四、完成登录功能
4.1、首页和登录页面的配置
前端页面的初始文件,点此下载
(1)把下载好的文件里面的index.html文件拷贝到template文件夹内
(2)在根目录下新建static文件夹,用来存放静态文件,拷贝下载好的css、images、img、js、media到此文件夹下
在settings.py中设置路径
STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
(3)替换文件路径,将index.html中../替换成/static/
(4)配置url,在mxonline/ursl.py
from django.views.generic import TemplateView url(r'^$', TemplateView.as_view(template_name='index.html'), name='index'),
(5)登录页面
将login.html 拷贝到template文件夹下面,替换文件路径,../替换成/static/
配置login的url
url(r'^login/$', TemplateView.as_view(template_name='login.html'), name='login'),
(6)修改index.html的a标签,取消注释,更改跳转页面的地址
<a style="color:white" class="fr loginbtn" href="/login/">登录</a>
4.2、用户登录
(1)修改login的路由
from users import views url(r'^login/$', views.user_login, name='login'),
(2)在users/views.py书写login视图
from django.contrib.auth import authenticate, login def user_login(request): if request.method == 'POST': # 获取用户提交的用户名和密码 user_name = request.POST.get('username', None) pass_word = request.POST.get('password', None) # 成功返回user对象,失败None user = authenticate(username=user_name, password=pass_word) if user is not None: # 登录 login(request, user) return render(request, 'index.html') else: return render(request, 'login.html', {'msg':'用户名或密码错误'}) elif request.method == 'GET': return render(request, 'login.html')
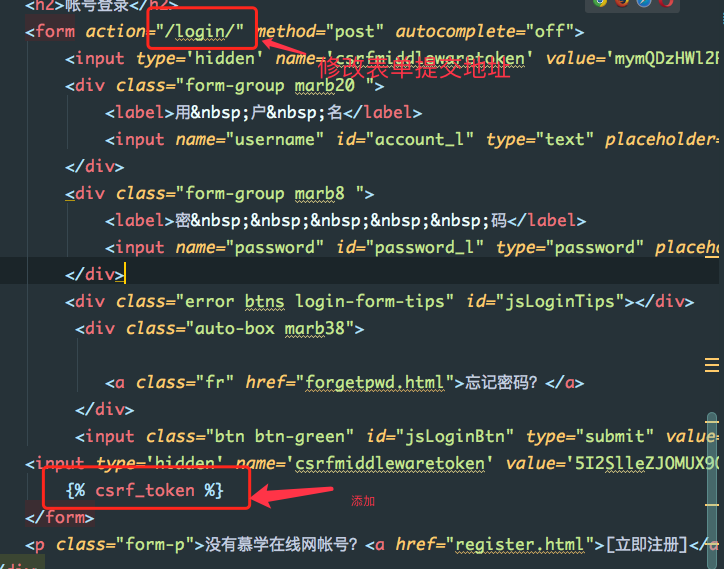
(3)修改template/login.html

如果用户登录错误,应该有提示错误信息
<div class="error btns login-form-tips" id="jsLoginTips"></div>
修改为下面 <div class="error btns login-form-tips" id="jsLoginTips">{{ msg }}</div>
判断用户是否登录,加入已经登录,则显示用户姓名和图像及其个人中信息,如果没有登录,则显示登录和注册
<header>
<div class=" header">
<div class="top">
<div class="wp">
<div class="fl"><p>服务电话:<b>33333333</b></p></div>
{% if request.user.is_authenticated %}
<div class="personal">
<dl class="user fr">
<dd>bobby<img class="down fr" src="/static/images/top_down.png"/></dd>
<dt><img width="20" height="20" src="/static/media/image/2016/12/default_big_14.png"/></dt>
</dl>
<div class="userdetail">
<dl>
<dt><img width="80" height="80" src="/static/media/image/2016/12/default_big_14.png"/></dt>
<dd>
<h2>django</h2>
<p>bobby</p>
</dd>
</dl>
<div class="btn">
<a class="personcenter fl" href="usercenter-info.html">进入个人中心</a>
<a class="fr" href="/logout/">退出</a>
</div>
</div>
</div>
{% else %}
<!--登录后跳转-->
<a style="color:white" class="fr registerbtn" href="register.html">注册</a>
<a style="color:white" class="fr loginbtn" href="/login/">登录</a>
{% endif %}
</div>
</div>
<div class="middle">
<div class="wp">
<a href="index.html"><img class="fl" src="/static/images/logo.jpg"/></a>
<div class="searchbox fr">
<div class="selectContainer fl">
<span class="selectOption" id="jsSelectOption" data-value="course">
公开课
</span>
<ul class="selectMenu" id="jsSelectMenu">
<li data-value="course">公开课</li>
<li data-value="org">课程机构</li>
<li data-value="teacher">授课老师</li>
</ul>
</div>
<input id="search_keywords" class="fl" type="text" value="" placeholder="请输入搜索内容"/>
<img class="search_btn fr" id="jsSearchBtn" src="/static/images/search_btn.png"/>
</div>
</div>
</div>
<nav>
<div class="nav">
<div class="wp">
<ul>
<li class="active" ><a href="index.html">首页</a></li>
<li >
<a href="course-list.html">
公开课<img class="hot" src="/static/images/nav_hot.png">
</a>
</li>
<li >
<a href="teachers-list.html">授课教师</a>
</li>
<li ><a href="org-list.html">授课机构</a></li>
</ul>
</div>
</div>
</nav>
</div>
</header>