {id: 4, source: 4, target: 5, type: "3"} //id: 4, source: 1, target: 2, type: "3" 开始-结束 任务连线类型 55 ] 56 }; 57 58 gantt.init("gantt_here");//初始化甘特图 59 60 61 gantt.parse(tasks);//加载任务数据 62 63 </script> 64 </body>
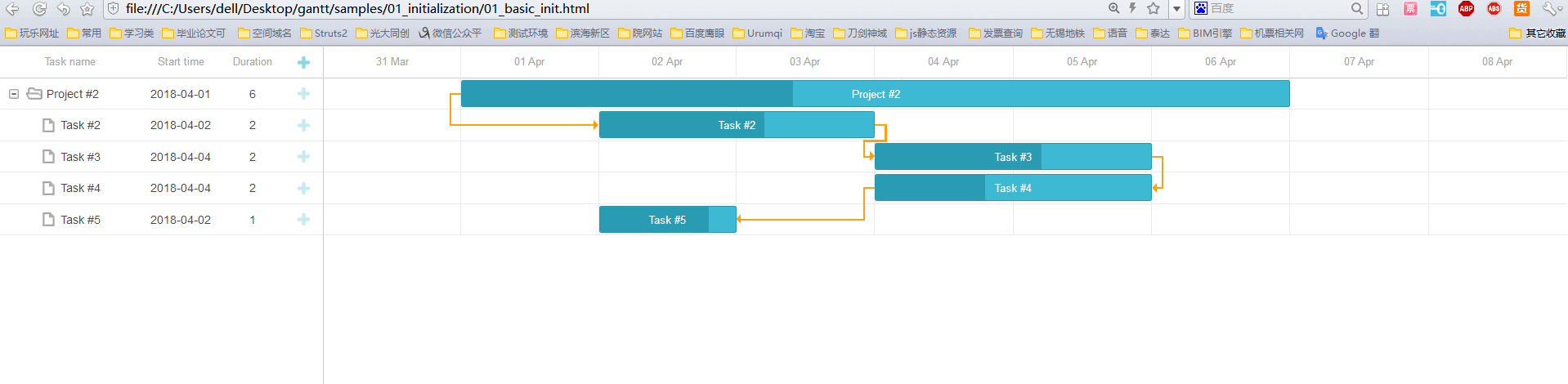
运行效果如下:

https://github.com/610152753/DHTMLX-Gantt-learn 开源资料可以运行的文件。如有问题请加qq群:472279213