UI--按钮制作
每一个刚接触UI 的新手刚开始都会茫然,不知所措,没关系这都是会经历的一个过程,最近在接触APP UI这块领域,应该说是完全零基础,即使你的软件技术很熟练,但是缺少很重要的一点:专业思维。所以要做出所谓专业的UI图标以及界面设计,临摹学习很重要,要多看、多学、多做、多想。
这是我刚学的,将心得体会记录如下,与大家分享:
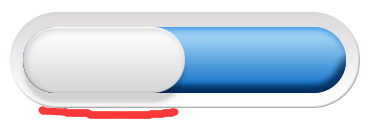
效果图:

那么怎样做这样一个按钮呢?以下分步骤具体介绍。
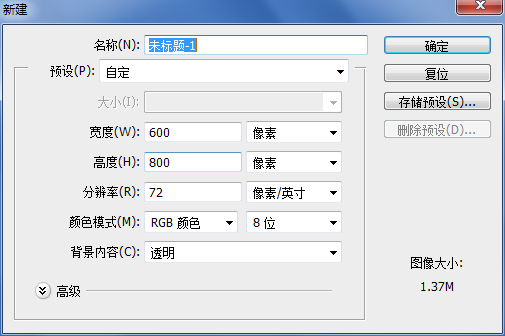
步骤一:新建文件夹

步骤二:首先绘制开关打开状态下的按钮
1.我们从底部开始做起,首先画一个高位96px,宽为350px的圆角矩形,在属性栏设置其属性,将其圆角设置为47像素。

