本文内容:
1.概述
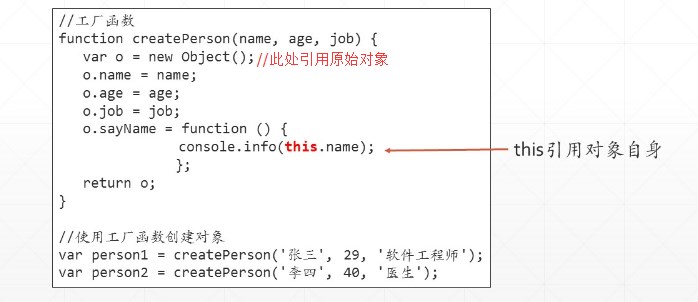
2.使用工厂函数创建对象
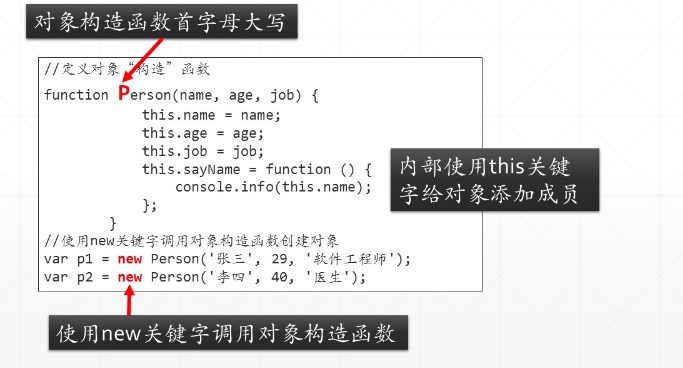
3.定义对象“构造”函数
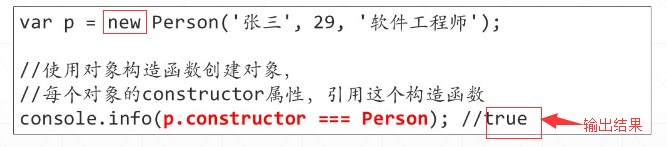
4.对象的constructor属性
5.以普通方式调用的对象“构造”函数
★概述:
使用对象字面量,或者向空对象中动态地添加新成员,是最简单易用的对象创建方法。然而,除了这两种常用的对象创建方式,JavaScript还提供了其他方法创建对象。
★使用工厂函数创建对象
我们可以编写一个函数,此函数的功能就是创建对象,可以将其称为“对象工厂方法”。

★ 定义对象“构造”函数

注意点:对象构造函数首字母大写;内部使用this关键字给对象添加成员;使用new关键字调用对象构造函数
★ 对象的constructor属性
使用对象构造函数创建对象,每个对象的constructor属性都会引用这个构造函数;如下图示,

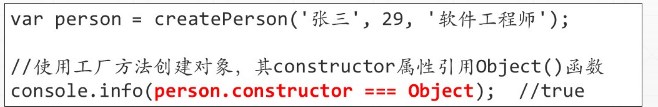
使用对象工厂函数创建对象,每个对象的constructor属性引用Object();如下图示,

★ 以 普通方式调用的“构造函数”
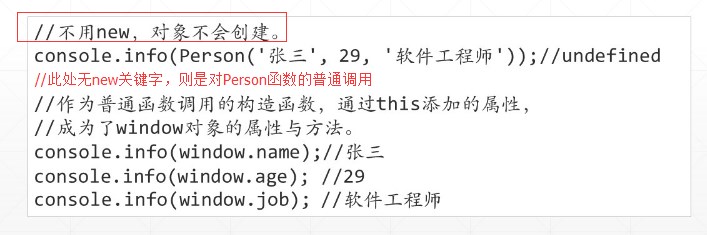
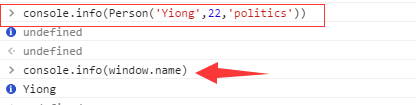
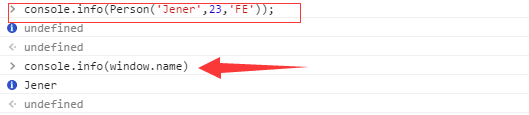
构造函数其实也是一个函数。不同之处在于调用它时,必须加一个“new”关键字,如果不加这个关键字,则对它的调用被认为是普通函数调用。

注意,这里的普通调用构造函数,在输出window.name是输出以当前的普通调用函数值。不理解的话,看图吧。


对象构造函数与对象工厂方法的区别
1.对象构造函数中没有显示的对象创建代码;
2.新对象应具备的属性与方法通过this引用添加的;
3.对象构造函数中没有return语句;
4.通常会把对象构造函数的首字母设置为大写的,以区别普通函数。
感谢@北京理工大学计算机学院金旭亮老师