//具体关于DOM的内容可参考我的另外一篇文章“文本对象模型(Document Object Model)”.
案例要点:
1.创建并增加元素节点
2.判断是否存在子节点
3.新建节点插入指定子节点的前面
4.替换子节点
5.删除指定节点
★ 示例一 创建并增加元素节点(appendChild(childItem))
实现代码




<ul id="ul"><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var parentElement = document.getElementById("ul");varNewNode= document.createElement("li");NewNode.innerText="AddNode";parentElement.appendChild(NewNode);</script>

★ 示例二 判断是否存在子节点(hasNodes())
实现代码
<ul id="ul"><li>1</li><li>2</li><li>3</li><li>4</li></ul>- <ol id="ol"></ol>
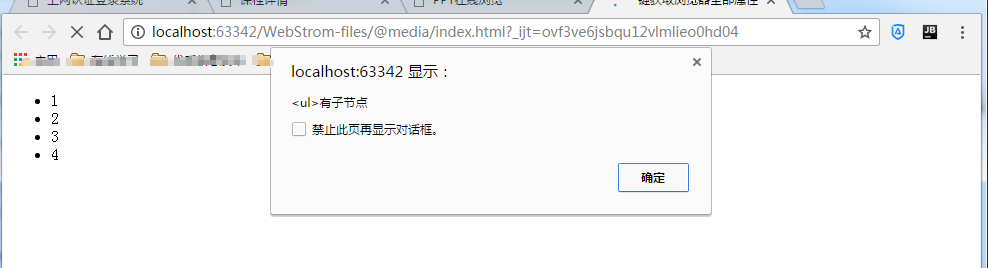
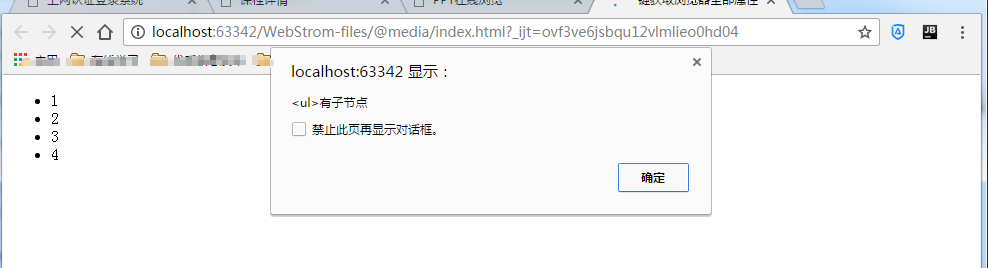
<script>var parentElement = document.getElementById("ul");var parentElement2=document.getElementById("ol");if(parentElement.hasChildNodes()){alert("<ul>有子节点");}if(parentElement2.hasChildNodes()){alert("<ol>有子节点");}</script>
最终的效果,应该是只弹出提示框“<ul>有子节点”。

★ 示例三 新建子节点插入到已知节点的前面(insertBefore())
实现代码
<ul id="ul"><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var parentElement = document.getElementById("ul");var secondNode = parentElement.getElementsByTagName("li")[1];varNewNode= document.createElement("li");NewNode.innerText ="insertNode";parentElement.insertBefore(NewNode, secondNode);//将NewNode插入在secondNode前面</script>
★ 示例四 替换指定子节点(replaceChild())
实现代码
<ul id="ul"><li>1</li><li>2</li><li>3</li><li>4</li></ul>>var parentElement = document.getElementById("ul");var secondNode = parentElement.getElementsByTagName("li")[1];varNewNode= document.createElement("li");NewNode.innerText ="replaceNode";parentElement.replaceChild(NewNode, secondNode);//将secondNode替换成NewNode</script>

★ 示例五 删除节点(removeChild())
实现代码
<ul id="ul"><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>var parentElement = document.getElementById("ul");var secondNode=parentElement.getElementsByTagName("li")[1];parentElement.removeChild(secondNode);</script>

我的疑惑:对swapNode()--两个节点位置交换的实现方法,一直没实现,希望路过的大牛,指点迷津~