现在我们要使用手机上某个应用时,通过点击屏幕上的图标就可以运行。但是对基于HTML的Web应用来说,运行起来就比较麻烦了,用户必须先打开浏览器,然后访问想使用的应用程序站点。现在我们想把一个指定的Web应用绑定到界面上的一个图标,用户通过点击界面上的图标就可以启动对应的Web应用了。
但是不同浏览器对于触碰图标的反应是不一致的。在这里,我们将探索不同浏览器对于点击图标启动的不同反应,从而使点击图标启动Web应用的特性能够覆盖到更多的浏览器。
下载源代码例子(http://pan.baidu.com/s/1o6AavAM 提取码:8nyq)中,有一个图标包是为不同移动设备准备的,里面有图片文件:
apple-touch-icon.png
apple-touch-icon-57x57-precomposed.png
apple-touch-icon-72x72-precomposed.png
apple-touch-icon-114x114-precomposed.png
apple-touch-icon-precomposed.png
新建ch02r01.html
<!doctype html> <html> <head> <title>Mobile Cookbook</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="icons/apple-touch-icon-114x114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="icons/apple-touch-icon-72x72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png"> <link rel="shortcut icon" href="icons/apple-touch-icon.png"> </head> <body> <header> </header> <div id="main"> </div> <footer> </footer> </body> </html>
从iOS4.2.1起,iOS提供了一个新的功能,我们可以通过设置sizes属性来为不同的设备提供不同的图标。
对于iPhone4使用的高分辨率Retina屏幕,使用"114x114"大小的图标。
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="icons/apple-touch-icon-114x114-precomposed.png">
对于iPad,使用"72x72"大小的图标。
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="icons/apple-touch-icon-72x72-precomposed.png">
对于未使用Retina屏幕的iPhone和Android2.1以上版本的设备,使用"57x57"大小的低分辨率图标。
<link rel="apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png">
对于诺基亚Symbian 60的设备来说,一个快捷键图标只是用来告诉移动设备这个图标的位置。
<link rel="shortcut icon" href="icons/apple-touch-icon.png">
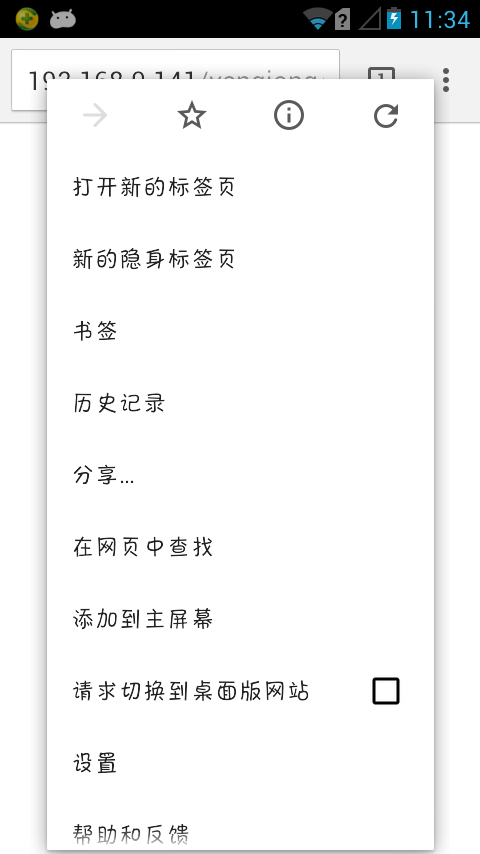
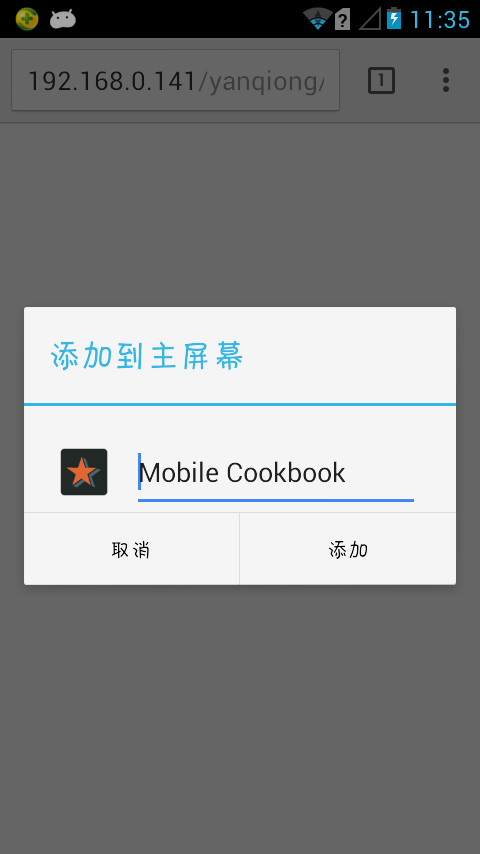
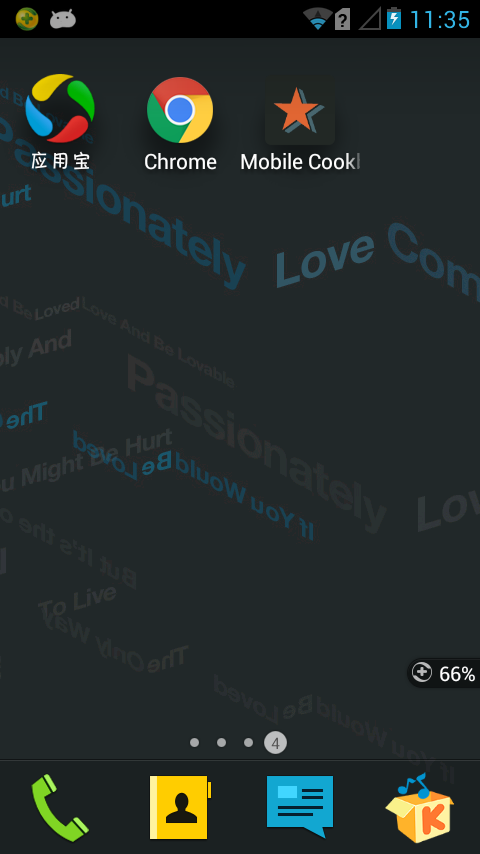
这是根据iOS的桌面快捷图标制作的,对于Android上安装了Chrome for Android也可以达到同样的效果。用Safria或Chrome打开网站,按主菜单中的添加到主屏幕即可。返回到手机桌面时,就可以看到这个的webapp的图标了。



疑问:
rel属性是否支持多值?如果支持的话,我们就可以把示例中的最后两行合并为:
<link rel="shortcut icon apple-touch-icon-precomposed" href="icons/apple-touch-icon-precomposed.png">
曾经尝试过这种写法,但是移动端浏览器根本无法识别这样的写法。你可能还看过别人像下面这么写:
<link rel="apple-touch-icon-precomposed" media="screen and (min-resolution:150dpi)" href="icons/apple-touch-icon-114x114-precomposed.png">
一个开源项目Mobile Boilerplate,该项目的目的是为移动设备的前端开发提供一个稳健
的基础模板,它已经囊括了现阶段所有的场景,以及一些未来可能出现的场景。
https://github.com/h5bp/mobile-boilerplate/blob/master/index.html#L21
关于触摸式图标的一切
这次关于触摸式图标的大部分观点都来自于Mathias Bynens。可以看一下他发表过的一篇
文章"关于触摸式图标的一切":http://mathiasbynens.be/notes/touch-icons