问题:如果只设置 border-width 和 border-style,那 border-color 会是什么颜色呢?
测试代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .box{ 9 width: 200px; 10 height: 200px; 11 background-color: #ddd; 12 border-width: 5px; 13 border-style: solid; 14 text-align: center; 15 line-height: 200px; 16 } 17 </style> 18 <body> 19 <div class="box">我是一个box盒子</div> 20 </body> 21 </html>
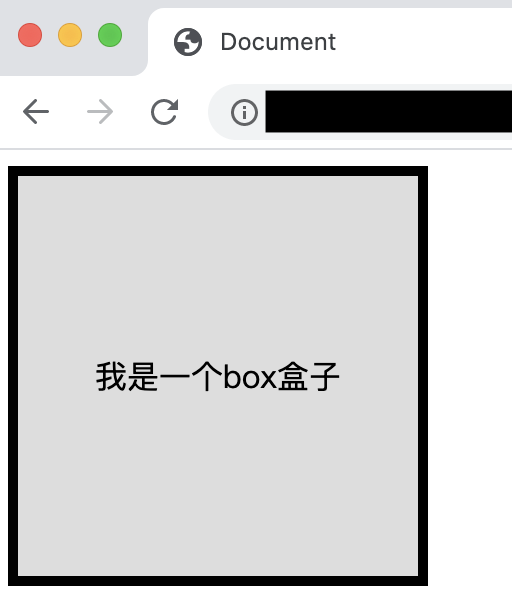
测试结果:
第一次测试 - 结论:边框是黑色的,但是我们并没对 border-color 进行设置颜色。难道 border-color 默认的颜色就是黑色吗?
请再往下看,我们对 box 盒子内的 color 设置上一个 forestgreen (森林绿)。
测试代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <style> 8 .box{ 9 width: 200px; 10 height: 200px; 11 background-color: #ddd; 12 border-width: 5px; 13 border-style: solid; 14 text-align: center; 15 line-height: 200px; 16 /* 设置字体颜色 */ 17 color: forestgreen; 18 } 19 </style> 20 <body> 21 <div class="box">我是一个box盒子</div> 22 </body> 23 </html>
测试结果:
第二次测试 -- 结论:显然,边框变成了和字体一样的颜色, forestgreen (森林绿)。
综上所述:
如果没有设置 border-color,那么边框会默认使用元素内容的前景色,也就是文本的颜色,即对应的则是 color 属性的颜色。