项目中要用到passport登录验证,环境如标题样:express框架,coffee模版引擎,node后台
一:建项目
直接用express命令建,虽然默认模版为jade,可以手动换成coffee哦。打开命令行,D盘:
express passportTest
会出来一堆create,然后
cd passportTest
在passportTest文件夹下会看到创建好的文件和文件夹
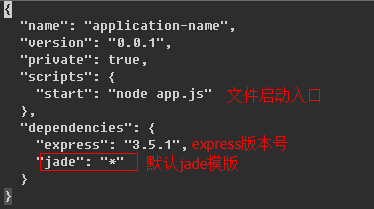
 package.json 文件
package.json 文件 
dependencies : 项目依赖项,可手动增减。
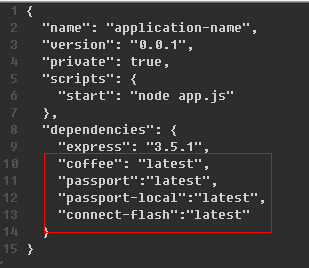
可以修改配置文件,然后通过npm install 来安装所有的依赖模块,也可以一个一个的安装。我是通过修改dependencies来一次性安装了。最新版本为latest字段

npm install
这样dependencies下面的依赖模块都已经安装在一个叫“node_module”的文件夹里
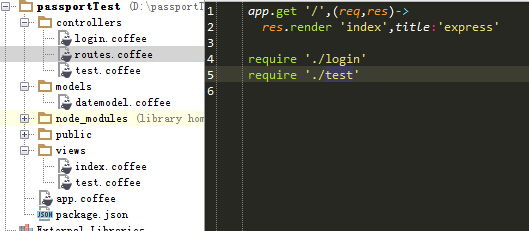
再来看整个目录结构,用express生成的文件结构不太符合mvc模式,所以我手动改了下文件结构,将routes文件夹换为controllers,加models文件夹。
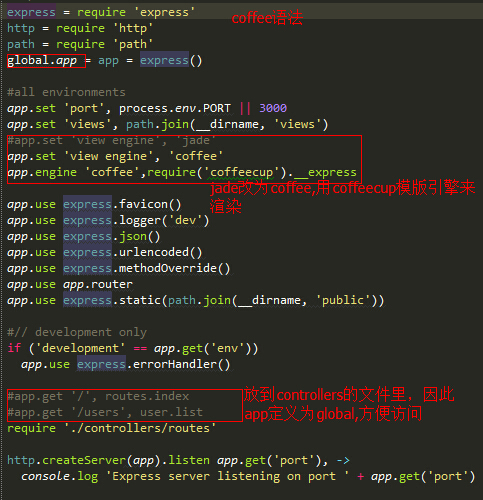
目录结构生成好后,接下来改模版引擎,改为coffee的语法结构,引用coffeecup的模版引擎。先改app.js文件为coffee,内容如下:

在views下改写index.coffee
在controllers/routes.coffee中引用所有的controllers,

运行后。。。 成功跑起来。。。

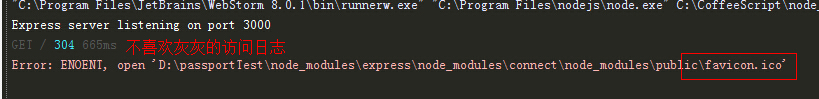
但是有问题:

express.favicon(iconPath):用来设置网站的图标,参数为图标的路径。如果不指明,则用默认的express图标。上面报错找不到favicon.ico
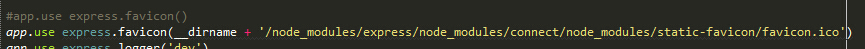
修改:
也可以自定义图标放public下,改‘/public/favicon.ico’即可
屏蔽app.use express.logger('dev'),使用中间件方法在代码里加入自己打印的日志:
app.use (req, res, next) -> console.info '[HEAD]' + req.method + ' ' + req.url console.info '[BODY]' + JSON.stringify(req.body) next()
第一次加入的时候,并不能打印出console.log ,后来查原因是该方法必须写在app.use(app.router)前面,中间件的优先顺序问题。先看看app.router是干嘛的:
[ app.router是connect router的加强版,用来处理app.get,app.post等请求处理设置,在浏览器访问这些设置中对应的url时,express.router会调用相应的function。如果不显式调用app.use(app.router),express会在第一次碰到app.get(...)之类的设置时隐含调用,所以这个可以不用出现在配置项里,但.use的顺序很关键,所以显式调用比较好。
比如在use中出现app.use(express.static(path.join(__dirname, 'public')));时,如果router没有出现,或被放在了它后面,那服务器每次遇到请求就会到硬盘上找有没有对应的静态文件,会造成性能下降。所以app.router要放在调用静态文件的前面。
简单理解:app.router里边会创建一个路由map,把类似app.get、app.post等的所有路由的url和callback做一个映射保存,当req.url命中路由时执行相应的回调。如果不显式调用app.use(app.router);则会在第一条默认路由里边隐式调用。
调用app.use(app.router);app.router会暂存req对象,当后面再定义路由时,app.get('/foo', function(req, res, next) {});这里的req应该用的是之前保存下来的,所以有些关联的功能会没有,比如没有req.flash ]
最后输出自己想要的格式:

下一篇写passport验证