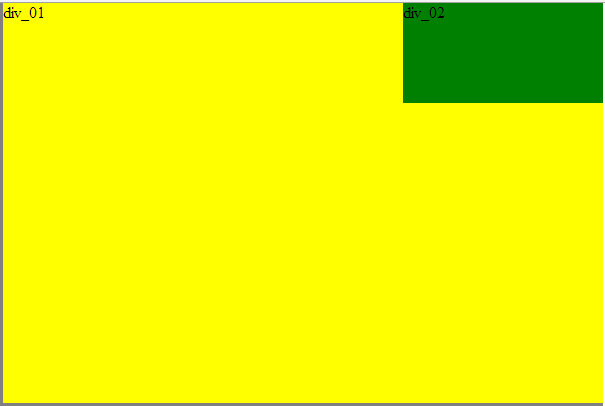
以两个div右上角对齐为例:
效果图:

1.同级定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>同级</title> <style type="text/css"> body { margin: 0; padding: 0; } .main { position: relative; width:1000px; height:600px; background: gray; } .div_01 { position: absolute; top: 0; right: 0; width: 600px; height: 400px; z-index: 1; background: yellow; } .div_02 { position: absolute; top: 0; right: 0; width: 200px; height: 100px; z-index: 2; background: green; } </style> </head> <body> <div class="main"> <div class="div_01"> div_01 </div> <div class="div_02"> div_02 </div> </div> </body> </html>
2.父子级定位
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>嵌套</title> <style type="text/css"> body { margin: 0; padding: 0; } .div_01 { position: relative; width:600px; height:400px; background: yellow; } .div_02 { position:absolute; top: 0; right: 0; width:200px; height:100px; background: green; } </style> </head> <body> <div class="div_01"> <div class="div_02"> div_02 </div> </div> </body> </html>