案例:

html:
<body>
<div class="wrap" id="wrap">
<div class="notic" id="notic">
<ul>
<li class="select"><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
</div>
<div class="conter" id="conter">
<div class="mod" style="display:none;">
<ul>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function $(index){
return typeof index === 'string' ? document.getElementById(index):index;
}
window.onload = function(){
var titles = $('notic').getElementsByTagName('li');
var divs = $('conter').getElementsByTagName('div');
if (titles.length != divs.length) {
return;
}
//遍历titles下的所有li
for (var i = 0; i<titles.length; i++) {
titles[i].index= i; //添加索引
titles[i].onmouseover = function(){
for (var j =0; j<titles.length;j++) {
this.className = 'select'; //滑过样式
titles[j].className='';
divs[j].style.display='none';
}
divs[this.index].style.display = 'block';
}
};
}
</script>
</body>
</html>
CSS:
*{
margin:0;
padding: 0;
text-decoration: none;
list-style: none;
font-size: 12px;
}
#wrap{
300px;
height: 100px;
border:1px solid #eee;
overflow: hidden;
}
#notic{
height: 30px;
background: #f7f7f7;
position: relative;
}
.notic ul{
position: absolute;
left: -1px;
301px;
}
.notic li{
float: left;
58px;
height: 29px;
line-height: 29px;
padding: 0 1px;
text-align: center;
border-bottom: 1px solid #eee;
overflow: hidden;
background: #fff;
}
li a:link,
li a:visited{
color: #000;
}
li a:hover{
color: #f22d00;
font-weight: bold;
}
.notic li.select{
background: #fff;
padding: 0px;
font-weight: bold;
border-right: 1px solid #eee;
border-left: 1px solid #eee;
border-bottom-color:#fff;
}
.conter .mod{
margin:10px 10px 19px 16px;
}
.conter .mod ul li{
float: left;
overflow: hidden;
134px;
height: 25px;
}
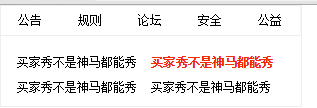
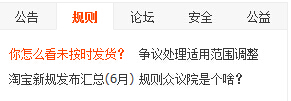
效果:
第二种:改变js
HTML:
<body>
<div class="wrap" id="wrap">
<div class="notic" id="notic">
<ul>
<li class="select"><a href="#">公告</a></li>
<li><a href="#">规则</a></li>
<li><a href="#">论坛</a></li>
<li><a href="#">安全</a></li>
<li><a href="#">公益</a></li>
</ul>
</div>
<div class="conter" id="conter">
<div class="mod" style="display:none;">
<ul>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
<li><a href="#">阿里投资奢侈品电商</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
<li><a href="#">争议处理适用范围调整</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
<li><a href="#">阿里建商家全链路服务</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
<li><a href="#">买家秀不是神马都能秀</a></li>
</ul>
</div>
<div class="mod">
<ul>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
<li><a href="#">公益宝贝卖家发票索取</a></li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
function $(index){
return typeof index === 'string' ? document.getElementById(index):index;
}
window.onload = function(){
var titles = $('notic').getElementsByTagName('li');
var divs = $('conter').getElementsByTagName('div');
if (titles.length != divs.length) {
return;
}
for (var i = 0; i<titles.length; i++) {
titles[i].index= i;
titles[i].onmouseover = function(){
this.className = 'select';
for (var j =0; j<titles.length;j++) {
titles[j].className='';
divs[j].style.display='none';
}
divs[this.index].style.display = 'block';
}
};
}
</script>
</body>
CSS:
*{
margin:0;
padding: 0;
text-decoration: none;
list-style: none;
font-size: 12px;
}
#wrap{
300px;
height: 100px;
border:1px solid #eee;
overflow: hidden;
}
#notic{
height: 30px;
background: #f7f7f7;
position: relative;
}
.notic ul{
position: absolute;
left: -1px;
301px;
}
.notic li{
float: left;
58px;
height: 29px;
line-height: 29px;
padding: 0 1px;
text-align: center;
border-bottom: 1px solid #eee;
overflow: hidden;
background: #fff;
}
li a:link,
li a:visited{
color: #000;
}
li a:hover{
color: #f22d00;
font-weight: bold;
}
.notic li.select{
background: #fff;
padding: 0px;
font-weight: bold;
border-right: 1px solid #eee;
border-left: 1px solid #eee;
border-bottom-color:#fff;
}
.conter .mod{
margin:10px 10px 19px 16px;
}
.conter .mod ul li{
float: left;
overflow: hidden;
134px;
height: 25px;
}
.notic li:hover{
background: #fff;
padding: 0px;
font-weight: bold;
border-right: 1px solid #eee;
border-left: 1px solid #eee;
border-bottom-color:#fff;
}
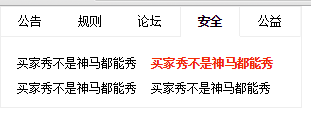
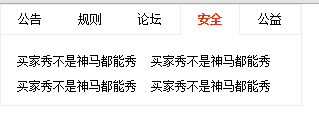
最终效果显示:
鼠标滑过导航部分显示正常,但是选择里面内容时发现小缺点;
 鼠标选择内容:
鼠标选择内容: