做移动端网页,首先必须了解一些基本的概念。
最重要的是了解像素和视口。
像素的分类,其实存在两种像素,1、设备像素。2、CSS像素
1、设备像素。
屏幕的物理像素,任何设备屏幕的物理像素都是固定不变的,单位是pt.
2、css像素
在css、js中使用的一个抽象的概念,单位是px。
顺便说下,css像素也可以成为设备独立像素,单位是dp。
那么,我们现在再来说一个元素200px以后会怎么样。这个元素跨越了200个css元素,200个css元素想当于多少个设备像素取决于两个条件:
1️⃣页面是否缩放
2️⃣屏幕是否为高密度
另外一个药提的是手机硬件,这个也必须了解。
1、分辨率:1136ptX640pt
指屏幕上垂直有1136个物理像素,水平有640个物理像素
2、屏幕尺寸:4英寸
英寸是长度单位,不是面积单位。4英寸指的是屏幕对角线的长度。
3、屏幕像素密度:326dpi
屏幕像素密度简称ppi,单位是dpi。这里指屏幕水平或垂直每英寸326个物理像素。原则上来说,ppi越高越好,因为图像会更加细腻清晰。
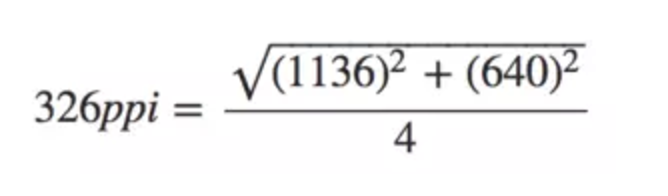
ppi计算公式:
 ,这个4就是屏幕尺寸。
,这个4就是屏幕尺寸。
这个网址(https://www.sven.de/dpi/)列出了很多设备的分辨率和屏幕尺寸。
我将会在下一篇文章中介绍视口,谢谢。
每次结束,都打一个小小广告,我创建了一个前端交流qq群,群号399627992,有兴趣的可以加哈。