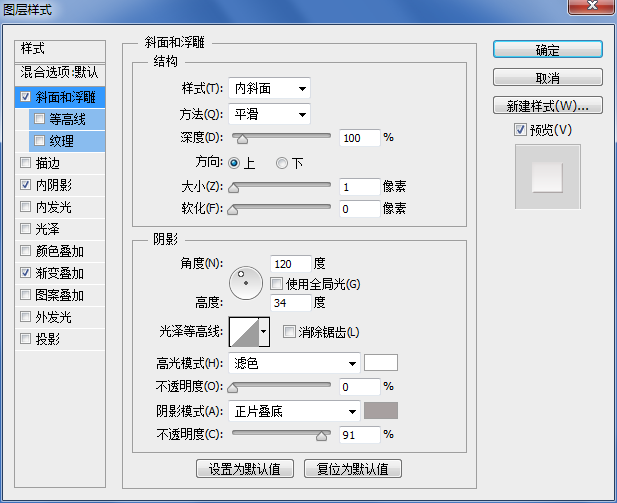
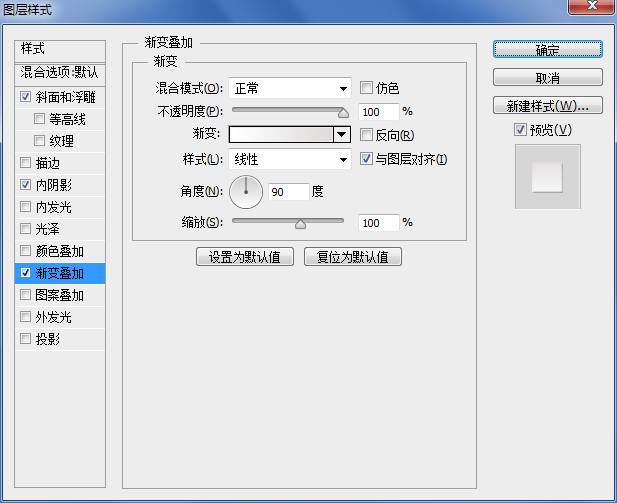
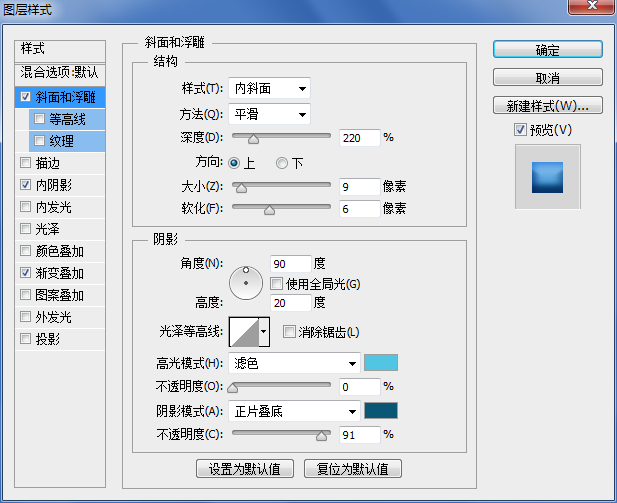
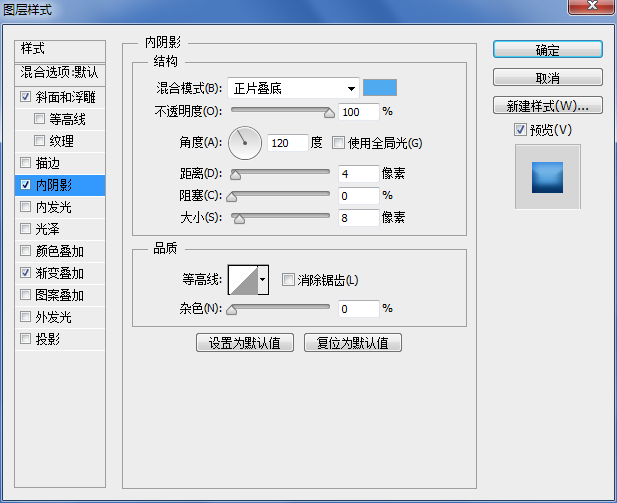
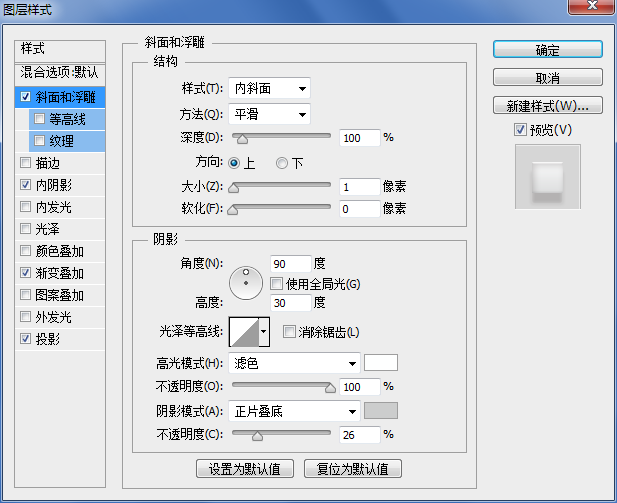
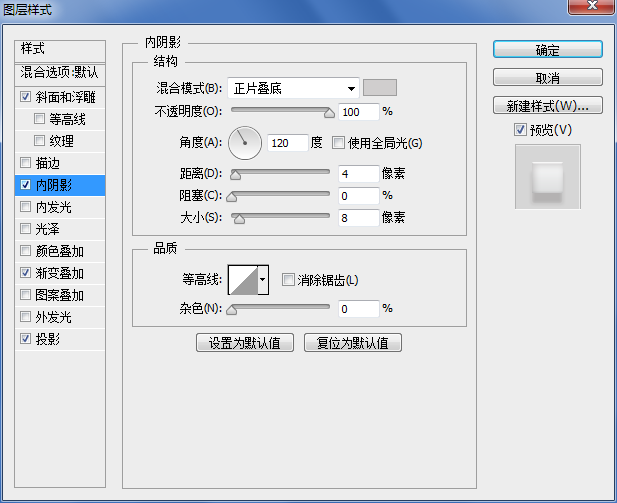
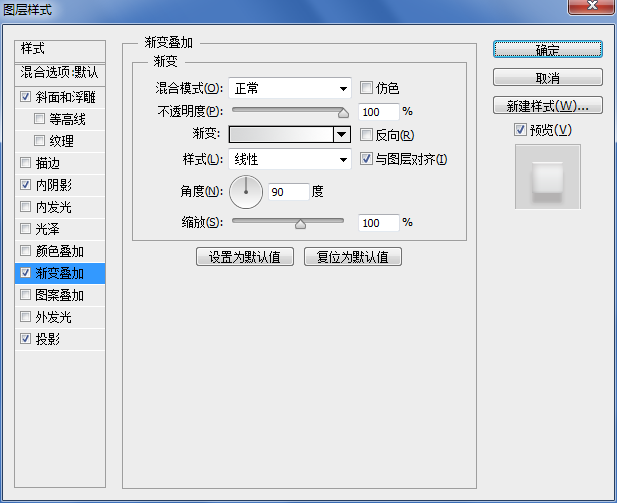
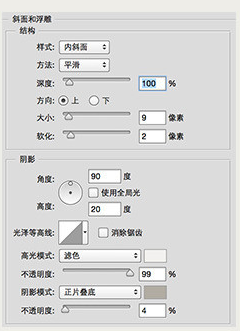
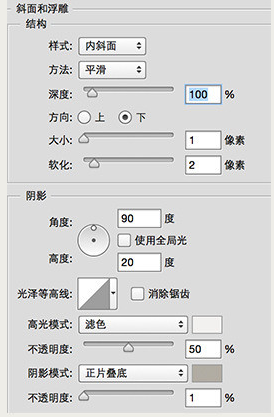
2.为 该图层添加图层样式
该图层添加图层样式



3.复制一层圆角矩形 ,将其上下缩进一定比例(可自定)
,将其上下缩进一定比例(可自定)
4.为 该图层添加图层样式,颜色按自己喜好定制
该图层添加图层样式,颜色按自己喜好定制



5.复制一层 ,将其长度想左缩进一半
,将其长度想左缩进一半

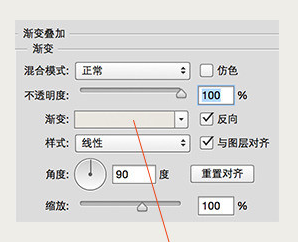
为该图层设置图层样式:




我还在这基础上复制了一层该图形,利用重叠增加其阴影效果
对比效果:
只有一层

重叠之后

(按个人想实现的效果而定)
6.下面制作小按钮

用椭圆工具画一个小圆,该步骤最重要的是实现凹凸,所以将该图层的图层样式设置如下:


接着画左边的小按钮,做法类似,只是在图层样式的设置设置上有所差别,



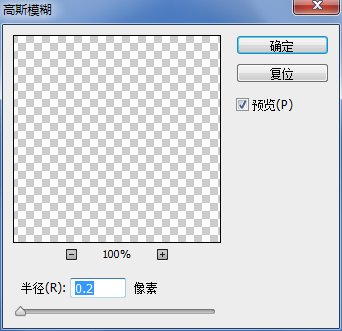
7.分别将左右小按钮所在的图层选中,鼠标右击将图层转为智能对象,然后选择菜单栏中的滤镜--模糊--高斯模糊,将高斯模糊的值设置为0.2

8.这样一个打开状态下等的按钮就做好了
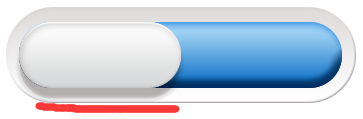
步骤三:制作关闭状态下的按钮

此时步骤很简单,
1.将刚才制作打开状态下的整理成一个文件夹

2.复制一个文件夹将其名字改为 关闭状态
3.之后再关闭状态这个文件夹中找到相应的图层,依次修改颜色、位置就行
4.大功告成,
